[Day27] 第二十七章-建立订单api (nodejs)
前言
我们目前把laravel的服务都写得差不多了
後来发现没有实际测试过订单建立
这边我们来把订单api补完吧!
目标
- 回去把nodejs api补完
- 包装成建立订单function
实作
1. 前置条件(要送的参数跟url)
参数如下列json
要送的url(method是POST)
https://apisbx.sinopac.com/funBIZ/QPay.WebAPI/api/Order
这些是要送的json参数
{
"Version": "1.0.0",
"ShopNo": "NA0XXXXXX",
"APIService": "OrderCreate",
"Sign": "CD7925BFC65EA32016262708BF0C35E396EFF8A7988DA6BACD51F0404AA30C88",
"Nonce": "NjM3Njk2NzkxMDM2NzMuNjo1MTYwY2Q5OGZhZDA3ODg1Njg4NzNjMTI4NmRjOWJmNmNiODA1MzE5ZGI0NWNlNDBkZWE5MDRlMmQ4MjUyMjYy",
"Message": "63ADBE33B9BC9FC4D64DA2E4E96812600658F2ECFBA12B0FFBA3A2CA12AF33884F71217CC129E06EB2B08F90D9DD9CF52DC54E202FCAD70D13868E726CC3E8CA72975869EFAFDBFE4F2EC3B49E0874CB899C690604A66E4EC17133A113BDDB196CFCEE31A6DF40B64176ECDB10C701114A3DDA490EC5318112327CABBF2950176F656EECEE3C019BB473BDDD28591834B0AD5FDDA7B8A42CE76253E221DA11FB411BED713D261EFBBC907E6F1F4FF79D568FE6B1FAFCF7570FEA1802194A5DA424FECA442FCEB512A8FFD662774AEA3E79515D5B41F15A056FA65C4C9A683CB902798F26627AD196DE1D475C77CB82FE07DE2A11CD53444622A072E9F22D1C69123052B8FE6A80E85006752FFD609BA586B326B39FD33C5BCE938A2992109F9D93F12613D54AC7ABD57346BAB98A0B6E136E5C99090C83CC33D36F2082DAEBB966EEB2B4C379FE28FD69318C702AE8E7245D6217DE9DB5DCB2965F9B66389D29
"
}
2. 重新包装function
"Version": "1.0.0",
"ShopNo": "NA0XXXXXX",
"APIService": "OrderCreate",
上方这三个参数是固定值我们就不需要改过了
最後我们重新call nonce
async function callnonce() {
return axios
.post("https://apisbx.sinopac.com/funBIZ/QPay.WebAPI/api/Nonce", {
ShopNo: "NA0249_001",
})
.then((res) => {
return res.data.Nonce;
});
}
接下来是sign值
//重新排列物件顺序 这边是使用lodash
function sign(my_object) {
var result = _.omitBy(
my_object,
(v) => _.isUndefined(v) || _.isNull(v) || v === ""
);
var resultkeys = _.without(_.keys(result), "").sort();
var hashstring = resultkeys.reduce((acc, cur, idx) => {
if (idx == resultkeys.length - 1) {
return acc + `${cur}=${result[cur]}`;
}
return acc + `${cur}=${result[cur]}&`;
}, "");
return hashstring;
}
//最後要加密的sign值
function getsign(nonce) {
// console.log(req.body);
// var result = sign(req.body);
var result = sign(msg);
const hashrr = result + nonce + hashid;
const hashresult = sha256(result + nonce + hashid);
return hashresult.toLocaleUpperCase();
}
接者是加密的function
function decmessage(nonce) {
const IV = sha256(nonce).substr(-16, 16).toLocaleUpperCase();
const cipher = createCipheriv("aes-256-cbc", hashid, IV);
let encrypted = cipher.update(msg, "utf8", "hex");
encrypted += cipher.final("hex");
const result = encrypted.toLocaleUpperCase();
console.log(encrypted);
return result;
}
3. 建立订单api
app.post("/createOrder", async function (req, res) {
const Version = "1.0.0";
const ShopNo = "NA0249_001";
const APIService = "OrderCreate";
const Nonce = await callnonce();
const signData = getsign(Nonce);
const Message = decmessage(Nonce);
return axios
.post("https://apisbx.sinopac.com/funBIZ/QPay.WebAPI/api/Order", {
Version,
ShopNo,
APIService,
Sign: signData,
Nonce,
Message,
})
.then(({ data }) => {
return res.send(data);
});
});
我们把上面function重新包装後再打api到永丰去
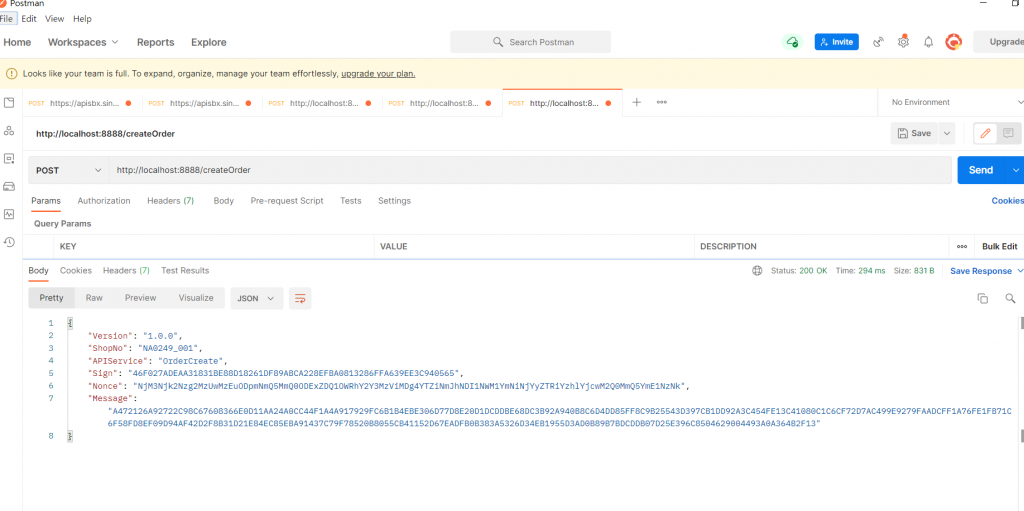
最後来验证成果吧!

总结
我们的时间越来越少了
接下来会是者把laravel call nodejs的api串完
再把结帐纪录储存!!完结我们的project吧!!
<<: [day-27] Python-使用套件快速设计程序
>>: [Day 32] 再访碰撞侦测与解析(四) - Debug Ray vs Rect!
# Day 9 Cache and TLB Flushing Under Linux (一)
如同 Day1 简介的,这份文件是之前工作中有碰过 cache & TLB 相关的项目,但是...
成熟度模型中构建安全性 (Building Security In Maturity Model :BSIMM)
CMMI、CMMC、BSIMM 和 SAMM 是评估软件开发能力的好模型。但是BSIMM 是衡量一个...
Day11-Database——效能的储备足够吗?-N+1 query
标题参考来源 大家好~ 今天来简单认识一下 N+1 query 吧! 什麽是 N+1 query 呢...
HTML笔记(04)-HTML里的formatting
在html里面有分成区块层级(block level)及行内层级(inlinelevel), 前者在...
Day 22 (Js)
1.宣告a 赋值 null var a = null 赋值:数字、"字串"、nu...