制作婚礼现场即时留言版- Azure SignalR Service I
第12 届iT邦帮忙铁人赛系列文章 (Day28)
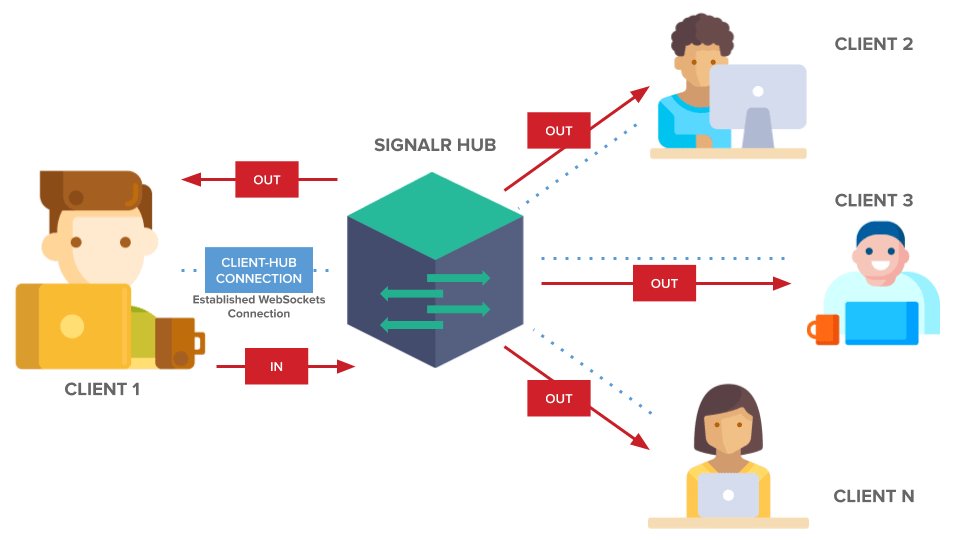
SignalR是实现即时通讯的框架,如下图,在Server Hub宣告要给client端呼叫的方法,能传送即时讯息给已连线的使用者
 https://www.pubnub.com/learn/glossary/what-is-signalr/
https://www.pubnub.com/learn/glossary/what-is-signalr/
而透过Azure SignalR 服务,大大简化使用门槛,很简单就能建立一个服务,且享有云端带来的高拓展性,这篇文章会step by step 实作以下内容
[ ] 建立 Azure SignalR 服务
[ ] 建立 SignalR Server Hub
[ ] 建立 HTML Client 即时呈现讯息
[ ] 建立 .NET Console App 来发送讯息
建立 Azure SignalR 服务
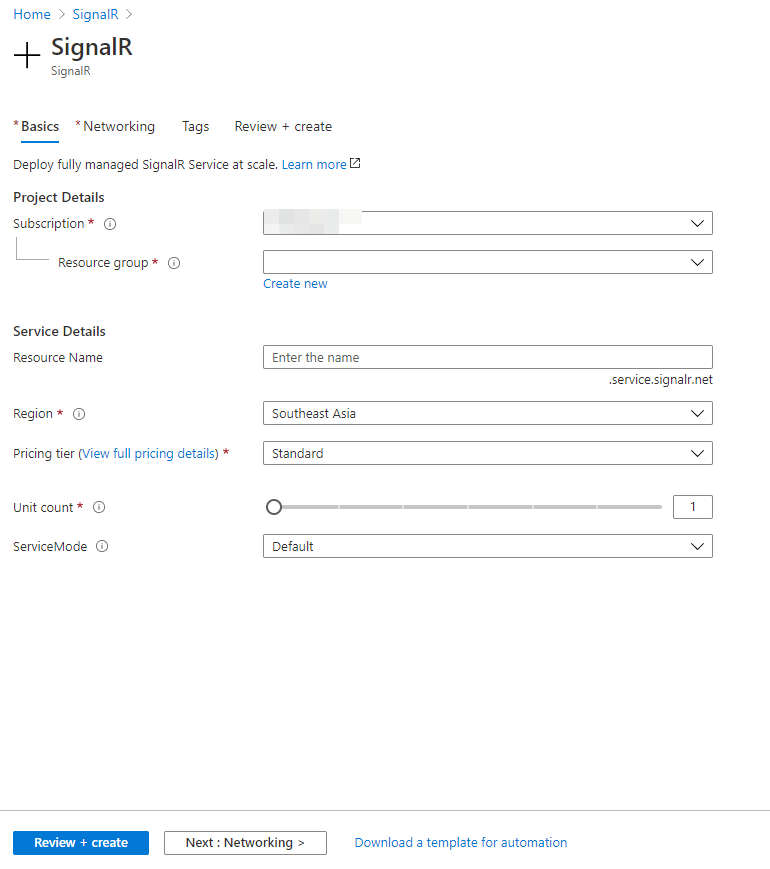
登入Azure,进入https://portal.azure.com/#create/Microsoft.SignalRGalleryPackage 新增服务

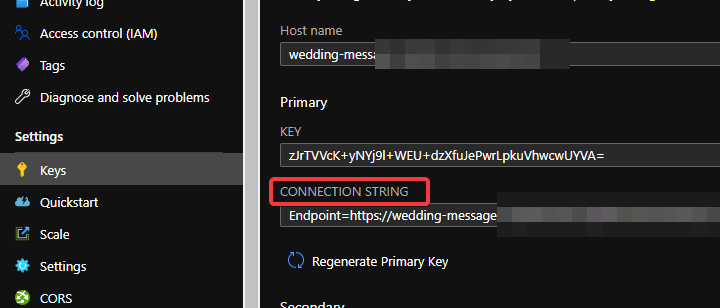
建完後,到key的选单,我们等等需要这个 Connection String

建立 SignalR Server Hub
打开 Web Api 专案的 .csproj,加入以下程序码
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.0" />
<DotNetCliToolReference Include="Microsoft.Extensions.SecretManager.Tools" Version="2.0.0" />
</ItemGroup>
用 Nuget 安装 Microsoft.Azure.SignalR

在 Web Api 专案案右键,建立管理使用者密码,

建立 Azure:SignalR:ConnectionString ,把刚刚的连线字串贴上

Web Api 专案 Startup.cs 的 ConfigureServices 增加 AddSignalR
services.AddSignalR().AddAzureSignalR();
Configure 增加 Hub 的实作
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
endpoints.MapRazorPages();
endpoints.MapHub<WeddingMessage>("/message");
});
WeddingMessage.cs
之後可以依照自己的需求在此实作方法
public class WeddingMessage : Hub
{
public void SendMessage(string name, string message)
{
Clients.All.SendAsync("SendMessage", name, message);
}
}
简单几个步骤就完成 Server Side 的 Hub
建立 HTML Client 即时呈现讯息
本篇继续使用 Razor Page,但纯HTML也是可以的,因为我们会载入SignalR的JavaScript SDK
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@@aspnet/[email protected]/dist/browser/signalr.min.js"></script>
在JavaScript也蛮容易实作发送讯息及接收讯息
<script>
document.addEventListener('DOMContentLoaded', function () {
// 建立连线
var connection = new signalR.HubConnectionBuilder()
.withUrl('/message') //因为是同个网域,要视情况换成完成Server Hub的URL
.build();
// 开始连线
connection.start()
.then(function () {
connection.send('SendMessage', 'SYSTEM', '连线成功...');
})
.catch(function (error) {
console.error(error.message);
});
bindConnectionMessage(connection);
// 呈现资料到Html
function createMessageEntry(encodedName, encodedMsg) {
var entry = document.createElement('li');
entry.innerHTML = encodedName + ":" + encodedMsg;
return entry;
}
// 监听接收讯息事件
function bindConnectionMessage(connection) {
connection.on('CallBackMessage', function (name, message) {
if (!message) return;
var encodedName = name;
var encodedMsg = message.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">");
var messageEntry = createMessageEntry(encodedName, encodedMsg);
var messageBox = document.getElementById('messages');
messageBox.appendChild(messageEntry);
messageBox.scrollTop = messageBox.scrollHeight;
});
}
});
</script>
Html 部分
<h2>Kyle's Wedding 留言板</h2>
<ul id="messages">
</ul>
建立 .NET Console App 来发送讯息
再来我们建立个 Console App 来发送看看
安装 Microsoft.AspNetCore.SignalR.Client

建立一个 ClientSignalR 来封装发送
public class ClientSignalR
{
private HubConnection _hub;
public HubConnection Hub { get; }
private string _connectionUrl;
public string ConnectionUrl { get; }
public ClientSignalR()
{
}
public async Task Initialize(string connectionUrl)
{
_connectionUrl = connectionUrl;
_hub = new HubConnectionBuilder()
.WithUrl(_connectionUrl)
.Build();
await _hub.StartAsync();
}
public async Task SendHubMessage(string methodName, string name, string message)
{
await _hub?.InvokeAsync(methodName, name, message);
}
public async Task CloseConnection()
{
await _hub.DisposeAsync();
}
}
Program.cs
static async System.Threading.Tasks.Task Main(string[] args)
{
var hubClient = new ClientSignalR();
await hubClient.Initialize("<Your Server Hub URL>/message");
while (true)
{
Console.WriteLine("Please enter you message:");
var input = Console.ReadLine();
await hubClient.SendHubMessage("SendMessage", "Kyle", input);
}
}
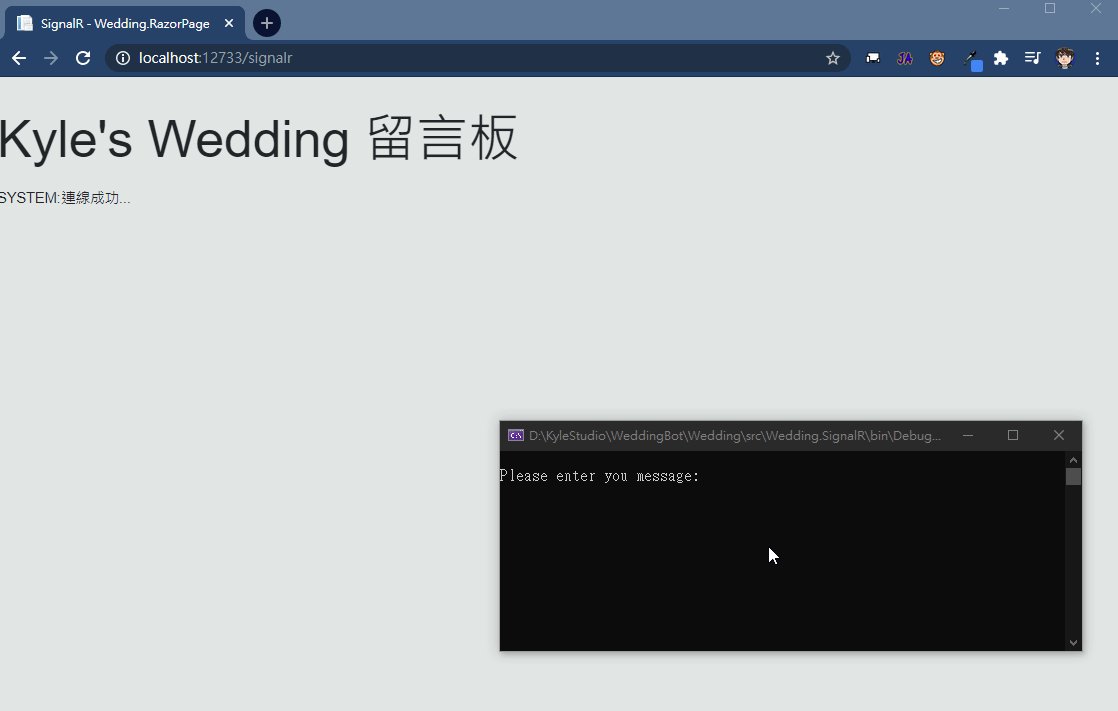
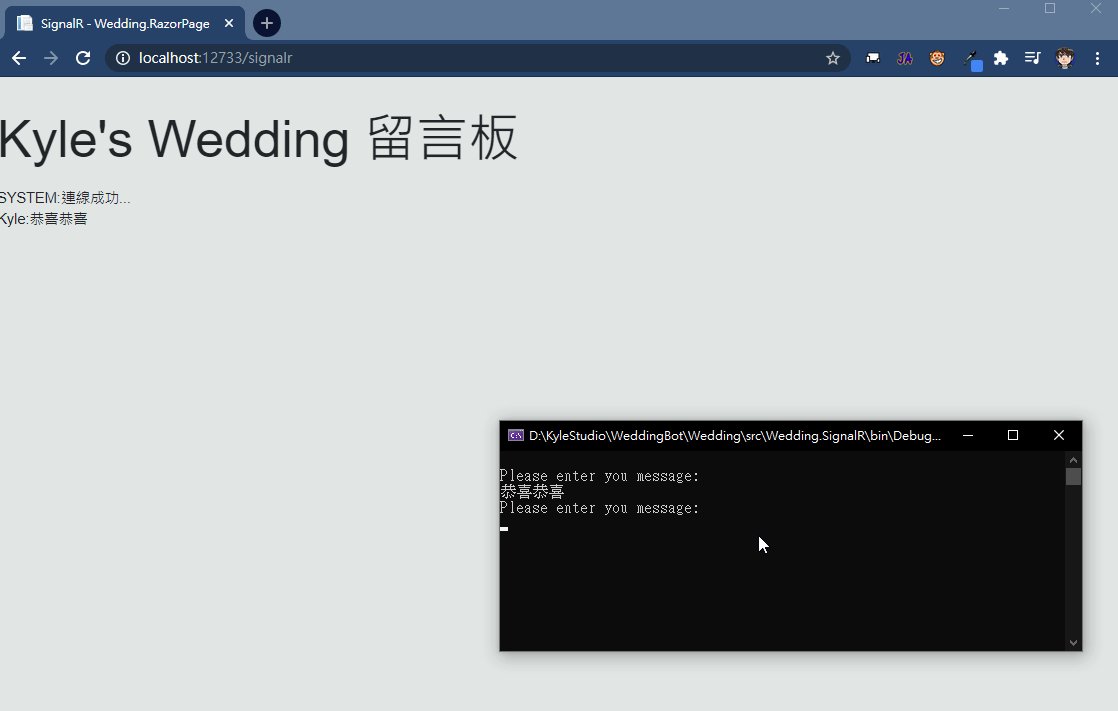
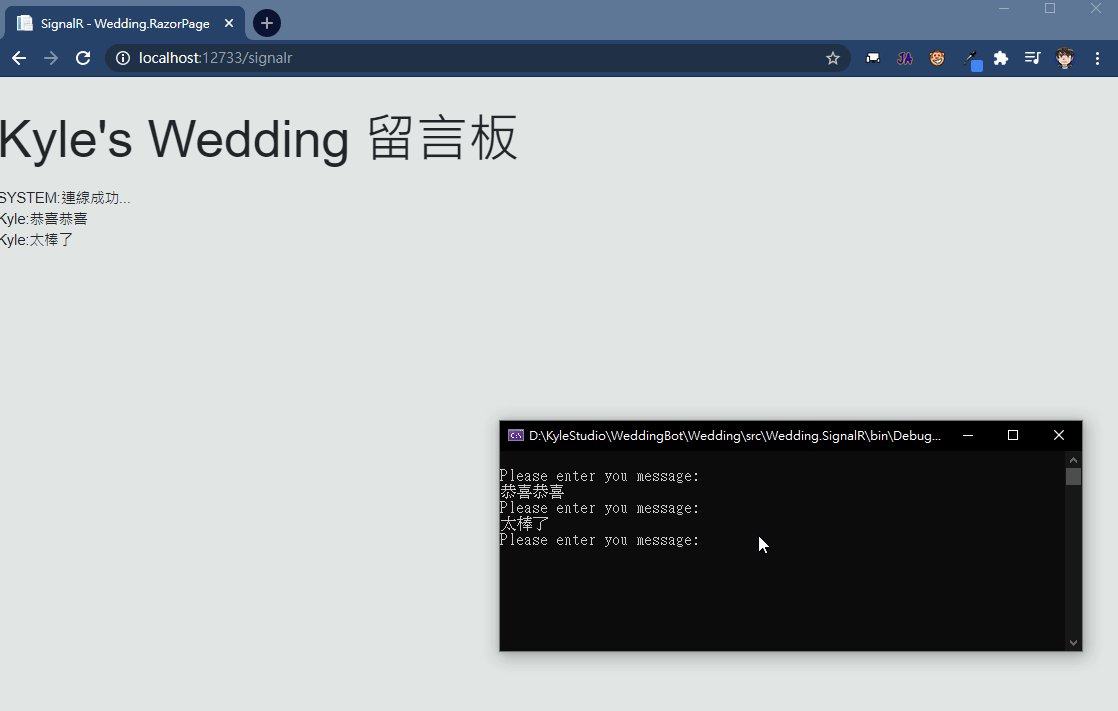
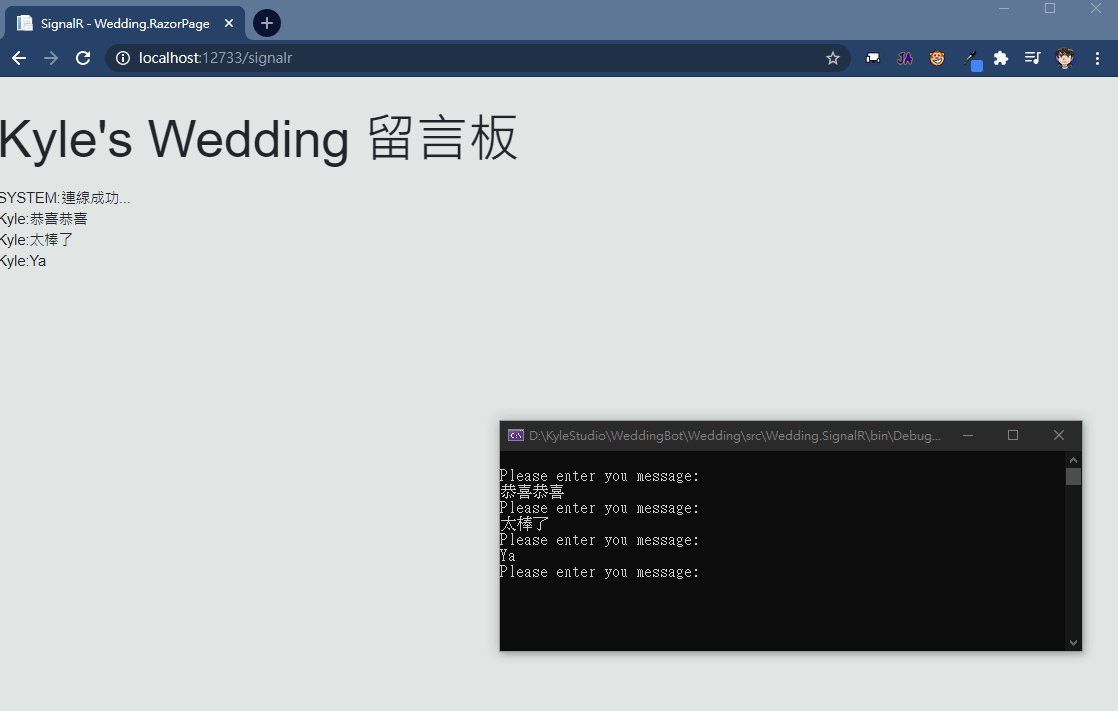
实作效果

今天这一篇先这样避免太长,下一篇我们要来美化HTML&跟Chatbot结合
懒人包,本次学到了什麽?
-
建立 Azure SignalR 服务
https://azure.microsoft.com/zh-tw/services/signalr-service/ -
建立 SignalR Server Hub
https://docs.microsoft.com/zh-tw/azure/azure-signalr/signalr-quickstart-dotnet-core -
建立 HTML Client 即时呈现讯息
https://docs.microsoft.com/zh-tw/azure/azure-signalr/signalr-quickstart-dotnet-core -
建立 .NET Console App 来发送讯息
https://daniel-krzyczkowski.github.io/Real-time-data-with-Microsoft-Azure-SignalR-Service/
本篇文章同步发布於我的 Medium 如果这篇文章对你有帮助,就大力追踪和拍手鼓掌下去吧 !!
<<: Day 28-ASP.NET & SQL资料库制作留言板(上)
多层次纵深防御下失守案例的有效改善对策
游戏大厂EA被骇,被盗的资料在暗网贩售。 破解层层防护的方法是,弄到被盗的cookie获得EA使用的...
【Day 20】深度学习(Deep Learning)--- Tip(五)
今天要介绍的是,假设你已经在训练资料上得到很好的结果,但是在测试资料上却得到不好的结果的3种解决方法...
为什麽别人做的Word项目符号这麽好看?
同样是Word项目符号,为什麽别人添加的总是那麽好看,还可以自己定义log图标?这是因为别人善於利用...
Angular#4 专案:路由 建置
Angular [目标] 启动程序先导入Login元件 1. 新增元件、模组 Syntax:ng h...
可以帮(新手)看看html摄氏华氏转换公式吗?结果跑不出来拜托各位路过的大神了><
</select> = <input type="text"...