Snail
今日kata
原始题目如下:(4kyu)
Given an n x n array, return the array elements arranged from outermost elements to the middle element, traveling clockwise.

翻译:
给一个nxn的阵列,想像将阵列元素一列一列填入方格中,回传沿着顺时钟方向由外向内排列的元素。
范例:
array = [[1,2,3],
[4,5,6],
[7,8,9]]
snail(array) #=> [1,2,3,6,9,8,7,4,5]
构想&解法
snail = function(array) {
let result = []
while (array.length) {
// 右
result.push(...array.shift())
// 下
for (let i = 0; i < array.length; i++) {
result.push(array[i].pop())
}
// 左
result.push(...(array.pop()||[]).reverse())
// 上
for (let i = array.length - 1; i >= 0; i--) {
result.push(array[i].shift())
}
}
return result
}
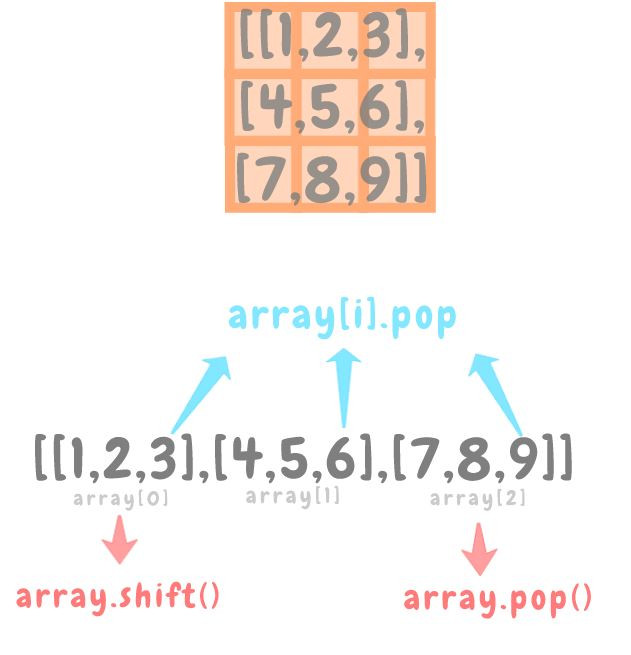
将原始阵列array的元素一一shift()或是pop()放入result阵列中。如下图:

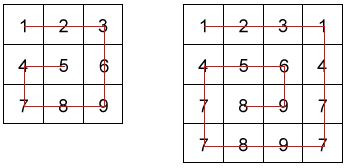
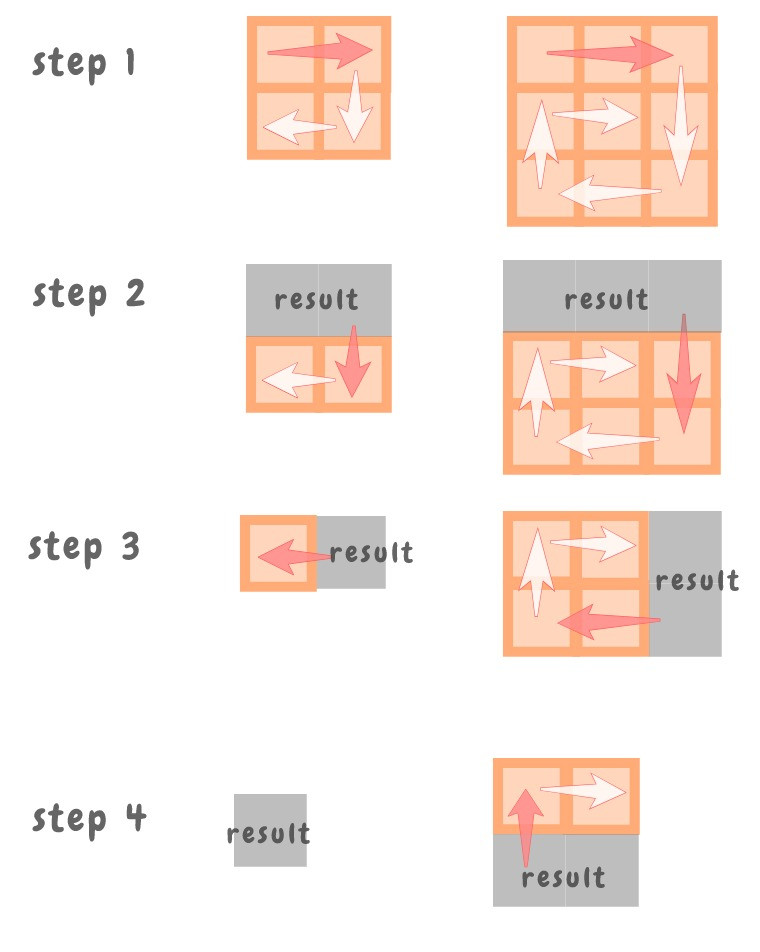
可以分成『右』『下』『左』『上』四个部分:
- 右: 第一个横列
由左至右的全部元素,array.shift()回传array第一个元素 - 下: 每一列的最後一个元素,
array[i].pop()回传array[i]的最後一个元素 - 左: 最後一个横列
由右至左的元素,array.pop().reverse()回传array最後一个元素 - 上: 每一列的第一个元素,
array[i].shift()回传array[i]第一个元素
拆解如下:

array.shift()和array.pop()会移除array中的元素,故最後array没有剩下任何元素即代表完成!
其他解法观摩
function snail(array) {
var vector = [];
while (array.length) {
vector.push(...array.shift());
array.map(row => vector.push(row.pop()));
array.reverse().map(row => row.reverse());
}
return vector;
}
完美搭配shift() pop()和reverse(),把原本要分四个部分的『右、下、左、上』,利用矩阵反转後重复执行array.shift()和row.pop()! ![]()
整理用法
以下内容及范例摘自MDN web docs-Array
阵列.shift()
语法:arr.shift(),移除并回传阵列第一个元素,会改变阵列长度。
范例:
var myFish = ['angel', 'clown', 'mandarin', 'surgeon'];
var shifted = myFish.shift();
console.log('myFish after:', myFish);
// myFish after: ['clown', 'mandarin', 'surgeon']
console.log('Removed this element:', shifted);
// Removed this element: angel
阵列.unshift()
语法:arr.unshift(element1[, ...[, elementN]]),增加一个或多个元素到阵列的最前端,回传阵列新长度。
范例:
const array1 = [1, 2, 3];
console.log(array1.unshift(4, 5));
// expected output: 5
console.log(array1);
// expected output: Array [4, 5, 1, 2, 3]
阵列.pop()
语法:arr.pop(),移除并回传阵列最後一个元素,会改变阵列长度。
范例:
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon'];
var popped = myFish.pop();
console.log(myFish); // ['angel', 'clown', 'mandarin' ]
console.log(popped); // 'sturgeon'
阵列.push()
语法:arr.push(element1[, ...[, elementN]]),增加一个或多个元素到阵列的末端,回传阵列的新长度。
范例:
var sports = ['soccer', 'baseball'];
var total = sports.push('football', 'swimming');
console.log(sports); // ['soccer', 'baseball', 'football', 'swimming']
console.log(total); // 4
阵列.reverse()
语法:a.reverse(),反转阵列,将第一个元素变成最後一个元素,最後一个元素变成第一个。阵列本身会被改变。
范例:
var a = ['one', 'two', 'three'];
var reversed = a.reverse();
console.log(a); // ['three', 'two', 'one']
console.log(reversed); // ['three', 'two', 'one'] 参考a的位址
以上为今日分享的内容,若有错误或是建议,请再随时和我联系。
>>: 新手学习JavaScript:day29 - Todolist(2)
【Day10】会襄在DOM上面的Ref (•ิ_•ิ)?
Ref 其实就是 Reference(参考)的意思,也就是传值和传址里面的址 (参考位址) 我们的R...
DAY7: Node 的事件循环 (Event loop)
今日要介绍Node事件循环的概念,前面文章一直提到Node和JavaScipt虽然拖不了太大的关系,...
Day 29 实作 admin_bp (2)
前言 快要结束了,今天要继续写 admin_bp。今天的内容会用到 JS,但我不会多加解释。 pos...
[面试]做好自我检核,面试就是上战场!
千万不要在毫无准备的状态下奔赴战场! 面试已经是充满未知数的战场,如果你到了战场才发现自己把装备忘...
#7 - The Node Event Emitter
延续昨天的 module 课题。其实 Module 除了可以自订之外(像我们昨天的 stuff ),...