Elastic Kibana Infographic: 资讯图像化可以炫技到什麽程度 (31)
在经过一个月的学习之後,操作上只是理解有非常多可以客制化的部分,难免会想资讯图像化的部分到底可以炫技到什麽程度。
这篇文章就带大家一起来看看汇入 Elsatic cloud 提供范例资料後的资讯图像化,主要资料有航班交易资料、电商交易资料两种,让我们继续看下去。
基本图形
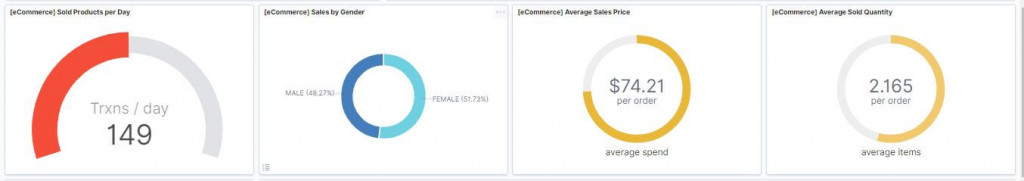
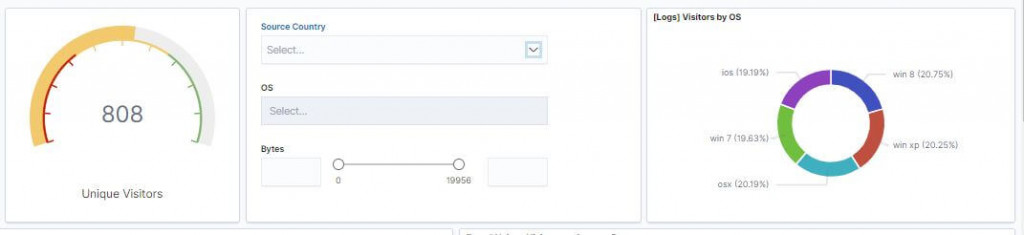
基本的甜甜圈图、长条图,可以看出样式上提供的空间还是有的。
- 电商交易资料,可以提供到平均交易额、每笔订单交易的商品数量,比较特别的是比例看起来有对应到最大最小值
- 航班交易资料
电商交易资料
航班交易资料
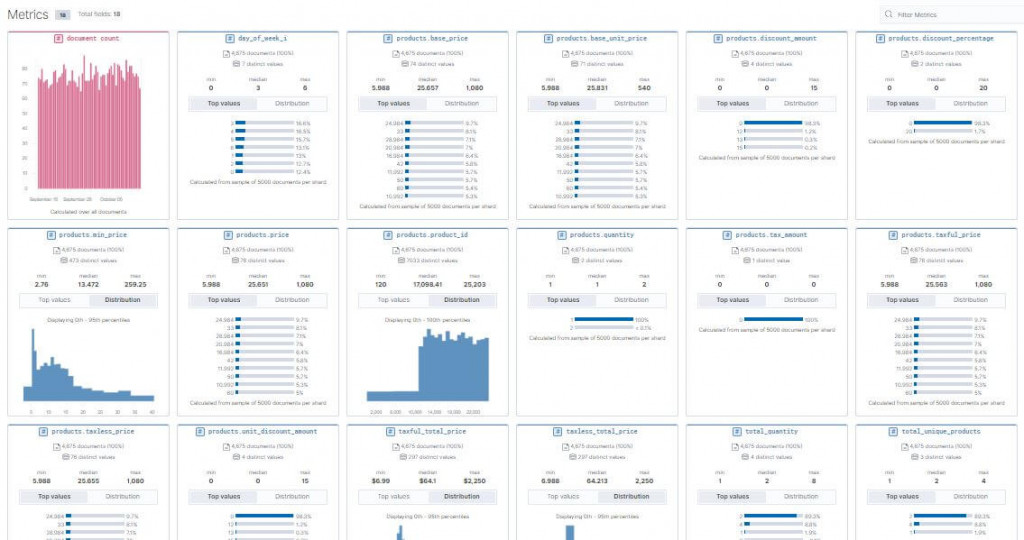
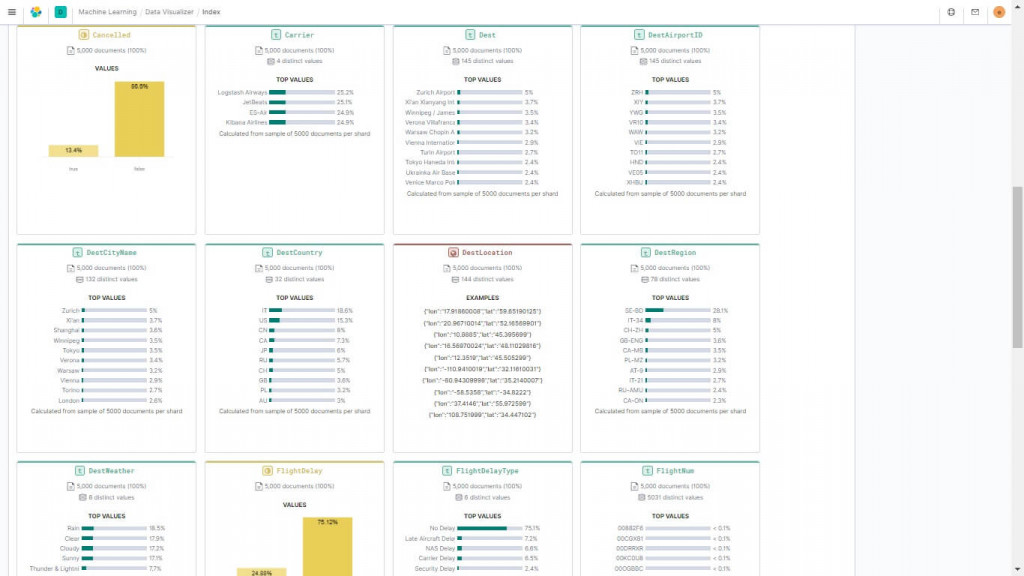
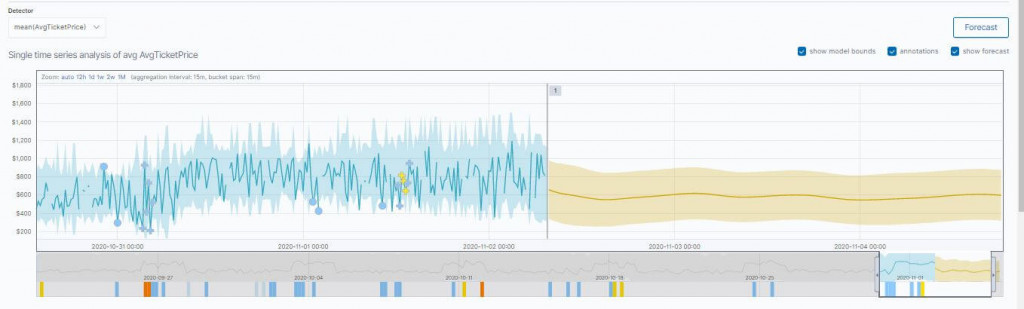
机器学习
在什麽都还没设定的情况下,机器学习的功能就能够先产生满满的图表,可以快速对整体资料有概观的了解,最大的帮助是能够更快的做出想要的资讯图表。
电商交易资料
航班交易资料
机器学习能做的不只是把资料做快速分类制成图表,真正强大的地方在预测未来,前提是这个资料的 Pattern 够明确,显然下面这个范例资料我选的栏位没有很好,所以预测介於有跟没有之间。
预测未来
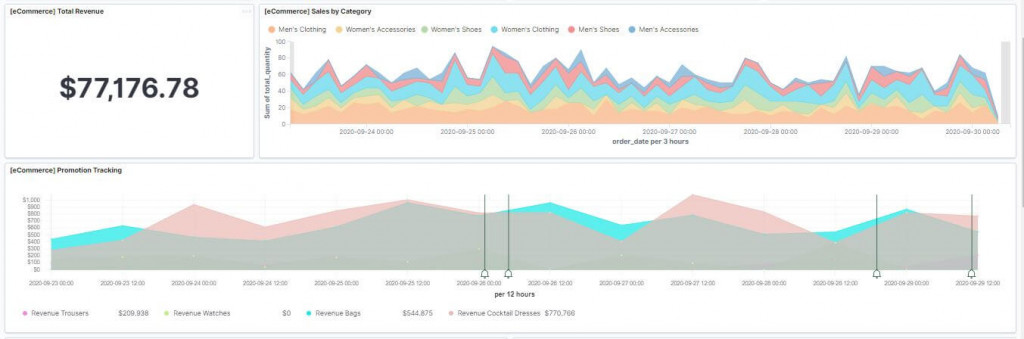
复合型图表
复合型的图表,能够把 time-series 的图表做叠图,不管是折线图、长条图、点图都没有问题,甚至还能够用变数设定相关样式
电商交易资料
航班交易资料
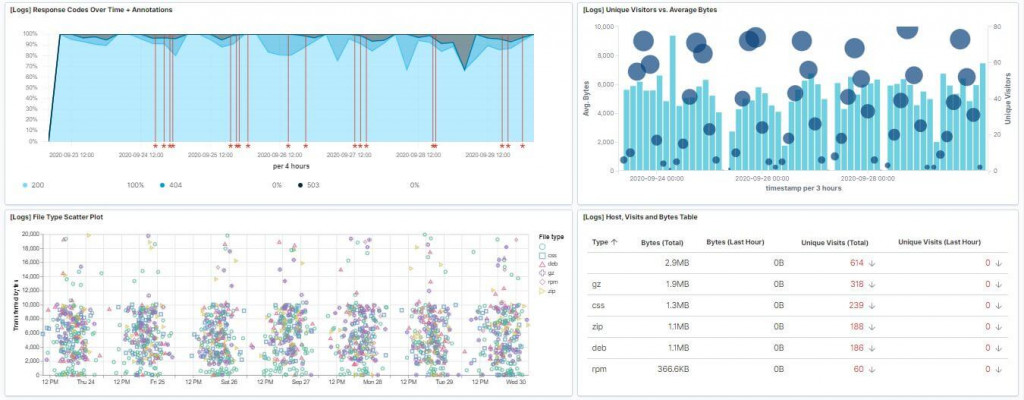
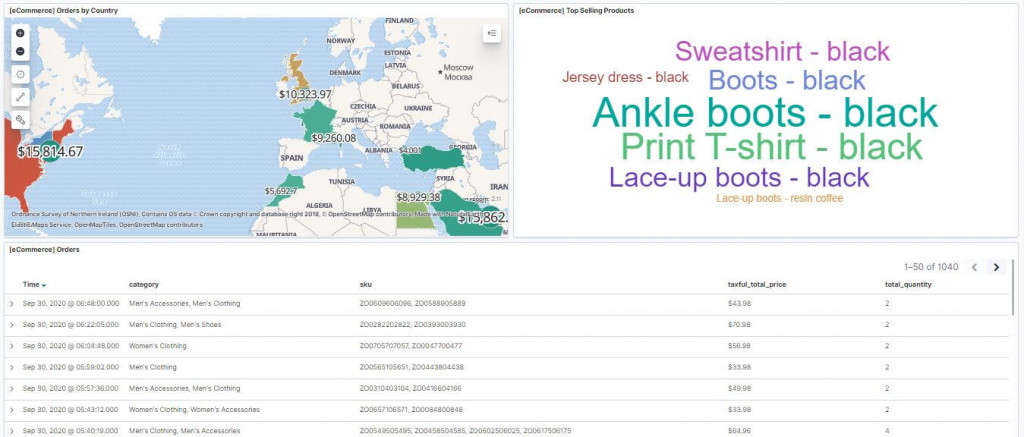
炫技用的图表
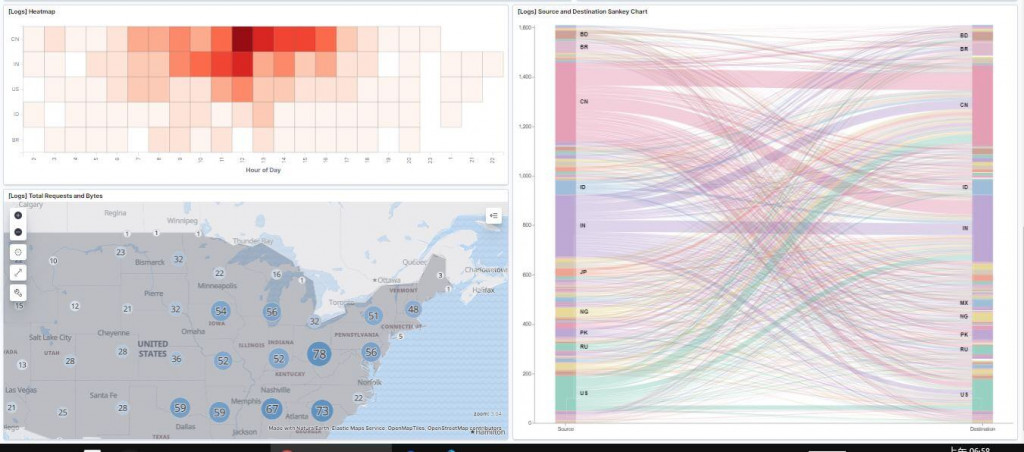
为什麽说是炫技用的图表,一看就知道底层包了像是 D3.js 的函式库,不只整合了地理资讯还有能将资讯透过样式的变化呈现,这如果不是炫技那什麽才是炫技,厉害吧!!!
电商交易资料
航班交易资料
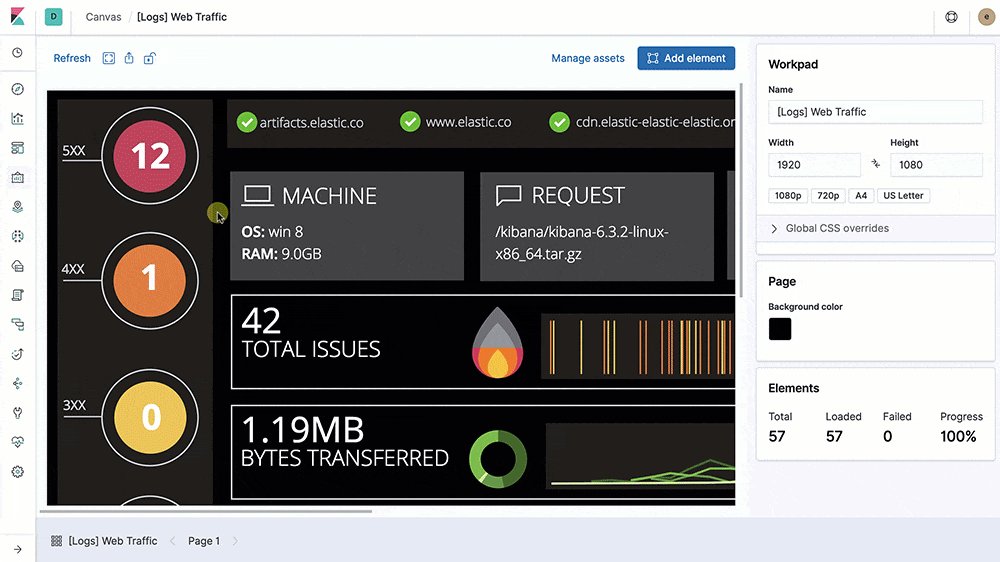
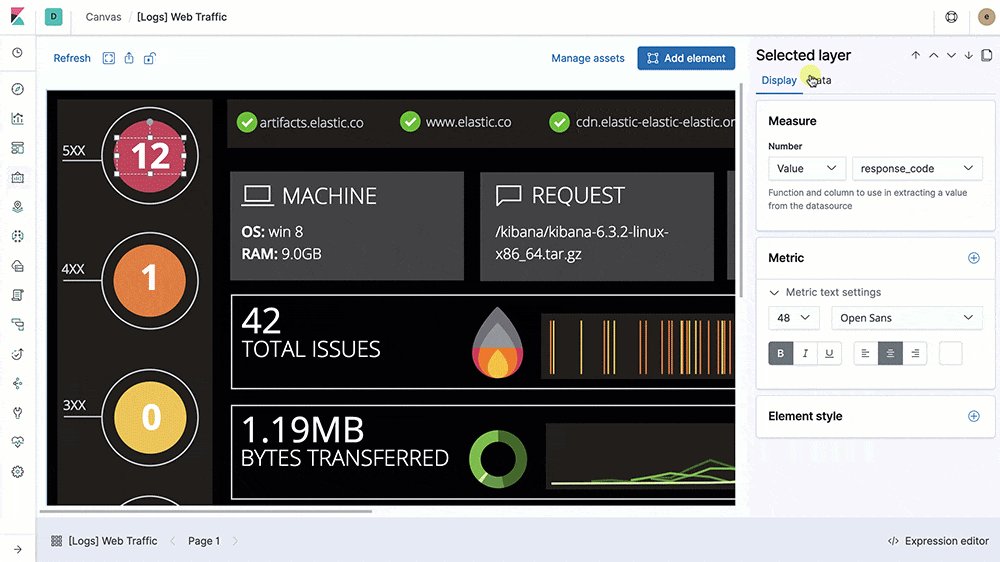
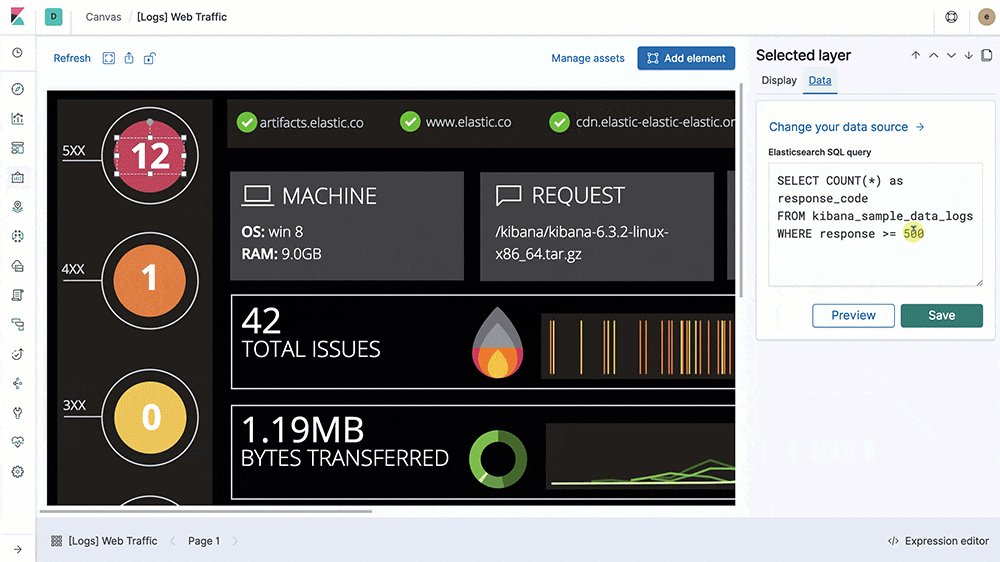
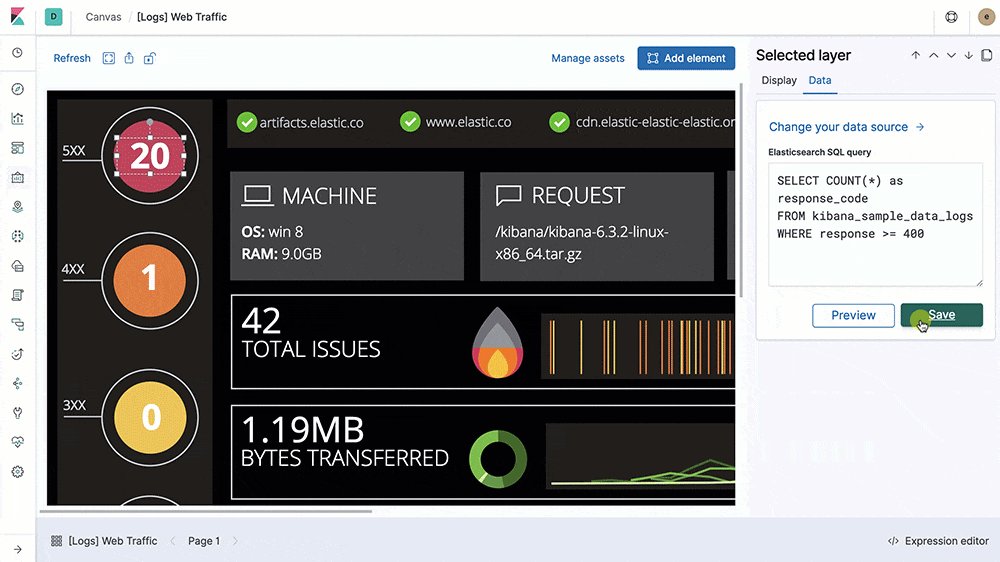
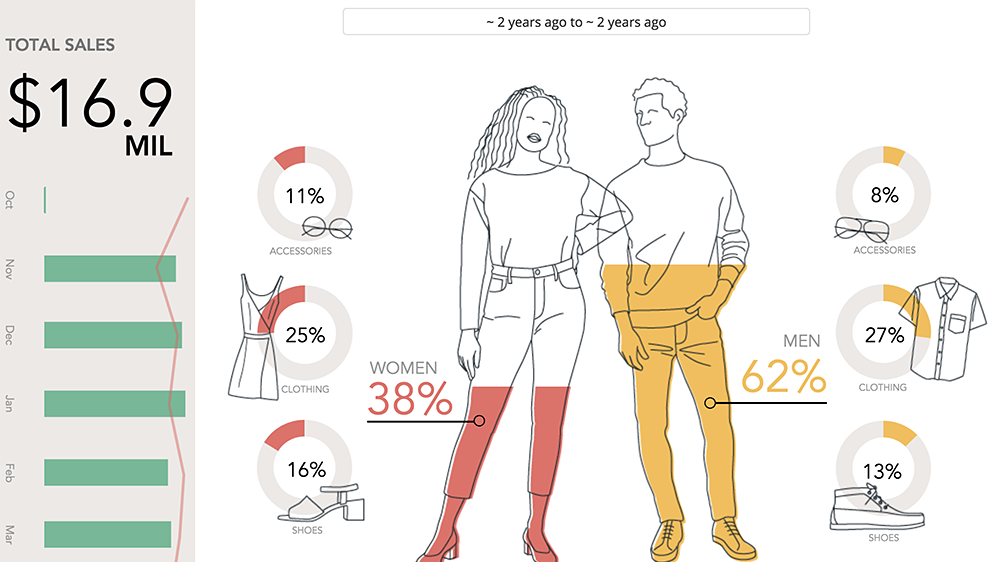
更强的是其实相关图表还能够整合实际的设计,这个编辑介面完全是前端攻城狮火力展示的部分,能跟这样的同事工作一定超棒!!!
>>: Day34:HTML(31) HTML响应式网页设计(1)
Day5-React Hook 篇-认识 useContext
让开发者可以更容易的从母元件传递 state 到深层的子元件,并让多个用到的 state 资料的元件...
实战练习 - 使用 RxJS 实作「自动完成 / 搜寻 / 排序 / 分页」功能
今天我们用实际的例子来练习各种 RxJS operators 的组合运用!在一般的应用程序里面,资料...
数据分析的好夥伴 - Python基础:模组载入
当我们一直需要重复使用某些功能的时候,可以将程序码打包成一个模组,而有些好心人士将自己写好的多个模组...
Day 11. Coding style
前面讲完了物件导向的3大特性,那再来讲讲新手要如何写出好Code 首先对於不同的工程师,我觉得好的程...
Day 20:如何撰写测试
今天就书中描述与我个人的开发经验,来谈谈该如何撰写测试吧。有时候我们可能会遇到,软件在开发之初并没有...