【第 30 个第一次】 网页设计师灵感五大宝典 + 完赛排名感言 40 秒(撒花)
Day 30 - 这不是篇完赛废文,我是认真发完最後一天!!
今天这篇其实是一直想做的整理拉,因为前面有写到【第 22 个第一次】如果想找厂商做网站,我应该些准备甚麽资料呢?,有建议大家去找喜欢的网站风格,就想到设计师们在挑选素材时,都会参考哪些网站宝典呢? 自己也想整理起来这样出去展示时都能随机使用。
大家好,我是 Jade Chang
先前任职於科技外商,主要负责对於 Developers 的开发经验体验,过去 5-6 年出没於技术社群以及大专院校。尝试过直播节目、技术黑客松、带状节目系列以及线上短期活动等行销策略,半年前转职到台湾在地的软件开发商,从事行销与专案经理,也合夥新创了一间数位公司,超展开职涯要开始罗!!!
设计师设计网站时会参考的葵花宝典
-
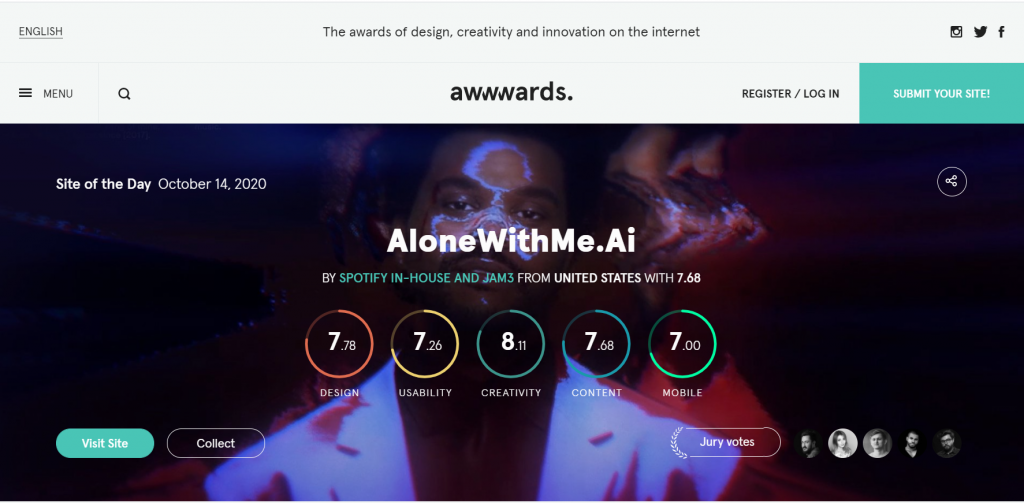
Awwwards
这个网站里面的网页都非常有创意性(工程师看到就微笑),会将参加的网站用 Design / Usability / Creativity / Content / Mobile 这五个来做评分,如果有特定需要的主题可以透过搜寻来寻找,都能看到许多很有视觉冲击美感的网页,激发更多想像力。

-
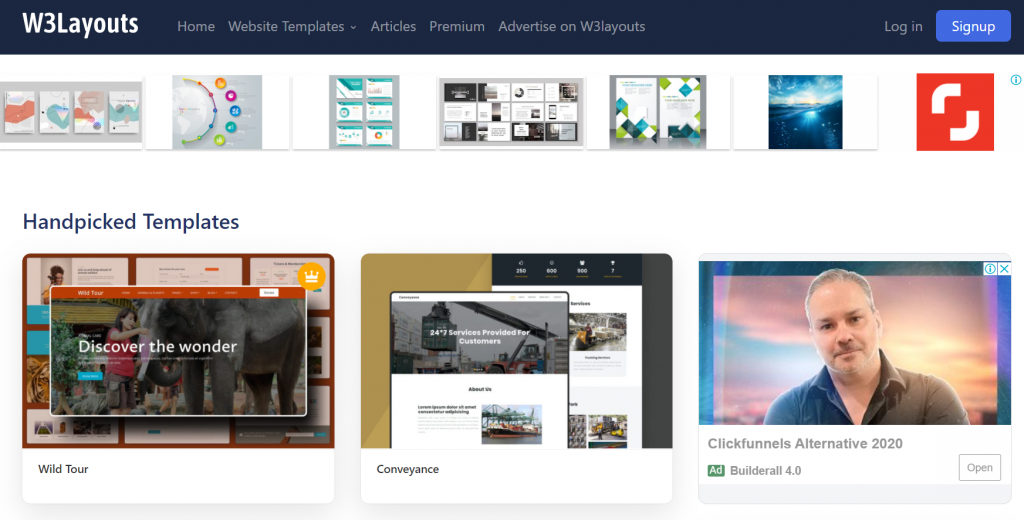
W3Layouts
也是很多设计师会去参考的网站,因为当中的模板都会配有 RWD 的设计页面,设计师可以参考模板去多做延伸或是搭配,根据接到客户的需求来做判断。

-
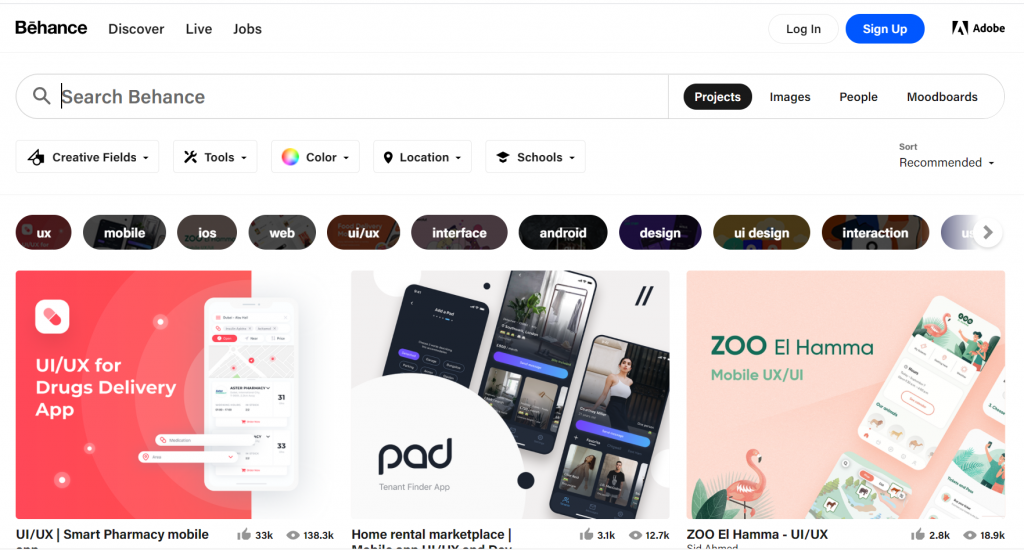
Behance
是设计师的作品展示库,就像工程师的 GitHub 一样! 很多设计师的作品集都会使用 Behance 来做展示,当作履历般的经营,上面也提供各式平面设计、摄影、影片、3D 动画、App 设计等等,各式种类的设计呈现都汇集在这个网站。

-
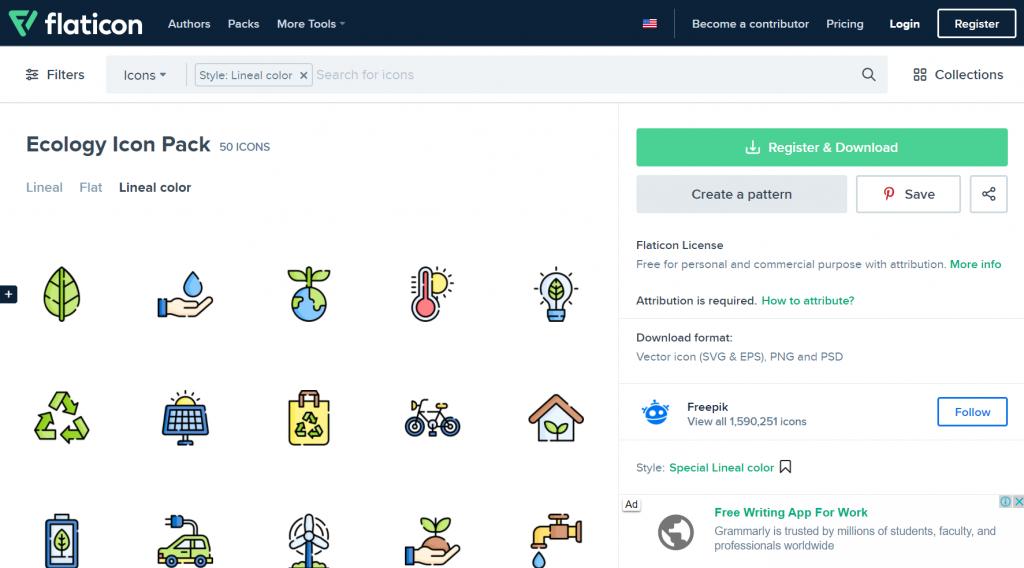
Flaticon
ICON 的小天地阿! 网站跟应用程序很多时候使用精准的小图示有画龙点睛的效果,用来作为分类表是或是在空白栏位做示意提醒都是很好用的。

-
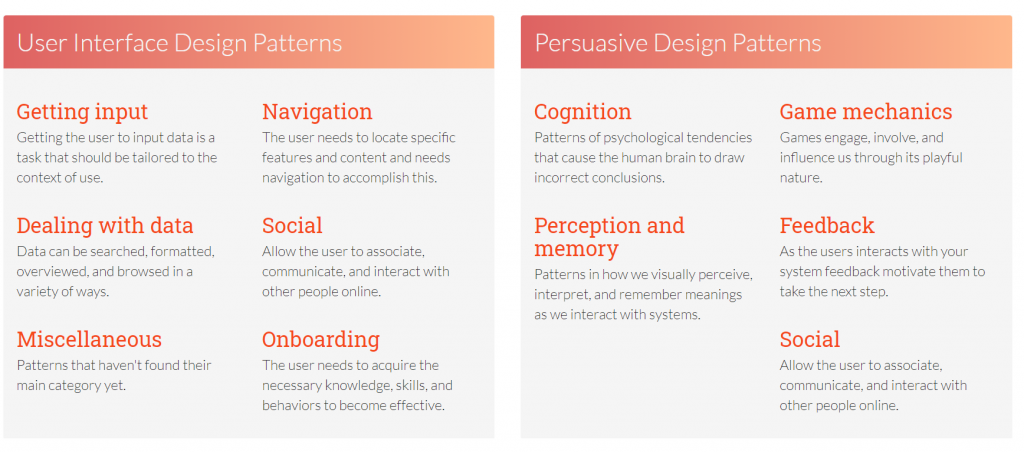
User Interface Design patterns
这个网站特别的地方是,他是按照网页不同部位来做分类,Navigation、Event Calendar、Pagination 拉,可以依照目前手上网站需要的区块上来找灵感,用 Pagination 举例他会建议例如使用情境、知名网站 Pagination 怎麽做的,Do and Don't 有哪些,跟其他素材的网站相比他们分类方式也能解决特定使用者想找参考的痛点阿!!

30 天铁人赛前五名
前面五大灵感宝典整理完了,来排名自己 30 天的文章前五名,不过排出来後决的参考价值有限,有可能是早 PO 的浏览次数本来就会比较高? 不过金流类型会进前五名是蛮意外的,我觉得後面几天写的都不错阿是绩优股 ![]()
- 【第 1 个第一次】 看了铁人赛五年,今年第一次报名了!
- 【第 2 个第一次】套版网站与客制化网站的不同,我该怎麽选?
- 【第 10 个第一次】 苹果应用程序 .ipa 打包的四种方式,为什麽这个我不能装 ?!
- 【第 11 个第一次】 第三方金流与银行线上金流的选择
- 【第 5 个第一次】 手机介面常见部位的专有名词
个人排名前 5 名
绩优股唷先报明牌,期待一年後这些文章的浏览数是否按照预测的排行走,以下排行是个人喜好,根据当天心情与准备上的刻骨铭心程度来做排行,这是唯一参考值 XD
-
【第 29 个第一次】 没创业也该看看的最小可行性产品 MVP 概念,是人生哲学。
荣登宝座第一名,因为 MVP 的概念除了套用在产品上,更多可以套用在日常生活当中,写完这一篇心里的感触是很丰富的,除了对於与客户分享外,很多时候也是要告诉自己要踏出去、吸收、优化再出去。 -
【第 22 个第一次】如果想找厂商做网站,我应该些准备甚麽资料呢?
他会登上第二名的原因很简单,因为那天开完会议会之後觉得根本是去逼迫对方好好思考自己到底要做网站的目的是甚麽,也默默的再反省自己从前是不是也没搞清楚想要的就先找人家来开会来集思广义,反省成分居多但同时也是记录给有需要的人看事先要先准备好的事情来创造好的合作模式。 -
【第 20 个第一次】 PM 与 Kubernetes / Docker / Container/ VM 概念厘清说
第三名的原因很简单,我看了至少 6 - 8 篇文章 + 整理内容到撰写完毕花了三个多小时,终於能够过这边文章来叙述当中的关系与顺序性,实作我不会,但基本很皮毛的关系能说个 2 - 3 句有个概念是这篇文章想要让自己达成的目的。 -
【第 18 个第一次】 浅谈 User Experience 使用者经验在专案上的应用与各种心理学法则
这篇文章的最後一段有很多心里学相关的统计研究,说明了人类在浏览上面的习惯与模式,再准备文章的时候其实资料读的蛮尽兴的,也是了解很多大数据背後造就现在看到的一切体验。 -
【第 5 个第一次】 手机介面常见部位的专有名词
这边有前五名也是因为在内部与工程师+设计师讨论画面的时候,如果没有搞清楚基本名词有哪些,很容易会 FADE OUT 在对话当中,但是 FADE OUT 後的代价就是自己要承受去跟客户沟通的风险,再加上去理解常用的装置原来各个操作的介面都有名子的时候是蛮惊奇的,所以荣登排行。
以下区域为自己写给未来的自己观看的完赛小心得
2020 年对於自己来说是转变蛮重大的一年,有很多冲击性的第一次,虚心接受学习
- 人生上的大型转变,离开毕业後就待着的舒适圈,22 岁 - 28 岁,其实决定离开时也是百感交集,毕竟当初从实习计画海选挤破头近来,一路尝试不同的行销手法到最後脱离部门个人独立作业,公司前景也是一片大好,心中对於转职的声音却不曾断过,也许是没有搞清楚未来的自己想要甚麽,只有想着如果不行动再一年的自己会不会有百分之一的後悔,忘记是哪部电影说,51% 比 49% 就算是多一点点,那就是要选 51 % 的。
- 环境上的转变,加入的团队组成与工作模式与过往经验很不相同,人员环环相扣,内部的沟通比起过往重要的太多,毕竟任何一件事情对於整个时程上都是有很大的影响力,对外要扛成败与对自己讲的话要负责任这件事情的显得极为重要。
- 大量的外部声音与内部的安排怎麽收敛条列整理回内部做消化,并完美条列呈现回给外部看的结果。
- 别人觉得怎样也不是那麽重要了,只要知道自己有再往前才是真的。
- 观望六年的铁人赛终於下定决心报名并且顺利完赛了,发誓真的没有存文章!!每天遇到的惊奇大小事就足以凑成 30 天,不敢说是写文章,很多都是关於某项议题上网寻求解答的笔记,相信甚麽内容都会有相对应需要人可以阅读,毕竟一个事物的理解总是有各种切入与面向。
- 最後 2020 回顾我终於可以大声说 : 我做过最疯狂的一件事情就是参加 iThome 30 天铁人赛 !
谢谢大家,Jade 张婕下台一鞠躬,最後这些文章都会再微编辑过放到个人的 medium ,也会持续在笔记与分享上多加回馈给有需要的人!
One more thing!
欢迎订阅我 Medium 或是透过 Facebook 一起来交流<3

作业系统L6-同步
作业系统L6-同步 临界区间(critical section) 每一行程中的部分程序码,可以共同改...
Android学习笔记24
今天来用checkbox首先先在xml新增 <CheckBox android:id=&quo...
Day 23:获取位置权限
本篇文章同步发表在 HKT 线上教室 部落格,线上影音教学课程已上架至 Udemy 和 Youtu...
[Day 27] 串接Api axios基本用法
完成的页面也不少了,距离完赛剩3天,就不刻画面了,先来串串api啦! 刚好可以把之前假资料的部分全部...
Day 23 ATT&CK for ICS - Lateral Movement(1)
横向移动 攻击者尝试从进入工控网路的其中一个设备,横向移动到另外一台设备中。 T0812 Defau...