JavaScript DOM | createElement()
接续昨天的 DOM 方法,JavaScript 常会出现:按一下某按钮,页面上会生出新的区块,这是怎麽做到的?
用 createElement() 建立DOM 元素
JavaScript 可以在 DOM 中添加 一个原本没有写在 HTML 中的元素,要怎麽建立这个元素呢?
这时我们可以使用 Document Object 的方法 ~ createElement() 。
语法:document.createElement(节点名称)
EX:
<!DOCTYPE html>
<html>
<body>
<script>
//建立button物件赋予给变数a
var a = document.createElement("button");
//文字内容是"I'm button"
a.textContent="I'm button";
//把a物件添加在网页body上
document.body.appendChild(a);
</script>
</body>
</html>
注意,createElement 节点是用字串形式当参数。
innerHTML 与 innerText 差别
innerHTML 是 此元素里面包裹的 HTML 架构; innerText 是此元素里面包的文字
<! DOCTYPE html>
<html>
<body>
<button onclick="CC()">click!! 大字</button>
<button onclick="DD()">click!! 小字</button>
<script>
function CC() {
var btn = document.createElement("button");
btn.innerHTML = "<h1>CLICK ME</h1>";//btn 会是 <button><h1>CLICK ME</h1></button>
document.body.appendChild(btn);
}
function DD() {
var btn = document.createElement("button");
btn.innerText = "<h1>CLICK ME</h1>";//btn 会是 <button><h1>CLICK ME</h1></button>
document.body.appendChild(btn);
}
</script>
</body>
</html>
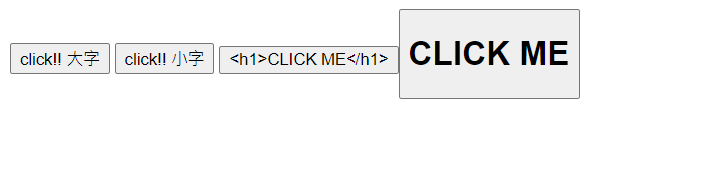
下面是先按 click!! 小字 再按 click!! 大字

参考文章:
tutorialspoint HTML DOM createElement() method
>>: #27 No-code 之旅 — 客制化 Favicon ~
Lektion 28. 可拆式动词・动词可以拆 Trennbare Verben
动词的重点事实上还没讲完 德语难缠的东西就是变化,像是前一篇提到的属格(Genitiv)变化,光是...
追求JS小姊姊系列 Day24 -- 工具人、姐妹不只身份的差别(下):从记忆体看宣告变数的可变性
前情提要 被第一人视角的我打断了对话,现在要继续讲完: 在D22的时候,我们知道了识别字、保留字,其...
[重构倒数第08天] - 图片瘦身与静态资源gzip优化
前言 该系列是为了让看过Vue官方文件或学过Vue但是却不知道怎麽下手去重构现在有的网站而去规画的系...
21 "准备完成" 用 PubSub 同步更新网页
拉出 component Component 除了在同一个 module 用之外也能拉出来放 我们来...
Day3 什麽是Git?
大家好,我是乌木白,今天我们开始讲我们这次铁人赛的第一个技能,就是Git啦!先和大家声明我是把我自...