Day-16 AbsoluteLayout
AbsoluteLayout(绝对布局)
终於迎来了布局的最後一篇,
布局如同地理一样,
也有绝对与相对之分,
所谓相对布局我们於RelativeLayout中有介绍,
而本次的主角就是AbsoluteLayout,
又称绝对布局。
绝对布局是以绝对座标来摆放各元件的位置,
但也由於是以座标的方式,
所以较难因应不同尺寸的手机,
所以现今较少使用。
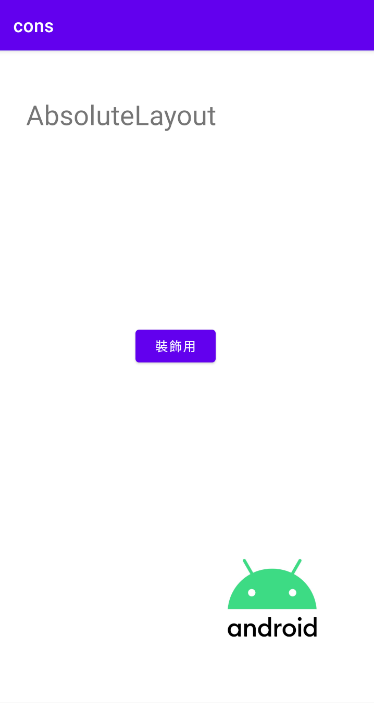
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AbsoluteLayout"
android:textSize="30dp"
android:layout_x="30dp"
android:layout_y="50dp"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="装饰用"
android:layout_x="150dp"
android:layout_y="300dp"/>
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@drawable/logo"
android:layout_x="200dp"
android:layout_y="500dp"/>
</AbsoluteLayout>

程序码的部分好像也不需要太多的解释,
仅仅是在每个原件底下添加x与y座标,
未设定的话为0显示於左上方。
<<: Day 25 权限宝石:IAM User 建立与使用(上)
[Day25] 透过GCP实作(1/4):透过Cloud Function直接拉取资料
接下来这几天,将会带领各位以GCP的架构的视角。 向各位阐述我们先前进行的DialogFLow F...
Day 07 CSS <字体属性>
CSS Fonts(字体) 属性 用於定义字体系列、大小、粗细 和文字样式(ex:斜体) 1.字体系...
[Day10] 聊聊 Config
Config 的用途 Config 内放的是对整个网站的控制项,从一些 Hugo 或是主题的模板中也...
Day 6 基本型别 - part 3
好的,接下来就来介绍剩下的型别~分别是 Union、Aliases、Literal。 Union 型...
DAY9-JAVA的类别(3)-多载
多载 利用JAVA中的多载,就不需要这麽多的函数来做相同的工作! 那多载到底是什麽呢?其实就是指相同...