推荐! 开发的线上辅助工具
今天在分享几个方便好用的工具。
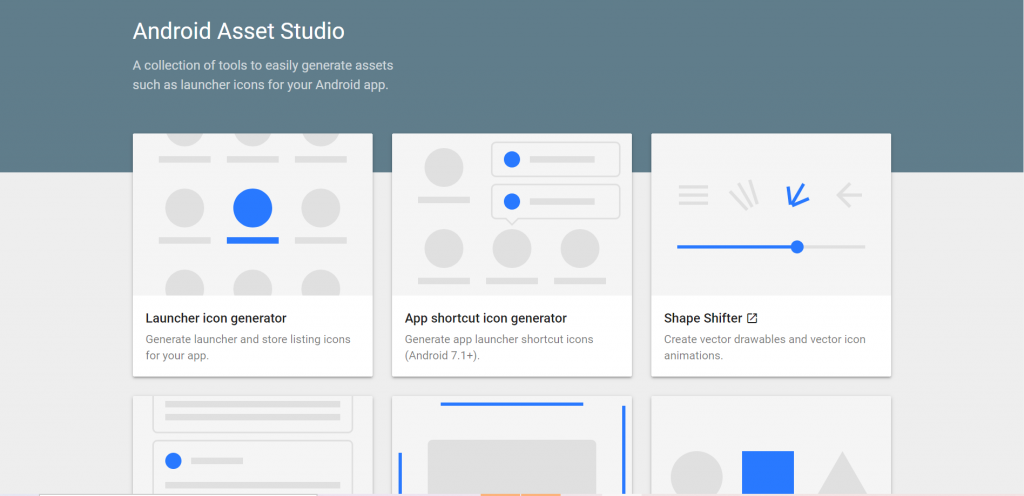
一个是 Android Asset Studio ,有9种图标的变形、生成等功能。

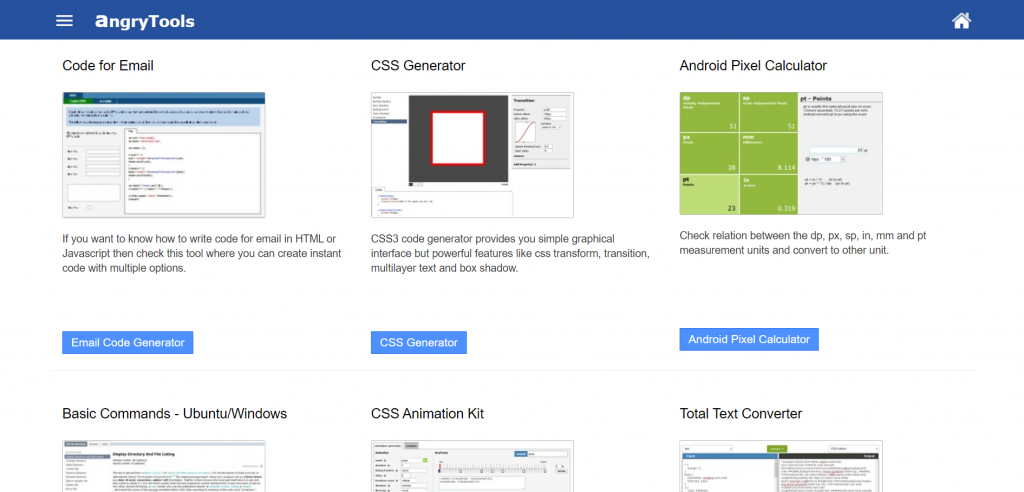
另一个是 angryTools ,包括昨天说的按钮产生器,目前有11种工具。

那我就举几个出来好了。
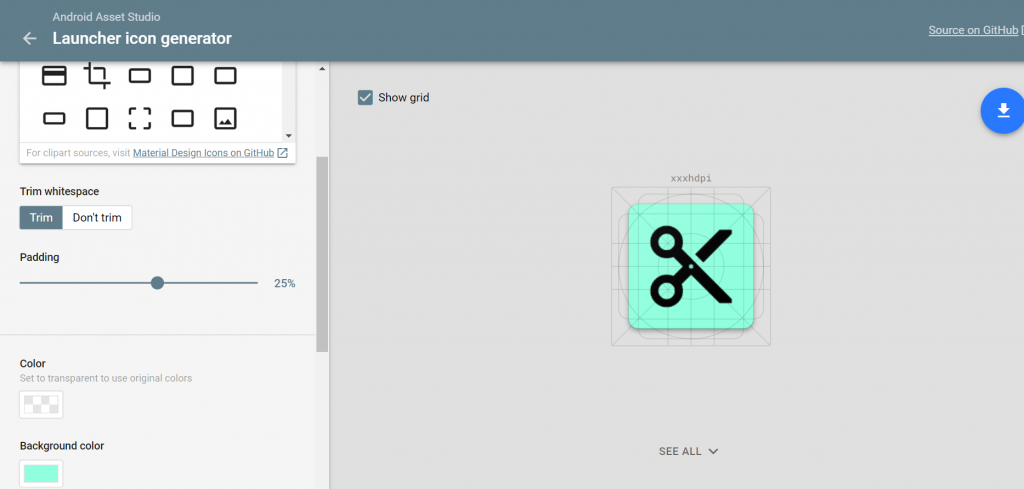
首先那个图标生成器,他有一些图例可以给你选择,也可以用自己的,还有背景、形状、颜色等都可以自己调,确定好後按右上角下载,她就会自动帮你包成zip了。

那 angryTools 的种类就没那麽一致了。
- CSS渐变生成器
- 图像制作者的渐变
- Android Button Maker
- 电子邮件代码
- CSS生成器
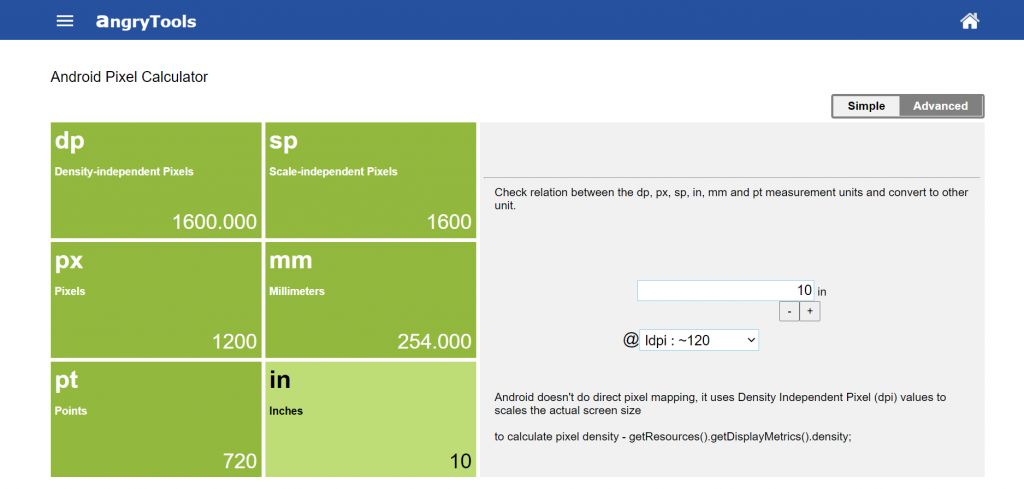
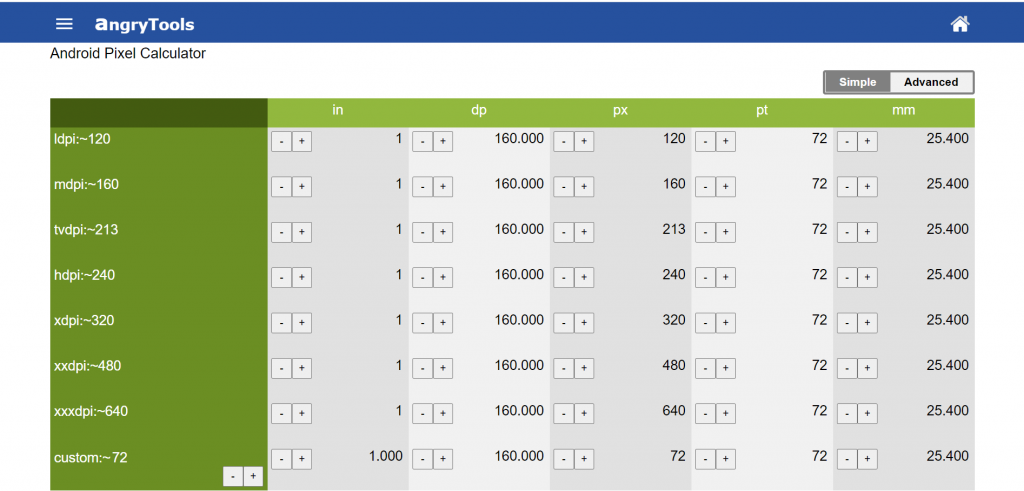
- Android像素计算器
- 基本命令-Ubuntu / Windows
- CSS动画套件
- 总文字转换器
- Ultimate Bootstrap编辑器
- CSS媒体查询
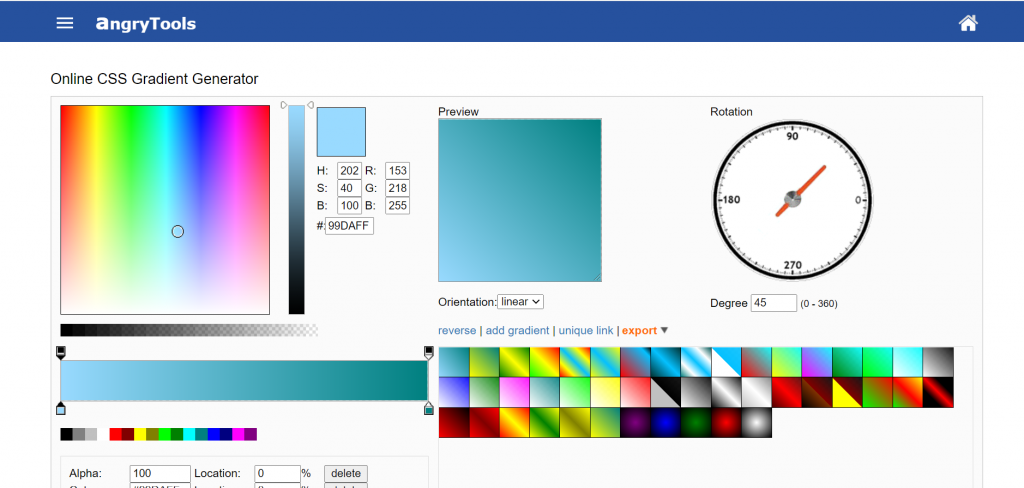
那我是觉得CSS渐变生成器和像素计算器还蛮方便的,
那渐变器一样是调好就会帮你跑码的,而且支援蛮多种类的,那计算器还有分简单和进阶版。
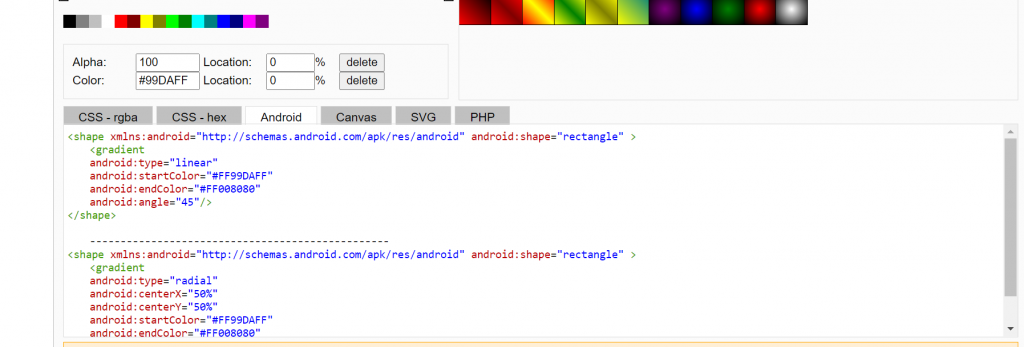
Online CSS Gradient Generator


简单版

进阶版

>>: 【Day 29】情境模拟:如何沟通让工程师在乎设计细节 !? 设计师需要学前端技术面吗 !?
<重要> 加密货币Token投资警示分享
发生的一个加密货币Token投资的小故事 最近区块链,加密货币一直是现在趋势潮流的新宠儿,无论朋友的...
[第二十七只羊] 迷雾森林舞会XVI 整理客厅,首页列表介面
天亮了 昨晚是平安夜 关於迷雾森林故事 悍跳 兔兔就这样使出吃奶的力气让大家停下舞步 兔兔暴怒地大喊...
每日挑战,从Javascript面试题目了解一些你可能忽略的概念 - Day16
tags: ItIron2021 Javascript 前言 昨天我们用了最~简单的层面讲解了什麽是...
Frontend, and frameworks
前言 2020 秋天,我将用 30 天的时间,来尝试回答和网路前端开发相关的 30 个问题。30 ...
D12 第六周 切版地狱的生存指南
今天时间不太够,纯粹整理 @minw 助教分享的切版教学里面我自己觉得最最重要的部分,其他可能还需要...