Day28 Android - tablayout+fragment
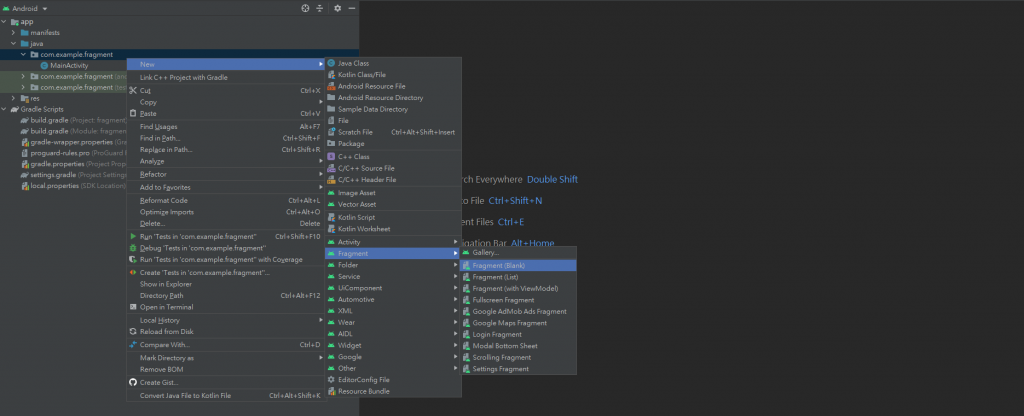
今天主要要来使用tablayout和fragment的结合,我认为和之前讲的ButtomNavigationView+fragment的应用差不多,一样都是利用按钮做fragment切换的动作,传送门:Android day15,那麽今天主要要来讲tablayout与fragment的结合,首先一样先加入三个Fragment(Blank)。

布局
首先拉入一个tabLayout和FragmentContainerView至布局中(改了一下标题)。
 {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentManager = getSupportFragmentManager();
tabLayout=findViewById(R.id.tabLayout);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
//通常会在这边设计,tab.getPosition()可取得目前按下哪个按钮(值从0开始)
fragmentChange(tab.getPosition());//使用自己宣告的fragmentChange函数
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
fragment函数(切换)
这边的部分与之前的部分挺雷同的,只是这次适用tablayout的tab来取要显示第几个fragment。
public void fragmentChange(int position){
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
switch (position){
case 0:
BlankFragment Fragment = new BlankFragment();//新增Fragment
fragmentTransaction.replace(R.id.fragmentContainerView,Fragment);//套用这个Fragment(覆盖上去)
fragmentTransaction.commit();//启用
break;
case 1:
BlankFragment2 Fragment2 = new BlankFragment2();//新增Fragment
fragmentTransaction.replace(R.id.fragmentContainerView,Fragment2);//套用这个Fragment(覆盖上去)
fragmentTransaction.commit();//启用
break;
case 2:
BlankFragment3 Fragment3 = new BlankFragment3();//新增Fragment
fragmentTransaction.replace(R.id.fragmentContainerView,Fragment3);//套用这个Fragment(覆盖上去)
fragmentTransaction.commit();//启用
break;
}
}
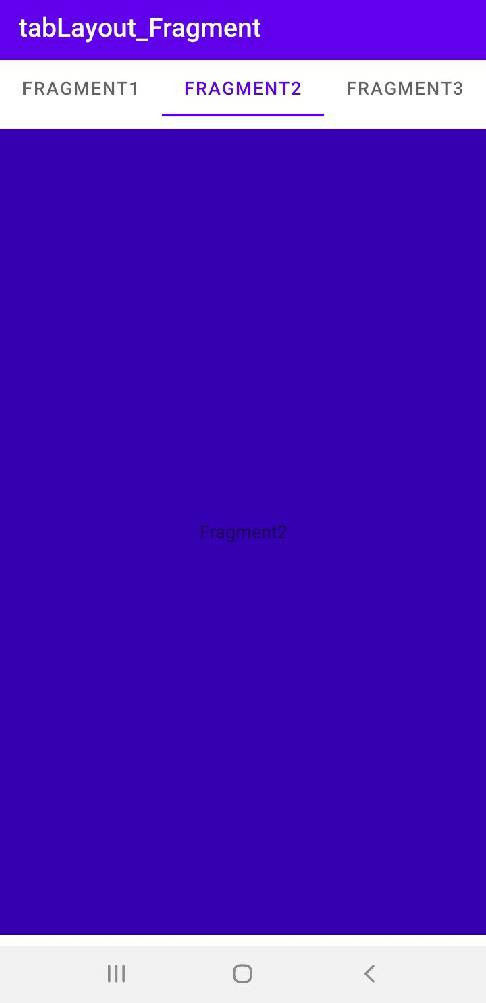
成果



>>: 【第二九天 - Flutter 开发套件之旅(下)】
自我笔记 - django 系列 [Redis篇]
django、python redis 本篇着重在最基本的连线使用,关於redis型态存取无详细说明...
DAY 22 制作 Nav Bar - Hamburger
接下来要完成的是打开 menu 内容的 hamberger,就是『 三 』这个符号,之前的 font...
GIT 基本观念和指令
从0开始学Git git init - (初始化) 在想要做版本控制的资料夹中下指令便能开始使用。 ...
Day24-D3 基础图表:堆叠长条图
本篇大纲:d3.stack( ) 的用法、本次范例的画面与互动效果、绘制堆积长条图 今天的一天一图...
12 - fzf - 档案与目录模糊搜寻指令工具
当我们要找寻一个档案时,很多时候都只会记得档案的部分资讯,可能是部分的路径或是名称,我们可以使用这些...