第28天:箭头函式与this()
在解析this的方式箭头函式与函式宣告不同,函式宣告是以呼叫时的方式来决定,而箭头函式在建立时就会决定this是以的当下执行环境为this。
this.name = "我是全域物件";
function f1(){
console.log(this)
console.log(this.name)
}
let f2 =()=>{
console.log(this);
console.log(this.name)
};
let p ={
name:'长庚',
doF1:f1,
doF2:f2
}
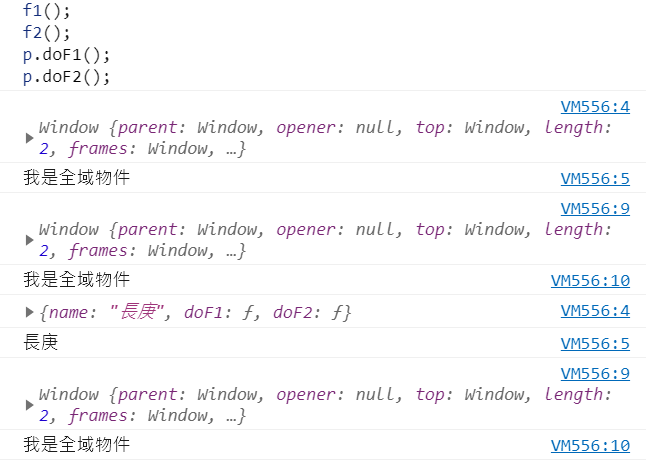
f1();
f2();
p.doF1();
p.doF2();

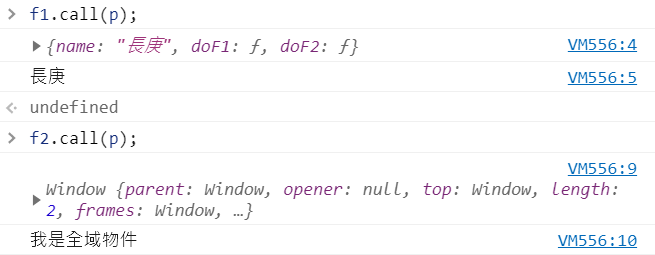
所谓箭头函式建立时就会决定以的当下执行环境的this,是指事後用call()也无法重新指定this

在看一个例子
let p2 ={
name:'还没下凡的女朋友',
doF1:f1,
doF2:()=>{console.log(this);
console.log(this.name);}
};
p2.doF1();
p2.doF2();

登登
所谓箭头函式建立时就会决定this是以当下执行环境的this
在执行p2.doF2()时,我们的箭头函式才建立,这是在全域环境下执行的p2.doF2()!!!
>>: Netlify CMS : 完全就是为了 JAMstack 而设计的 CMS 系统
学习Python纪录Day4 - Python资料型别
Python的程序注解 单行注解 → 以#开始 多行注解 → 以'''和'''括起 资料型别 数值资...
IT铁人DAY 29-Template Method 模板模式
今天要要介绍最後一个 Behavioral Patterns,也就是Template Metho...
ASP.NET MVC 从入门到放弃(Day22)-MVC新增资料介绍
接下来讲讲新增 部分... Controller public ActionResult Creat...
铁人赛 Day19-- 为我们的登入者介面增加登入功能(PHP & MySql) --前端连接资料库
前言 https://ithelp.ithome.com.tw/articles/10260103 ...
Day 26 Redis (下)
上一篇我们只简单介绍了 Redis ,这篇就来详细的介绍一下以及如何再 Flask 中使用。 Red...