Day31:HTML(29) form(8)
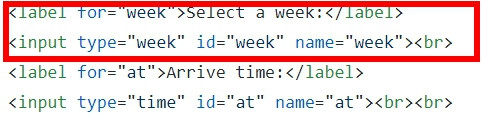
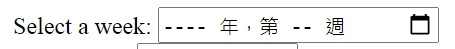
输入类型"周"
将”input type="week"“允许用户选择一个星期的一年。
根据浏览器的支持,日期选择器可以显示在输入字段中


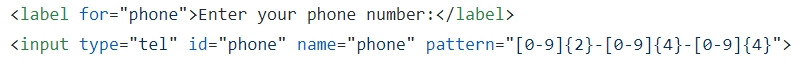
输入类型"电话"
将”input type="tel"“被用於应该包含电话号码输入字段


<<: 强型闯入DenoLand[30] - Web API 实作篇
Day02. 走出户外,来到巨人的脚下-免费注册个BP来玩玩吧!
《荀子》一书的第二十三篇《性恶篇》提到:「坐而言,不如起而力行。」 疫情期间,因公司分流上班,每天都...
CSS display:Grid
grid-template-areas 使用 grid-template-areas 定义每个区块,...
Day 15 实作测试 (1)
前言 今天要开始写测试,这个部份我们不会特别认真写,重点是要把比较常用的函式秀出来。我们会用最原始的...
全端开发者必懂的「产品设计」——全端开发者内功 IV
from Unsplash 为什麽工程师也要懂产品设计? 前面笔记提过,现代科技秒新分异、资讯爆炸...
[Day25] Flutter GetX API AnimatedSwitcher
上一篇介绍了Shimmer这个第三方 并建立了自己想要的Widget 这一篇将实际结合API fet...