Sass @mixin DAY35
今天要来介绍 Sass Mixin
那究竟什麽是 Mixin呢??
简单来说
Mixin能帮你记住 css技巧
让你不用再因回想原理而去google
(把它想像成一个包装好的功能只需要引入即可)
css技巧
EX: 图片取代文字 或 清除浮动等等
那到底要怎麽撰写 Mixin呢
@mixin greenText{
color: green;
font-size: 30px;
}
h1{
//引入的地方必须加 @include
@include greenText;
}
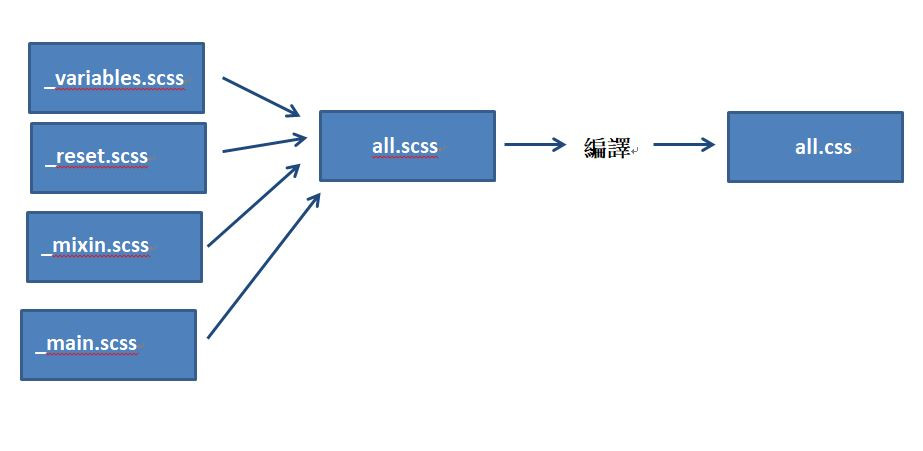
Mixin + import

@import "variables";
@import "reset";
@import "mixin";
@import "main";
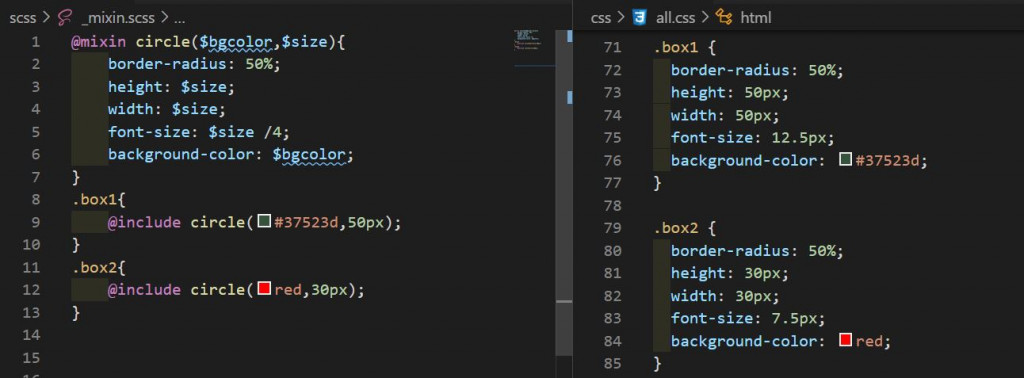
Mixin 搭配参数

是不是更灵活呢!!
那今天的 Sass介绍就到这里啦
明天将介绍
Mixin 搭配 RWD
敬请期待啦~
[Day11] 陈述式与表达式
JavaScript 语句类型可被分为陈述式与表达式,而两者差别叙述如下: 陈述式 Statemen...
Day-16 AbsoluteLayout
AbsoluteLayout(绝对布局) 终於迎来了布局的最後一篇, 布局如同地理一样, 也有绝对与...
Day35. 代理模式
本文同步更新於blog Proxy Pattern 为另一个对象提供一个替身或占位符以控制这个对象...
C# 入门之数据类型与运算符
数据类型 在 C# 中,支持多种数据类型,不过我们常用的一般有三大类,一种是数值类型,一种是字符类型...
[22] [Discord 机器人] 02.掷骰机器人
不知道大家知不知道 TTRPG 呢? 比较有名的大概就是龙与地下城(D&D)吧 之前看 ho...