Day 28:顺手挖洞给 i 跳-vue-i18n
基本上设置多国语系算是相对简单的事情,只要在 <template> 中有使用模板语法的位置,加上 $t() 放入变数即可。因此可以的话,会建议在专案初期先处理好语系设定,即使各语系的内容尚未定案也没关系,先放空字串当作假资料即可,重点是提前在 <template> 挖空的同时也为 $t() 完成布局,之後只要更新语系 json 档的字串就能照常渲染出对应内容,如此便能省去回头修改模板语法的重工步骤。
设置语系 json 档案
-
zh.json
{ "message": "哈罗~~~ i18n !!", "navItem": { "all": "全部书单", "30off": "七折区", "50off": "五折区", "ithelp": "iT邦帮忙铁人赛系列书" }, "language": { "select": "选择语系", "zh": "中文", "en": "英文" } } -
en.json
{ "message": "hello i18n !!", "navItem": { "all": "All Books", "30off": "Discount 30% OFF", "50off": "Discount 50% OFF", "ithelp": "IThome Ironman Series" }, "language": { "select": "Language", "zh": "Chinese", "en": "English" } }
$t
基本用法
-
一般 <template> 模板语法
<h2>{{ message }}</h2> -
在 <template> 使用
$t<h2>{{ $t("message") }}</h2>
绑定 prop
- 在父元件绑定 prop
<b-nav-item-dropdown :text="$t('language.select')">
套用 data
如果以基本用法会是 {{ $t('navItem.all') }}、{{ $t('navItem.30off') }} 依此类推显示出导览项目的语系内容,但目前导览项目是使用 v-for 递回取得 navItem.item 的资料,因此稍微转换一下对应关系:
-
原始子元件内容
<b-navbar-nav class="my_navbar_item" v-for="navItem in navList" :key="navItem.id" > <router-link :to="{ name: navItem.name }" class="nav-link"> {{ navItem.item }} </router-link> </b-navbar-nav>data() { return { navList: [ { id: 1, item: "全部书单", name: "All" }, { id: 2, item: "七折区", name: "Discount30" }, { id: 3, item: "五折区", name: "Discount50" }, { id: 4, item: "iT邦帮忙铁人赛系列书", name: "Ithelp" }, ], }; }, -
加入语系设定
<template> 的部分一样是用$t()包裹navItem.item即可,不过必须将item改成'navItem.all',这样组合起来就会是相当於{{ $t('navItem.all') }}的形式了!<!-- 略 --> <router-link :to="{ name: navItem.name }" class="nav-link"> {{ $t(navItem.item) }} </router-link>data() { return { navList: [ { id: 1, item: "navItem.all", name: "All" }, { id: 2, item: "navItem.30off", name: "Discount30" }, { id: 3, item: "navItem.50off", name: "Discount50" }, { id: 4, item: "navItem.ithelp", name: "Ithelp" }, ], }; },
监听 click 事件切换语系
当初使用 BootstrapVue Navbar 元件时,语系项目是在 <b-dropdown-item> 设置,文件中 有说明此元件有 $emit 传出 click 事件可供使用。
监听触发 click 事件时须改变当前语系 $i18n.locale。
<b-dropdown-item href="#" @click="$i18n.locale = 'en'">EN</b-dropdown-item>
<b-dropdown-item href="#" @click="$i18n.locale = 'zh'">ZH</b-dropdown-item>
如果要设置的再完整一点,则可将使用者选择的语系记录到 localStorage 中;另外,也一起把其他文案的位置都完成语系设定。
<b-nav-item-dropdown :text="$t('language.select')" right>
<b-dropdown-item href="#" @click="selectLanguage('en')">
{{ $t("language.en") }}
</b-dropdown-item>
<b-dropdown-item href="#" @click="selectLanguage('zh')">
{{ $t("language.zh") }}
</b-dropdown-item>
</b-nav-item-dropdown>
methods: {
selectLanguage(language) {
this.$i18n.locale = language;
localStorage.setItem("locale", language);
},
},
刚才有设定 $t 的位置,包括导览项目、切换下拉选单、版面内容,都能成功切换语系了!
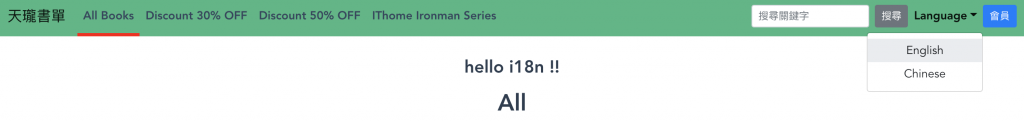
英文版

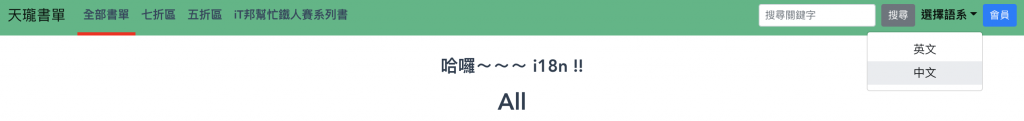
中文版

参考资料
IT 铁人赛 k8s 入门30天 -- day10 K8s Ingress explained
前言 今天将会讲解 Ingress 这个元件 包括用途, 用法还有实际案例 什麽是 Ingress ...
Day21 - 使用Django进行自动化测试 (3)
今天的实作内容主要根据教学网站进行。 接续前两天的内容,今天将实作view的测试程序。 因为view...
【Day14】[资料结构]-二元树走访Binary Tree Traversal
二元树走访或称二元树遍历,简单来说就是走访树中各节点,转化为线性关系。 主要分成两种策略方式 深度优...
第25天 - 文件审核系统(3)_上传、下载的部分
今天上传、下载的程序码要参考昨天的文章(标签里的name值) https://ithelp.itho...
【Day 09】- 大家都爱的 BeautifulSoup
前情提要 前一篇文章带大家看了Requests-HTML 库的使用,用他来做资料清洗使我们真正想要的...