格线系统(1) DAY43
这里要先介绍
为什麽要 模组化格线系统??
因为若因 功能性命名
区块若命名为某个功能之後
就不会运用在其他区块
模组化格线
-
优点
避免命名上的问题
整体性高
可用性高 -
缺点
变化性受限
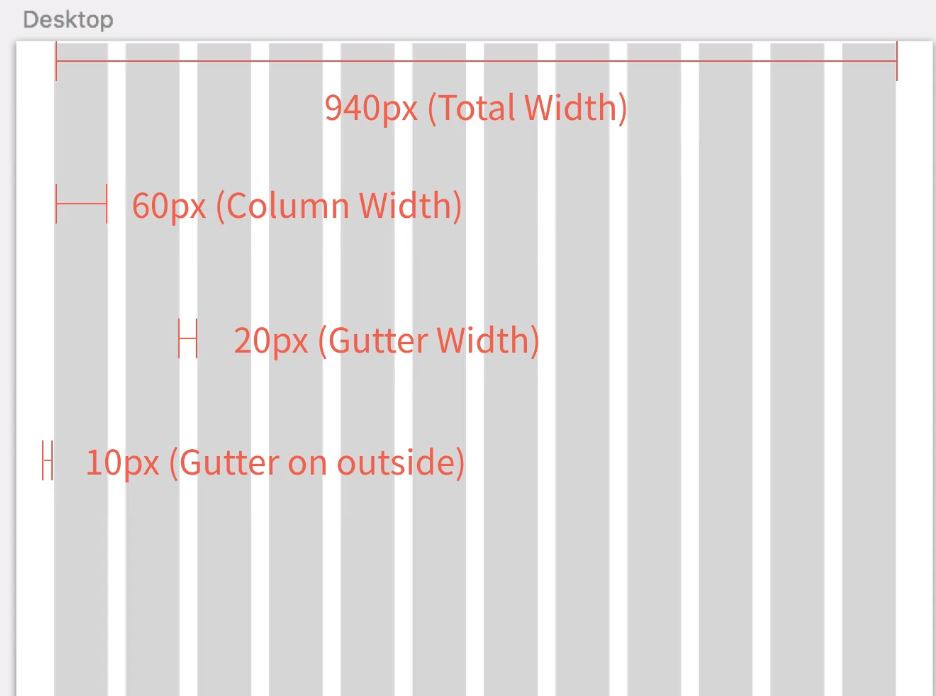
960 gird 格线系统

在我们介绍如何利用 Sass grid之前
我们先来补充 Sass @for
Sass @for
这里利用 Sass变数 搭配 @for
@for $i from 1 through 5{
.box-#{$i}{
background-color: darken( $white , $i * 10%);
}
}
若 from 1 through 5 改成 from 1 to 5
这样只会有 1 2 3 4
变数利用 #{} 包着
CodePen: https://codepen.io/wemyferb/pen/LYZVqyq
那今天的 格线系统 就介绍到这里
明天我们将会把 格线系统 介绍完
若有任何问题 或 内容有误
请不吝啬的跟我说唷![]()
>>: xampp 多个网站 必须重启I-040GW 才可连上 浮动IP no-ip
Day2 线性回归(Linear Regression)
线性回归是什麽? 讲人话就是利用以往蒐集的资料建立一个预测未来走势的模型,当输入新的值[自变数(in...
Day 6 不免俗的来个 Hello World Docker
Docker 官方制作了一个有趣的 Hello-world docker 映像档,现在就来拉取下来跑...
Day 11:AWS是什麽?30天从动漫/影视作品看AWS服务应用 -《JoJo的奇妙冒险》第三季 part 1
至於JoJo跟AWS云端服务,甚至是电脑科技到底有什麽关系。且让我们,继续看下去。感谢旁人的灵感提供...
Python - Python3 虚拟环境参考笔记
Python - Python3 虚拟环境参考笔记 参考资料 资料来源:架设 Django 开发环境...
[Lesson9] Firebase
首先到下列的网站 https://console.firebase.google.com/?hl=z...