Day030-与Vue相遇--铁人赛回顾
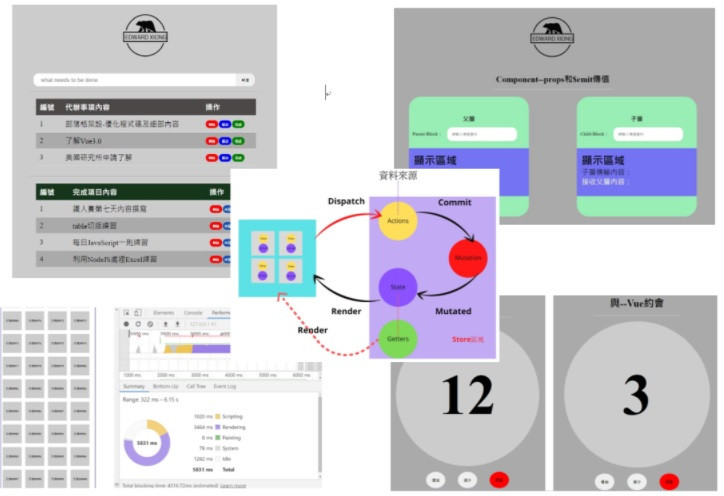
回顾30天,也让我回忆了今年从金融业被抓去做开发工程师的日子。这30天中,讲述了Vue的基本介绍、性能比较,也依据Vue的特性, 实作出许多app。

当然,虽然只身在金融业,但从未放弃过coding。原本想用更不一样的方式介绍Vue,不想如教科书般的无趣,但我想,我尽全力了!
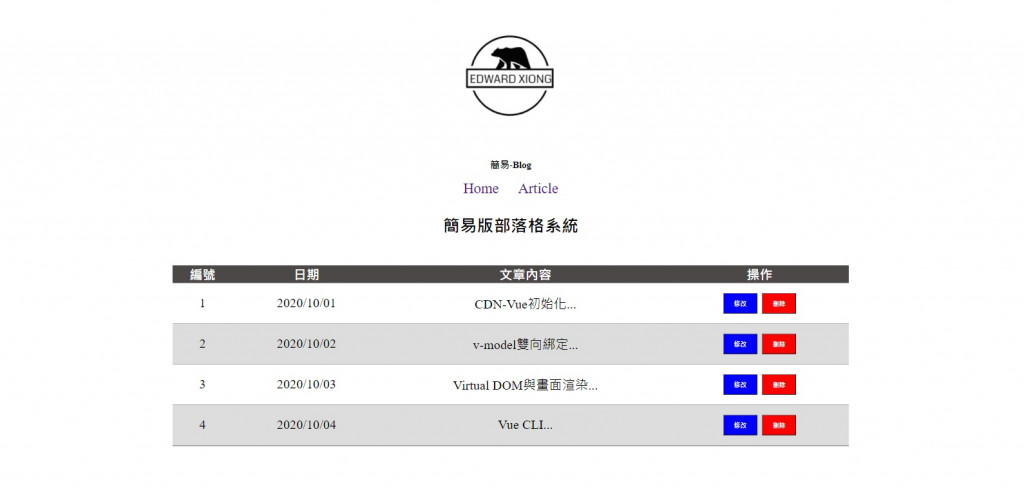
最後的简易部落格制作,当然还有很多功能需要完成。这些功能,也可以说是这30天所讲述的延伸。例如,还需要登录系统、注册系统、前台文章页面显示、路由守卫、资料库设计、其他互动页面,甚至还需要完善後台管理系统等。

透过这次回到开发领域的职位,自己先简单地开发出了部落格。本部落格,还有许多要优化,我也会不断地自己设计和维护,并且分享过程。
我的部落格网址:https://edwardshiung.web.app/

所以,30天的结束,不代表真正的结束,还有许多功能需要分享。对於第一次自愿性参加这场铁人赛,感到十分满足。
很欢迎大家透过联系的方式与我交流,虽然本人非正规班出身,但期许自己也能在程序的领域中,开创新的天地。期待与你的联系!!
<<: [Day 29] 资源应有尽有的Proofpoint
>>: HERE API Example - 显示 KML 资料
从零开始-30日练习开发iOS APP-UserDefault Day-28
正文: 利用 UserDefault 储存资料 预览图: 程序码: import UIKit cla...
笔记-vscode debug - launch.json 介绍
最近遇到最大的困扰是在实际工作上遇到的情况 越来越难找到教学或是sample可以做参考而解决 还有就...
DataBinding
今天要进入用Vue.js实作出一个网页啦~今天要介绍的是资料绑定 这是写在html的部分也就是Vie...
Day20 订单金流 -- 基础结构
从一开始的api流程到後面购物车以及订单, 今天我们终於又要将快要忘掉的金流给提起拉!! 首先让我们...
成员 22 人:
撰写中 在求永续的道路上,又过了一日...... 这时,成员 22 人。 ...