HERE API Example - Context menu
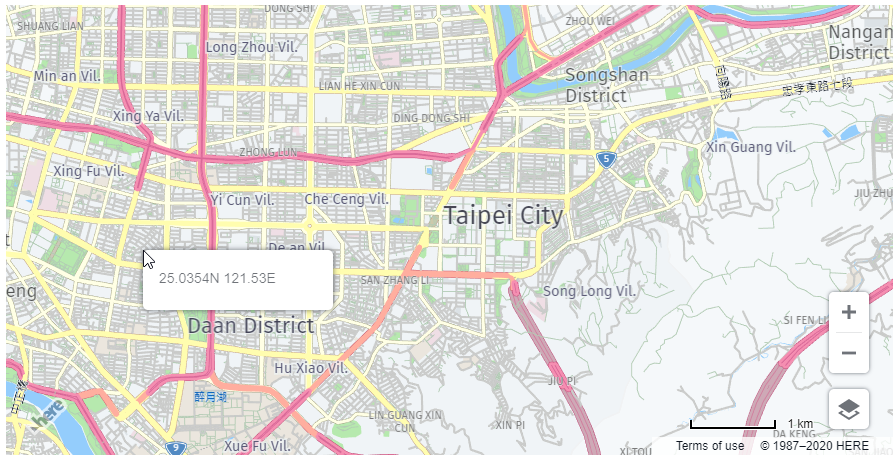
本文说明如何为地图和地图物件加入 Context menu,当您在地图上按滑鼠右键即显示该位置的经纬度。
为了加入 Context menu,首先需要订阅 ContextMenuEvent。 ContextMenuEvent 具有特殊的 items 属性,可以用来存取清单项目。 每个清单项目都是H.util.ContextItem 类别的实例。
JavaScript
function addContextMenus(map) {
// 订阅 "contextmenu" 事件
map.addEventListener('contextmenu', function (e) {
if (e.target !== map) {
return;
}
var coord = map.screenToGeo(e.viewportX, e.viewportY);
// 加入清单项目 item
e.items.push(
// 建立清单项目 item 显示经纬度
new H.util.ContextItem({
label: [
Math.abs(coord.lat.toFixed(4)) + ((coord.lat > 0) ? 'N' : 'S'),
Math.abs(coord.lng.toFixed(4)) + ((coord.lng > 0) ? 'E' : 'W')
].join(' ')
}),
);
});
}
/**
* map 初始化相关代码:
*/
// Step 1: 初始化 platform
var platform = new H.service.Platform({
apikey: apikey
});
var defaultLayers = platform.createDefaultLayers();
// Step 2: 初始化 map
var map = new H.Map(document.getElementById('map'), defaultLayers.vector.normal.map, {
center: {lat:25.03746, lng:121.564558},
zoom: 9,
pixelRatio: window.devicePixelRatio || 1
});
// Step 3: 建立地图互动性
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// Step 4: 建立预设 UI 元件
var ui = H.ui.UI.createDefault(map, defaultLayers);
addContextMenus(map);
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Context menu</title>
<link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
<link rel="stylesheet" type="text/css" href="demo.css" />
<link rel="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" type="text/css" href="../template.css" />
<script type="text/javascript" src='../test-credentials.js'></script>
<script type="text/javascript" src='../js-examples-rendering-helpers/iframe-height.js'></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-core.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-service.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"></script>
</head>
<body id="markers-on-the-map">
<div id="map"></div>
<script type="text/javascript" src='demo.js'></script>
</body>
</html>
CSS
#map {
width: 95%;
height: 450px;
background: grey;
}
#panel {
width: 100%;
height: 400px;
}
执行结果

>>: [Day 29] 从零开始学Python - 打包安装PyInstaller:谁把谁的灵魂,装进谁的身体
Visual studio 2019 使用AddressSanitizer检查程序码
AddressSanitizer (ASan) 是一种编译器和执行时间技术,会以 零 误报来公开许多...
Day7-"常数"
今天补充一些之前没提到的内容 我们在日常生活中几乎都会看见它的身影,像是圆周率、自然数、光速,这些永...
为你自己学 Laravel - Day 30 使用心得
嘿~~ 各位好,我是菜市场阿龙! Youtube 频道:https://www.youtube.co...
企业资料通讯Week5 (2) | electronic mail [SMTP部分]
electronic mail 三要件 1. user agents(UA) 邮件使用者代理人,也叫...
IT 铁人赛 k8s 入门30天 -- day15 k8s Workload 简介
前言 今天要讲的是 k8s 丛集对於 Workload 管理做讲解 Pod 的管理 以下将会解释一些...