OOCSS 基础介绍 DAY39
OOCSS 也是一种设计模式
它强调两点
- 结构与样式分离
- 容器与内容分离
在我们介绍 容器与内容分离 之前
我们时常在写css的时候会
.header a{
display: inline-block;
width: 100px;
height: 100px;
}
那这样会有什麽缺点
缺点就是会被div局限住
没办法放到其他地方去
所以如果是独立的内容
应该是要弄成一个独立的名称
这就是 容器与内容分离

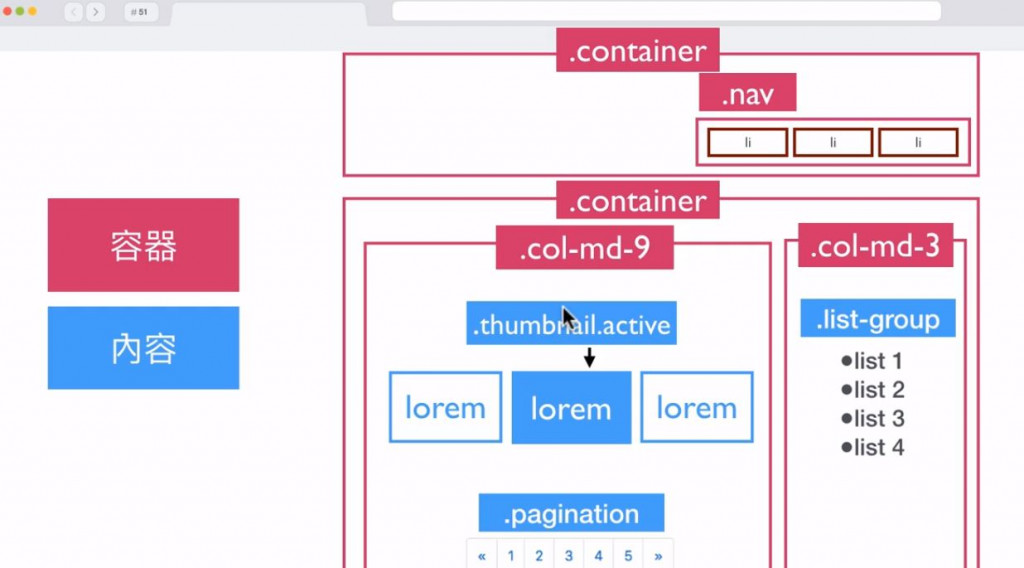
这里有 Bootstrap的格线系统(不懂得话 可以留言让我知道)![]()
这里举 pagination(分页) 为例子
会发现
它可以放在 col-md-9里面
也可以放在 col-md-3里面
OOCSS 容器与内容分离(格线系统)
https://960.gs/demo.html
这里我们必须让格线系统保持乾净
不能将内容绑死在格线系统上
如下图:
.container_12 .grid_1 a{
display: inline-block;
}
而是要将内容独立出来
//容器
.container_12 .grid_1 {
}
//内容
.btn{
color: #000;
}
结构与样式分离
在我们还没学结构与样式分离之前
都会这样写css
.button{
width: 50px;
height: 50px;
color: #fff;
background-color: #000;
}
但我们应该把它的样式抽离出来
//结构
.btn{
width: 50px;
height: 50px;
}
//样式
.btn-primary{
color: #fff;
background-color: #000;
}
会发现很像 Bootstrap 的元件写法
额外提醒:
工具类的样式也可以去分离
如 清除浮动(clearfix)
那今天的 OOCSS就介绍到这里啦
明天将介绍命名(命名真的很头疼)![]()
若有任何问题 或 内容有误
都可以跟我说唷~~
>>: [Day 26] 建立注册的画面及功能(十) - Gmail设定(一)
.NET CLI 打包成单一免安装 Runtime/SDK Exe 执行档
Youtube 影片 : 影片介绍如何使用 dotnet cli 打包 .net 开发程序,建立单一...
何谓资讯安全(资安)?
资讯安全在大部份的资安书籍都没有详细的定义,以下是我的 The Effective CISSP: S...
[2020铁人赛] Day29 - 切换身分Impersonation
通常系统中如果要区分windows权限只要在IIS内设定好即可,但有时候可能为了控管windows帐...
Golang 学习笔记-- 快速上手/重点整理 - 1
有鉴於自己的金鱼脑,常常学了东西就瞬间忘光,觉得需要找寻一个方式让自己能够纪录并且整理内化。因此决定...
Day34 ATT&CK for ICS - Impair Process Control(2)
T0856 Spoof Reporting Message 攻击者欺骗回传报告的内容,为了不让自己的...