【设计+切版30天实作】|Day29 - Footer区块 - 切出最後一步,看似不起眼但必须存在的footer
前面完成了「CTA」区块,今天来完成「Footer」的区块。

数据收集
Footer的样式

- Background-color:$Secondary
- Padding-y:96px
- 里面内容置中
Footer文字的样式


- Font-weight:Normal
- Font-size:16px
- Text-color:$Primary
- Spacer:48px
- Margin-bottom:16px
Footer的icon样式






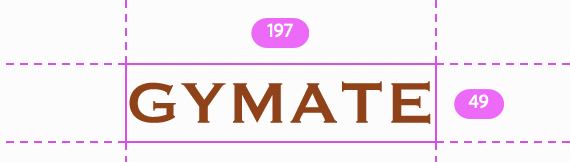
- LOGO大小:197px 49px
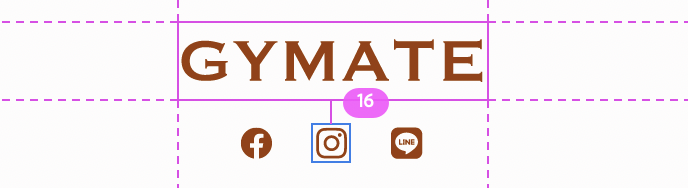
- icon大小:24px 24px
- icon的spacer:24px
- 连结的spacer:48px
- Margin-bottom:16px
步骤
先开一个新区块 ,加入container
- 一样先新增
section,设定背景颜色为bg-secondary,以及设定padding为p-10 - 内容物都在container里面,所以在
section里新增container、row,并加入置中
<section class="bg-secondary py-10">
<div class="container">
<div class="row justify-content-center align-items-center">
</div>
</div>
</div>
加入Footer里的内容物
- LOGO:加上一个a连结,里面包一个LOGO的img
- Social media:加上一个
div,里面包3个a>img - 连结:加上一个
div,里面包3个a>p - Copyright:一个
p
<div class="row justify-content-center align-items-center">
<!-- LOGO -->
<a href="#">
<img src="style/PHOTO/logo_footer.png" alt="">
</a>
<!-- socialMedia -->
<div>
<a href="#">
<img src="style/PHOTO/ic_social_fb.png" alt="">
</a>
<a href="#">
<img src="style/PHOTO/ic_social_ig.png" alt="">
</a>
<a href="#">
<img src="style/PHOTO/ic_social_line.png" alt="">
</a>
</div>
<!-- 连结 -->
<div>
<a href="#">
<p>隐私权政策</p>
</a>
<a href="#">
<p>服务条款</p>
</a>
<a href="#">
<p>网站地图</p>
</a>
</div>
<!-- copyright -->
<p>© 2021 GYMATE All Rights Reserved.</p>
</div>
(*目前会变这个样子XDD,所以接下来要来调整它们的位置!)

各就各位,调整位置
-
在
row里加上text-center,让里面的物件置中 -
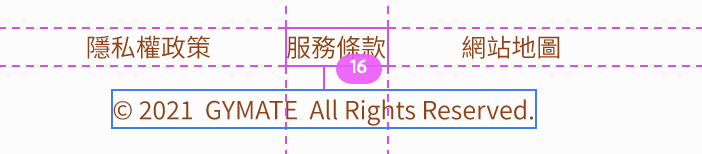
调整第二行social media的spacer,直接在中间的
a加上mx-6 -
调整第三行连结的文字颜色,加上
text-primary,并在中间的连结加上mx-9 -
在第三行连结外层的
div加上d-flex、justify-content-center让里面的物件置中 -
在第四行copyright的
p加上text-primary -
在第一、二、三行的class加上
mb-5,让每行都有16px的spacer<div class="row text-center"> <!-- LOGO --> <a class="mb-5" href="#"> <img src="style/PHOTO/logo_footer.png" alt=""> </a> <!-- socialMedia --> <div class="mb-5"> <a href="#"> <img src="style/PHOTO/ic_social_fb.png" alt=""> </a> <a class="mx-6" href="#"> <img src="style/PHOTO/ic_social_ig.png" alt=""> </a> <a href="#"> <img src="style/PHOTO/ic_social_line.png" alt=""> </a> </div> <!-- 连结 --> <div class="d-flex justify-content-center" > <a class="text-primary" href="#"> <p>隐私权政策</p> </a> <a class="text-primary mx-9" href="#"> <p>服务条款</p> </a> <a class="text-primary" href="#"> <p>网站地图</p> </a> </div> <!-- copyright --> <p class="text-primary">© 2021 GYMATE All Rights Reserved.</p> </div>

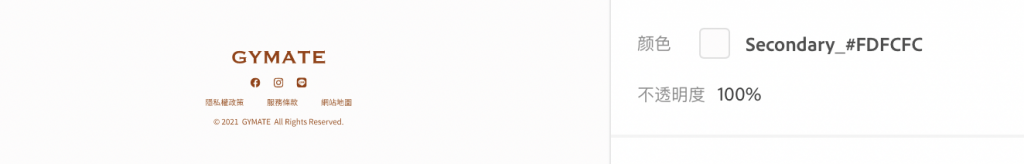
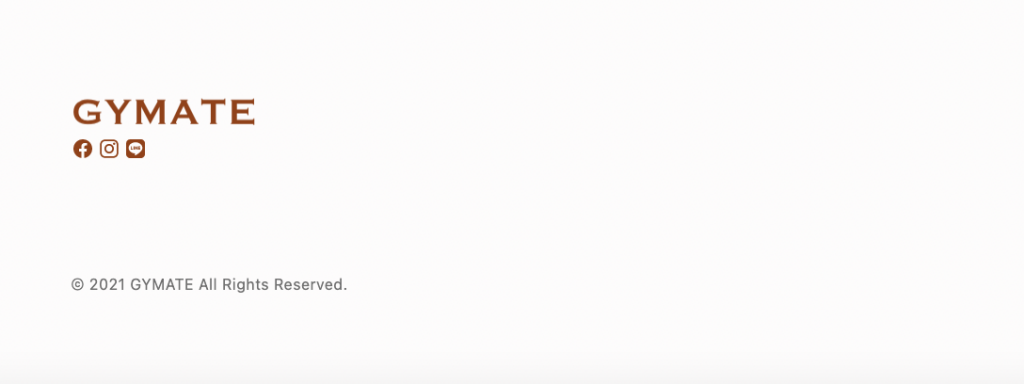
登登登登,最後的Footer区块就完成啦!看看下面的对比照,至少有99%像吧!(๑´ㅂ`๑)
- 设计稿

- 切版成果


>>: Day28 - Next.js 如何优化图片在网页上的体验?
Day 3 - 基本资料型态、输入、基本运算式
大家好,我是长风青云。今天是铁人赛第三天,也是中秋连假第一天。 youtube影片在上字幕的部分,後...
第 7 天 让元件归元件、服务归服务|service、@Injectable、AsyncPipe
前情提要 「英雄之旅」已经可以浏览完整的英雄列表,并透过路由参数来取得特定的英雄资料,达到换页浏览细...
快速查询的秘密武器B+树索引-Part1(无索引如何搜寻、基本索引概念)
进入到这篇之前要先确保大家有一些概念。 大家要知道Innodb各个资料页物理上并没有连在一起,而是透...
[进阶指南] 不使用 ES6 开发 React( Day27 )
如果不使用 ES6 的 Class,则可以考虑用 create-react-class 。 var ...
D20 - 彭彭的课程# Python 文字档案的读取和储存(2)
昨天看了地狱厨房 今天受不了下班就跑去买牛排来回家烤!起!来! 台风感觉逼近中 双十连假一级警报!!...