JS Promise DAY77
常见的非同步问题(不限於 AJAX)
- 回呼地狱
- 写法不一致
- 无法同时执行(jQuery有并行语法,但不直觉)
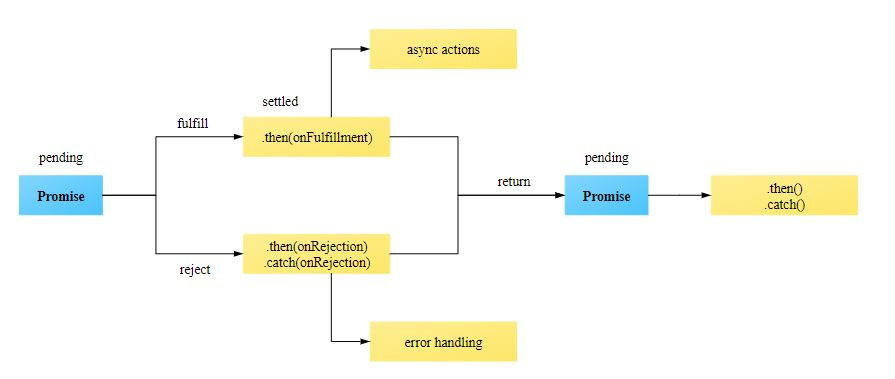
Promise 可解决上述问题
MDN: https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Global_Objects/Promise

参考来源: https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Global_Objects/Promise
function PromiseFn(num){
return new Promise((reslove,reject)=>{
setTimeout(()=>{
if(num){
reslove('success')
}else{
reject('fail');
}
},10)
})
}
PromiseFn(1)
.then(res=>{
console.log(res);
})
.catch(res=>{
console.log(res);
})
Promise Chain
function PromiseFn(num){
return new Promise((reslove,reject)=>{
setTimeout(()=>{
if(num){
reslove(`success${num}`)
}else{
reject('fail');
}
},10)
})
}
PromiseFn(1)
.then(res=>{
console.log(res);
return PromiseFn(2)
})
.then(res=>{
console.log(res);
return PromiseFn(3)
})
.then(res=>{
console.log(res);
})
.catch(res=>{
console.log(res);
})
这里要说明一下
then 其实可以接收成功、失败,但大多用来接收成功
// 利用两个callback function
function PromiseFn(num){
return new Promise((reslove,reject)=>{
setTimeout(()=>{
if(num){
reslove(`success${num}`)
}else{
reject('fail');
}
},10)
})
}
PromiseFn(0)
.then(res=>{
console.log(res);
},rej=>{
console.log(rej);
})
Promise 常用方法
Promise.all
同时发出多个请求,当所有请求完成才进下一步
function PromiseFn(num,time = 500){
return new Promise((reslove,reject)=>{
setTimeout(()=>{
if(num){
reslove(`成功${num}`)
}else{
reject('fail');
}
},time)
})
}
Promise.all([
PromiseFn(1,500),
PromiseFn(2,2500),
PromiseFn(3,1500),
])
.then(res=>{
console.log(res[0],res[1],res[2]);
})
promise.all只要有一个被拒绝,就会直接进入catch
Promise.race
会回传第一个完成的结果
function PromiseFn(num,time = 500){
return new Promise((reslove,reject)=>{
setTimeout(()=>{
if(num){
reslove(`成功${num}`)
}else{
reject('fail');
}
},time)
})
}
Promise.race([
PromiseFn(1,5000),
PromiseFn(2,100),
PromiseFn(3,1500),
])
.then(res=>{
console.log(res); // 成功 2
})
Promise 与 Ajax
let url = 'https://jsonplaceholder.typicode.com/' ;
function get(url){
return new Promise((reslove,reject)=>{
let xhr = new XMLHttpRequest();
xhr.open('get',url);
xhr.onload = function(){
if(xhr.status == 200){
reslove(xhr.response)
}else{
reject('失败')
}
}
xhr.send();
})
}
get(url)
.then(res=>{
console.log(res);
})
那 JS核心 我们就介绍到这里
若有任何问题 或 内容有误
都可以跟我说唷![]()
>>: [鼠年全马] W39 - 使用Vuex管理资料状态(下)
Day 13 - Add Binary
大家好,我是毛毛。ヾ(´∀ ˋ)ノ 废话不多说开始今天的解题Day~ 67. Add Binary ...
在 WordPress 每页文章底下自动附加 FB 粉丝页或社团连结
当我们在 WordPress 写好的每一篇文章,对每一位看文章的读者来说都会得到一点知识价值,而为了...
Day31:HTML(29) form(8)
输入类型"周" 将”input type="week"“允许...
DAY13 - 档案类的物件关系厘清(2) - Object URL, Data URI
Object URL 基本定义 Object URL(MDN定义名称) 又称 Blob URL(W3...
Day22 - 用 canvas 做 圈圈叉叉游戏
前述 今天终於久违的真正完成了一个项目,一起来看看效果跟 code 吧! 我就直接在 code 里注...