HERE API Example - 限制地图移动
本文范例主要功能为限制 HERE 地图移动,当渲染地图与视图模型资料进行同步时就会触发 sync 事件,透过监听 sync 事件,可以将 map.center 的值限制在一定范围内。
JavaScript
/**
* 限制 HERE 地图移动於限定的矩形区域 *
*/
function restrictMap(map){
var bounds = new H.geo.Rect(23, 120, 23.5, 120.5 );
map.getViewModel().addEventListener('sync', function() {
var center = map.getCenter();
if (!bounds.containsPoint(center)) {
if (center.lat > bounds.getTop()) {
center.lat = bounds.getTop();
} else if (center.lat < bounds.getBottom()) {
center.lat = bounds.getBottom();
}
if (center.lng < bounds.getLeft()) {
center.lng = bounds.getLeft();
} else if (center.lng > bounds.getRight()) {
center.lng = bounds.getRight();
}
map.setCenter(center);
}
});
// Debug code: 视觉化可限制的范围
map.addObject(new H.map.Rect(bounds, {
style: {
fillColor: 'rgba(60, 85, 170, 0.1)',
strokeColor: 'rgba(60, 85, 170, 0.6)',
lineWidth: 8
}
}
));
}
/**
* 初始化地图
*/
//Step 1: 初始化 platform
var platform = new H.service.Platform({
apikey: window.apikey
});
var defaultLayers = platform.createDefaultLayers();
//Step 2: 初始化 map,并指定中心为嘉南地区
var map = new H.Map(document.getElementById('map'),
defaultLayers.vector.normal.map,{
center: {lat: 23.29 , lng:120.41},
zoom: 10 ,
pixelRatio: window.devicePixelRatio || 1
});
window.addEventListener('resize', () => map.getViewPort().resize());
//Step 3: 建立互动性
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// Step 4: 建立预设 UI:
var ui = H.ui.UI.createDefault(map, defaultLayers, 'en-US');
restrictMap(map);
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>限制地图移动</title>
<link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
<link rel="stylesheet" type="text/css" href="demo.css" />
<link rel="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" type="text/css" href="../template.css" />
<script type="text/javascript" src='../test-credentials.js'></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-core.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-service.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"></script>
</head>
<body id="markers-on-the-map">
<div class="page-header">
<h1>限制地图移动</h1>
</div>
<div id="map"></div>
<script type="text/javascript" src='demo.js'></script>
</body>
</html>
CSS
#map {
width: 95%;
height: 450px;
background: grey;
}
#panel {
width: 100%;
height: 400px;
}
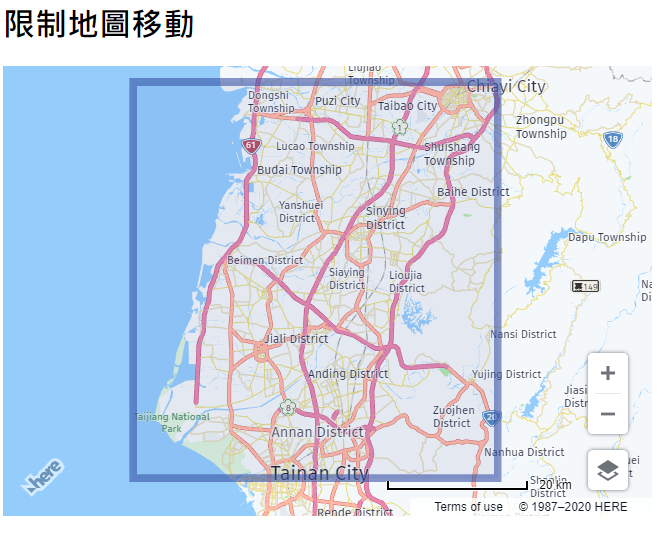
执行结果

<<: IT铁人第29天 Elasticsearch 使用python查询资料 Aggregations:Terms
[VSCodeVim] 官方文件没有详述的实用技巧:以virtualedit所解决的情境为例
(图源:Tim Pope's twitter) [系列文目录] 这篇文章会介绍一个VSCodeVi...
完赛心得
最好的投资,就是投资自己 Investing in yourself is the best ...
TailwindCSS 从零开始 - 翻转卡片实战:TailwindCSS feat CSS
实作内容 此次会透过 TailwindCSS 与 SCSS 共同使用来完成此页面,并透过 CSS ...
ESP32_DAY3 开发环境-Visual Studio Code
昨天已经把Arduino IDE安装好了,为什麽还需要Visual Studio Code呢? Ar...
我们的基因体时代-AI, Data和生物资讯 Day04- 深度学习在基因体学的建模架构01
上一篇我们的基因体时代-AI, Data和生物资讯 Day03- 基因医学的数据问题介绍了基因医学中...