HERE API Example - 显示 KML 资料
KML (Keyhole Markup Language,锁孔标记语言) 是一种档案格式,用於存储地理资料相关内容,采用标记结构,含有嵌套的元素和属性。由 Google 旗下的 Keyhole 公司发展并维护,用来表达地理标记。
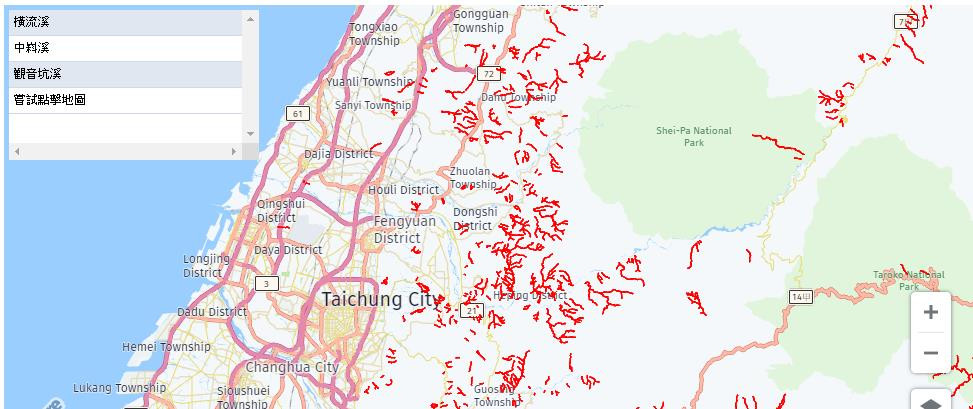
本范例取得 土石流潜势溪流基本资料 KML 资料,采用内建的 KML 分析器载入资料并显示於 HERE 地图,当用户点击显示於地图上的土石流潜势溪流形状时,将显示出溪流的名称。
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<meta name="description" content="Parse a KML file and display the data on a map">
<link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-core.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-service.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-data.js"></script>
<link rel="stylesheet" type="text/css" href="../template.css" />
<link rel="stylesheet" type="text/css" href="demo.css" />
<script type="text/javascript" src='../test-credentials.js'></script>
<style type="text/css">
.log {
position: absolute;
top: 5px;
left: 5px;
height: 150px;
width: 250px;
overflow: scroll;
background: white;
margin: 0;
padding: 0;
list-style: none;
font-size: 12px;
}
.log-entry {
padding: 5px;
border-bottom: 1px solid #d0d9e9;
}
.log-entry:nth-child(odd) {
background-color: #e1e7f1;
}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript" src='demo.js'></script>
</body>
</html>
JavaScript
function renderKML(map) {
// 建立 reader object 解析 KML 档案
reader = new H.data.kml.Reader('https://246.swcb.gov.tw/download/Debris.kml');
reader.addEventListener("statechange", function(evt){
if (evt.state === H.data.AbstractReader.State.READY) {
// 从 reader object 取得 KML layer 并加到 map 中
map.addLayer(reader.getLayer());
reader.getLayer().getProvider().addEventListener("tap", (evt) => {
logEvent(evt.target.getData().name)
});
}
if (evt.state === H.data.AbstractReader.State.ERROR) {
logEvent('KML 解析错误')
}
});
reader.parse();
}
// Step 1: 初始化 platform
var platform = new H.service.Platform({
apikey: window.apikey
});
var defaultLayers = platform.createDefaultLayers();
// Step 2: 初始化 map
var map = new H.Map(document.getElementById('map'), defaultLayers.vector.normal.map, {
zoom: 8,
center: {lat: 23, lng: 120},
pixelRatio: window.devicePixelRatio || 1
});
// 建立 resize 监听器
window.addEventListener('resize', () => map.getViewPort().resize());
// Step 3: 建立互动式地图
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// Step 4: 建立预设 UI 元件
var ui = H.ui.UI.createDefault(map, defaultLayers);
// Step 5: 建立自订的日志记录工具
var logContainer = document.createElement('ul');
logContainer.className ='log';
logContainer.innerHTML = '<li class="log-entry">尝试点击地图</li>';
map.getElement().appendChild(logContainer);
function logEvent(str) {
var entry = document.createElement('li');
entry.className = 'log-entry';
entry.textContent = str;
logContainer.insertBefore(entry, logContainer.firstChild);
}
// Step 6: 主要逻辑
renderKML(map);
CSS
#map {
width: 95%;
height: 450px;
background: grey;
}
#panel {
width: 100%;
height: 400px;
}
执行结果

参考文章
Display KML Data
Day06 UIKit 05 - 纯代码编写 Code
在开发前我们需要知道,在 iOS 中,我们可以采取 Storyboard、XIBs 或是纯 Code...
如何自己设计一套ERP程序 前传-写ERP之前要决定的20件事 决定ERP库存量的取值方法
第4个决定 决定ERP库存量的取值方法 库存量(或称在手量 on-hand quantities) ...
Day 3:747. Largest Number At Least Twice of Others
今日题目 题目连结:747. Largest Number At Least Twice of Ot...
App 在发布到play商店後 Firebase Authentication 无法登入问题解决
身为一个App的开发新手常常会遇到一些莫名其妙又难以解决的问题,直到找到问题答案才发现根本是自己愚蠢...
为何要执行弱点评估
前几天我们说明了社交工程认知的一些基础 相较之下没提到什麽技术或工具 接下来将进入弱点评估和扫描.....