[Android Studio 30天自我挑战] CardView点击後换页
在Android studio中也有许多元件可以透过setOnClickListener来实现点击後发生的事件,
不是只有CardView可以使用点击,例如最常见的Button或是TextView都可以,
这篇要介绍的是如何换页的功能!
延续上一篇的范例,按下相对应的CardView会进入下个页面显示完整资料
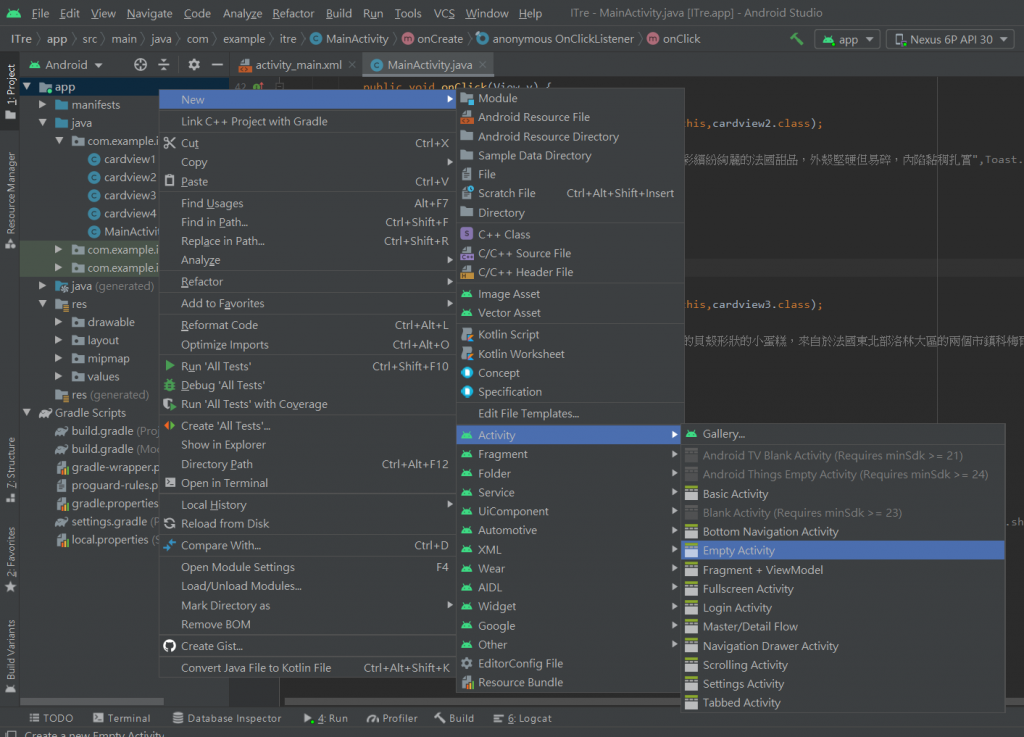
首先,先新增一个新的Activity画面,
点右键左上角APP後New一个想要的页面:
(如图)

接着在新增的xml档里面新增跳转後的画面:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".cardview1">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="可丽露"
android:textSize="40dp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/imageView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0" />
<ImageView
android:id="@+id/imageView"
android:layout_width="200dp"
android:layout_height="200dp"
app:layout_constraintBottom_toTopOf="@+id/textView2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@drawable/coco" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="是一种小型的法式甜点,表层则是硬脆又厚实的褐色焦糖外壳,内部是半融化状的蛋糕糊,散发着酒香和香草味。"
android:textSize="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.603" />
</androidx.constraintlayout.widget.ConstraintLayout>
以此类推
其他的页面都新增好後,打开MainActivity.java来设定点击後换页的功能
透过Intent的功能:
括号里(前面是要从哪个class跳出去/後面是跳到哪个class)
intent.setClass(MainActivity.this,cardview1.class);
package com.example.itre;
import androidx.appcompat.app.AppCompatActivity;
import androidx.cardview.widget.CardView;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private CardView card1;
private CardView card2;
private CardView card3;
private CardView card4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
card1 = findViewById(R.id.card1);
card2 = findViewById(R.id.card2);
card3 = findViewById(R.id.card3);
card4 = findViewById(R.id.card4);
card1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(MainActivity.this,cardview1.class);
startActivity(intent);
}
});
card2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent1 = new Intent();
intent1.setClass(MainActivity.this,cardview2.class);
startActivity(intent1);
}
});
card3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent2 = new Intent();
intent2.setClass(MainActivity.this,cardview3.class);
startActivity(intent2);
}
});
card4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent3 = new Intent();
intent3.setClass(MainActivity.this,cardview4.class);
startActivity(intent3);
}
});
}
}
这样就完成罗
EP 25: Validation by Data Annotation Validators in TopStore App
Hello, 各位 iT邦帮忙 的粉丝们大家好~~~ 本篇是 Re: 从零开始用 Xamarin 技...
Day5 休息一日思考下一步
前面四篇讲的 slice 基础都是当天看当天吸收,消化过後出在铁人赛的文章上。这样安排非常紧凑的,但...
[DAY 15] _EEPROM记忆体读写
前天在讲I2C时序的时候应该接着这部分讲的,忘记了这个记忆体的读写对了解I2C很有帮助的实际例子,今...
[13th][Day28] why k8s
为什麽要用 k8s ? 使用 k8s 的理由有很多,退一万步来说 .... IT 就是一个由新技术驱...
D12 - 彭彭的课程# Python 函式基础:定义并呼叫函式(1)
今天久违的去运动了一下 回家居然晕眩到不行 决定今天的可成先分个1/2来看QQ 函式:程序码包装在一...