Day 18 - Android Studio 如何切换Activity(分页)
Day 18 - Android Studio 如何切换Activity(分页)
昨天我们讲了如何使用Toggle按钮,今天就讲点不一样的,讲如何切换分页,在我们平常使用的Android程序中,时常会看到程序会因为我们按了一个按钮之类的,就切换到其他分页,今天我们要交教的就是如何切换Activity,也就是我们的分页。
分页切换
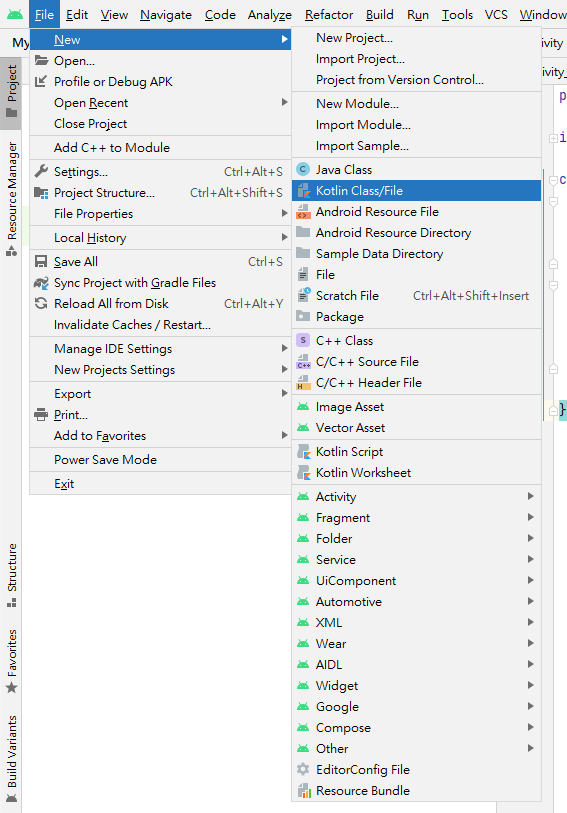
我们先在Android Studiot程序里新增一个分页,就在右上角选新的Kotlin Class/File

接下来,我就简单的写一个范例,让我们的程序在我们按下按钮时,切换分页到我们的分页二
我们就直接来看看吧!
先新增按钮到我们的Design,并跟之前一样消惊叹号,并新增一个xml,然後一样import下面这几个。
import android.content.Intent
import android.view.View
接着,写一个切换页面的函式,并把函式绑到我们按钮上,这边我讲解一下
Intent里面写的就是(this, 我们要跳转的分页::类别),然後开启
fun swac(view: View){
val intent = Intent(this, mc2::class.java )
startActivity(intent)
}
新增一个我们要跳转的页面,要注意一下
在AndroidManifest中定义Activity
<activity
android:name=".mc2">
</activity>
setContentView这边要对应到我们新增的xml,要不然我们没有页面可以跳
class mc2 : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.mc2);
}
}
我们就直接运行看看吧!
主Activity:

分页mc2:

Day 8 jinja (3)
前言 今天一样是 jinja 的内容,会讲到模板的继承。这个在网页有固定排版或是格式的时候很好用,不...
CSS垂直置中
absolute + top/left + tranform 利用top/left将子元素的左上角对...
Day11 vue.js实现简单的登入功能
延续昨日 今天来把登入的功能搞定吧! 记得我们day7学到的东西吗? :class="pr...
[Day 03] 一声探气,索性来资料分析 (探索性资料分析)
前言 昨天我们介绍了FER2013表情资料集,今天要来读取资料与做探索性资料分析。 Explorat...
股票下单失败,出现讯息:全额预收
下单-买 Q:股票下单(买)失败,出现讯息:全额预收 A:问营业员,营业员说,可能该股票最近涨浮过大...