连续 30 天 玩玩看 ProtoPie - Day 27
用 Range 来让滑到的影片动起来
今天来延续好几天前的练习。
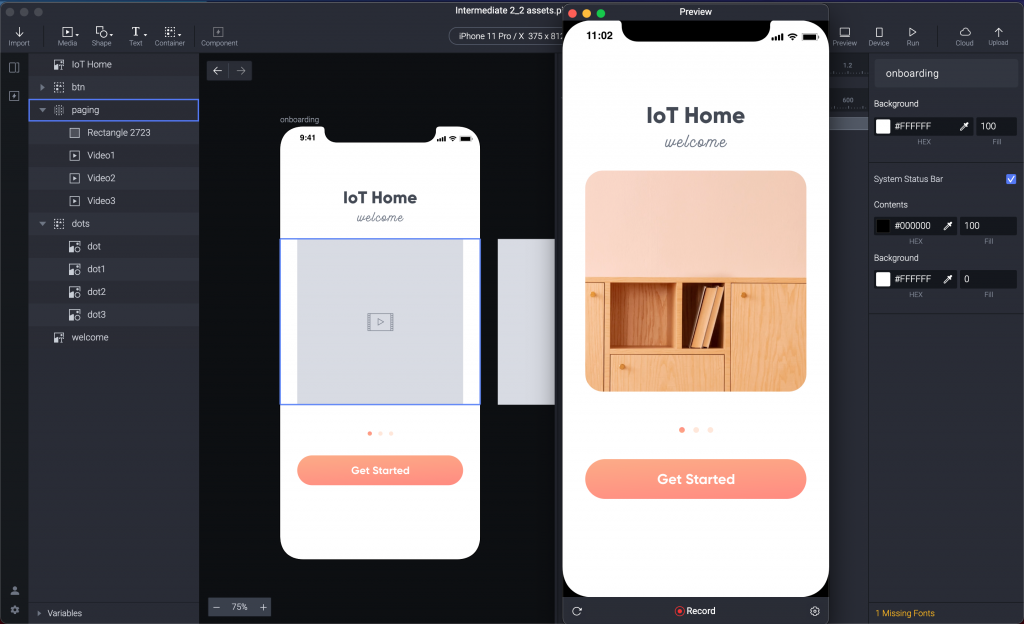
我们有好几个影片,希望在滑到那个画面的时候,自动播放影片。

这次要使用 Range 这个 Trigger 。
其实就是各种大於、等於、小於的概念。
还记得我们的画面是 375 px 的宽度吧?

所以三个画面用 375 跟 750 作为分界。
而我们今天就要用 Range 来设定当画面到这些范围里的时候会发生什麽事情。
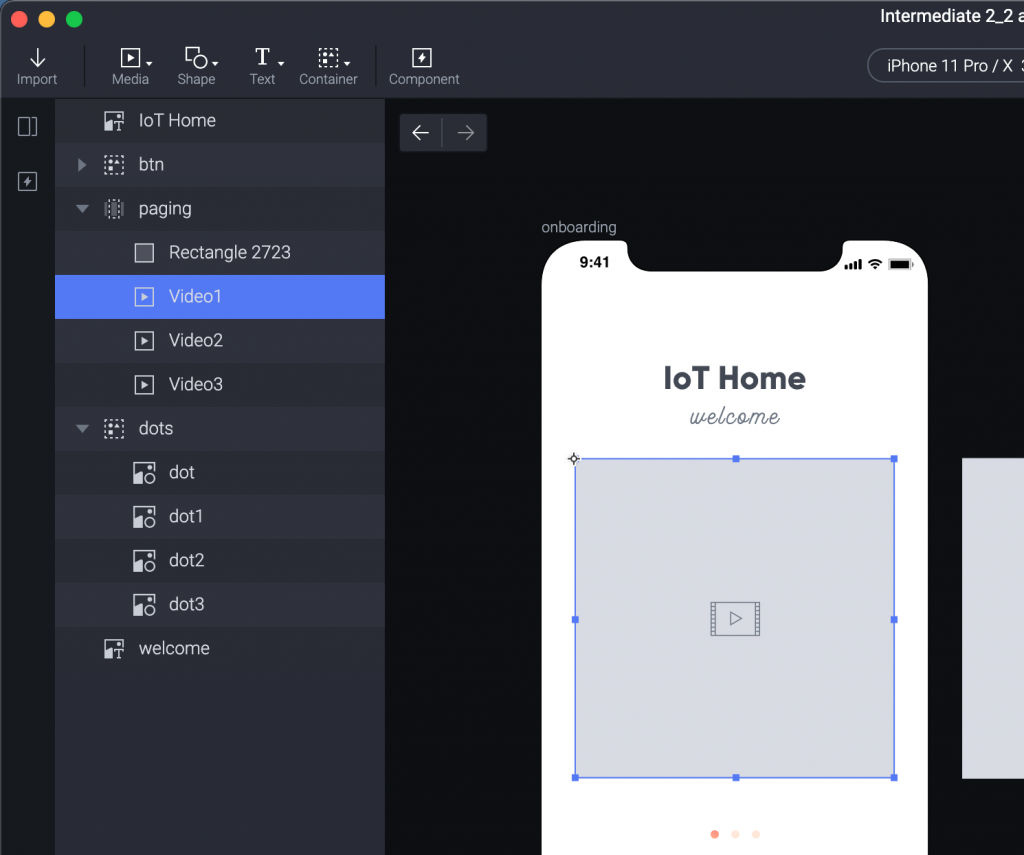
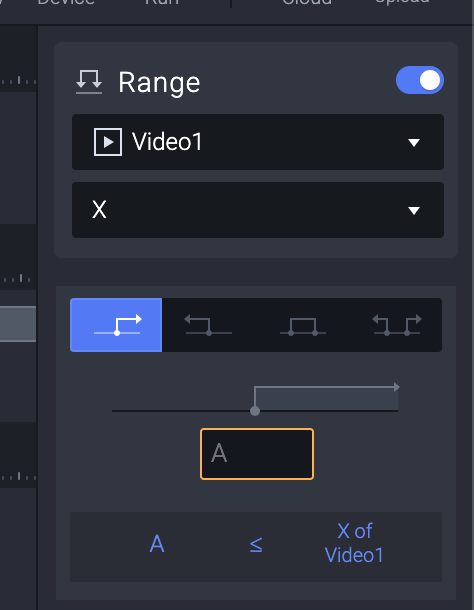
先选择第一个影片 Video 1 。

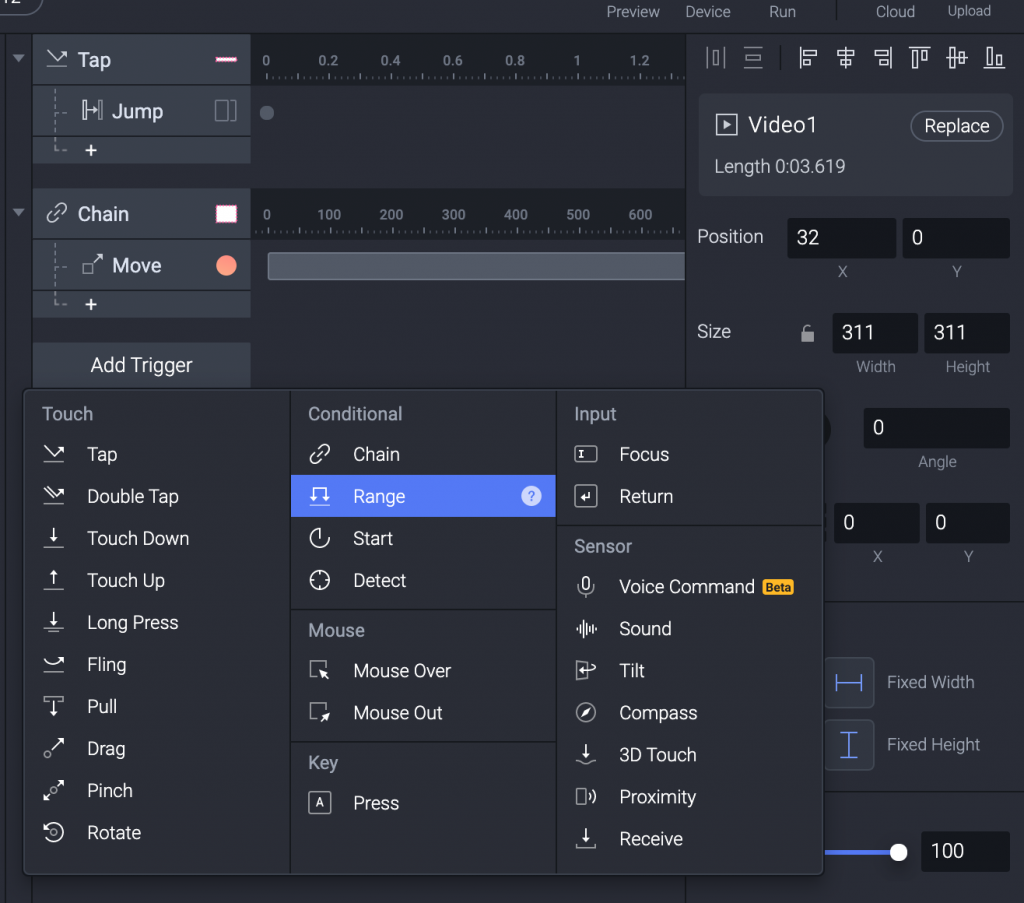
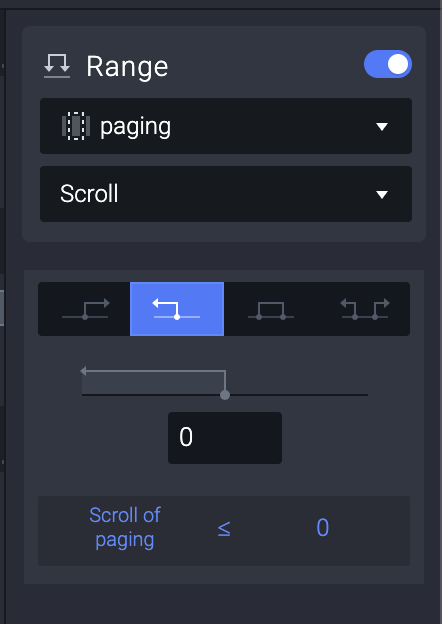
选择 Range 这个 Trigger 。

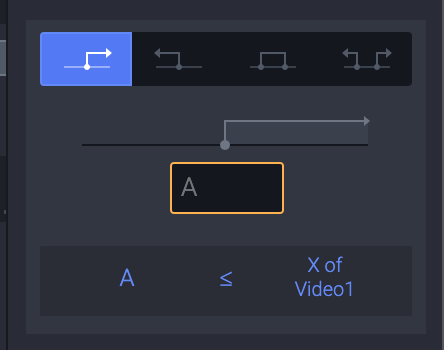
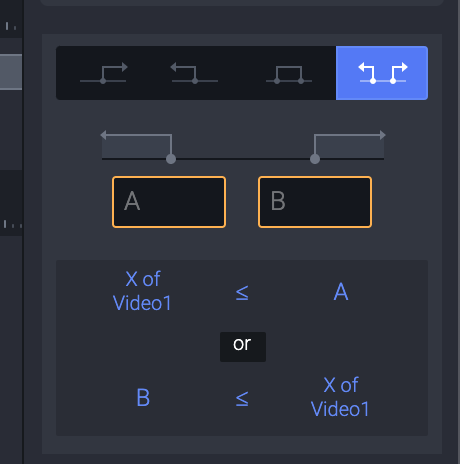
设定栏位中间会看到很可爱的几个图,个别是什麽意思呢?

第一个就是数线上某个点「往右」的范围,底下也有明确写当 Video 1 的 X 座标 >= A 的时候。

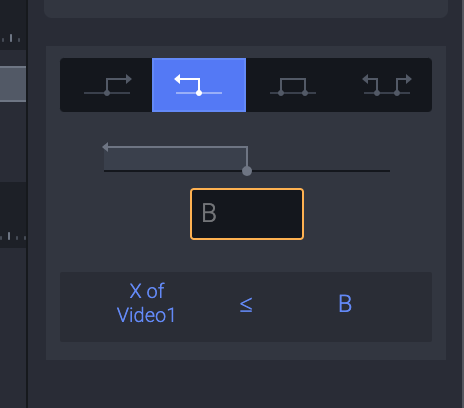
第二个就是数线上某个点「往左」的范围,底下也是写了 Video 1 的X 座标 <= B 的时候。

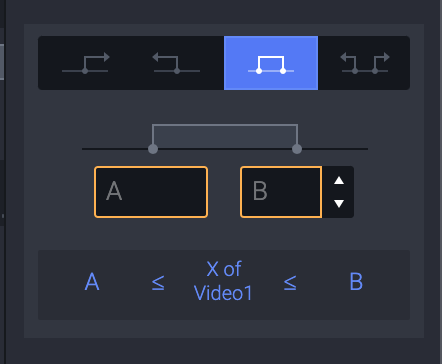
第三个就是介於数线上面两个数字之间的时候, A <= Video 1 的 X 座标 <= B 的时候。

那有介於,那就有往外的,当 Video 1 的X 座标 <= A 「或」 Video 1 的X 座标 >= B 的时候。

好,那我们第一个影片,什麽时候开始播放呢?
我们先设定 Range 使用 paging 的 Scroll 来作为移动的依据,并设定当 Scroll <= 0 的时候作为开始播放的 Trigger 。

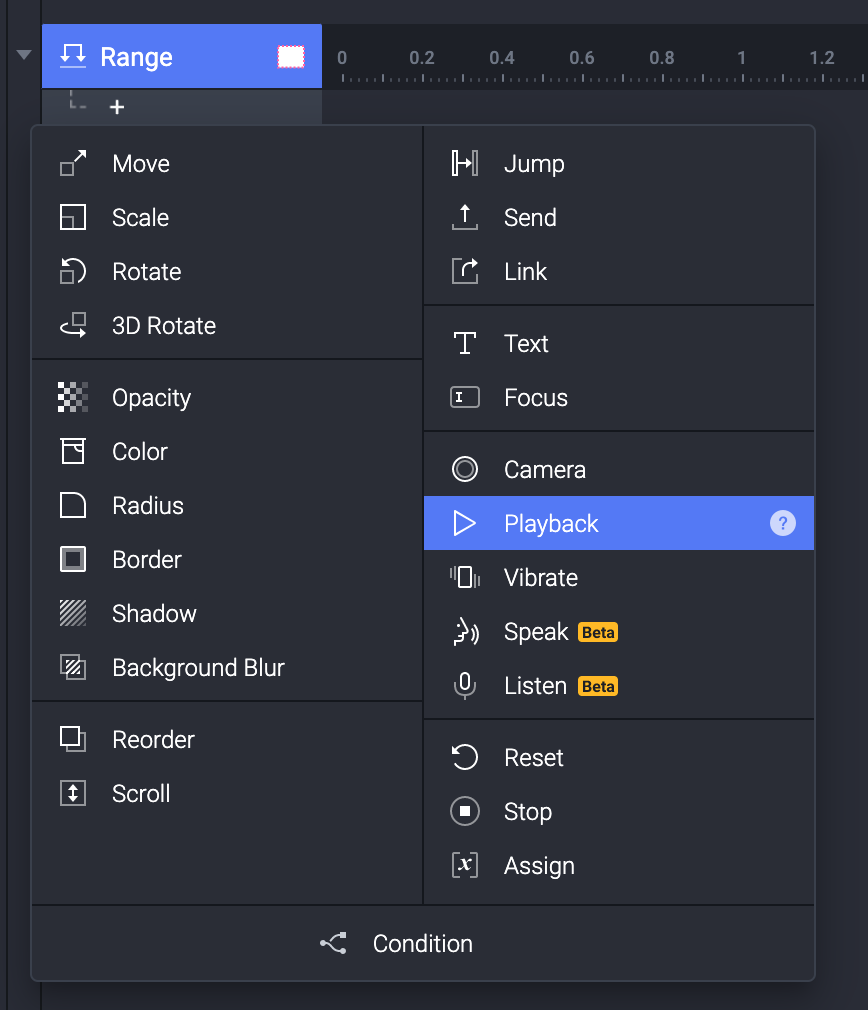
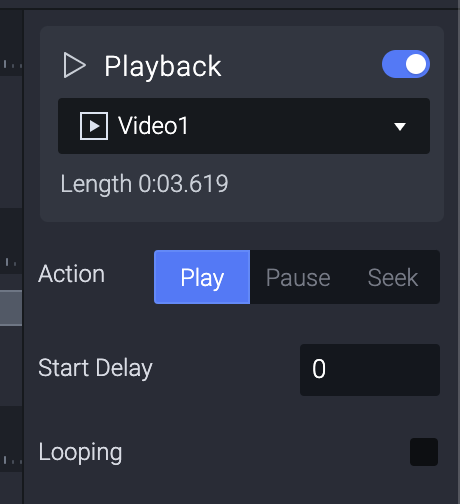
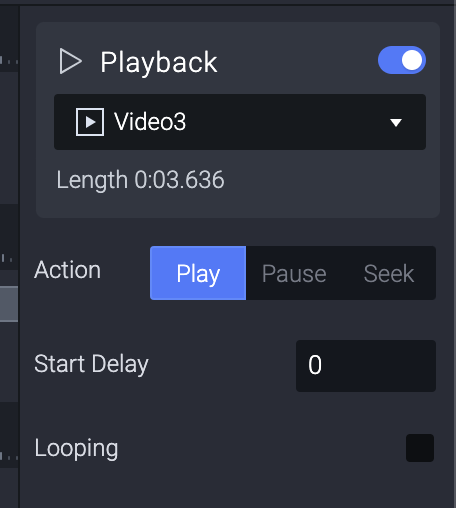
接着选择 Playback 这个 Response 。

设定为 Video 1,也就是第一个影片。

Preview 看一下,立刻就开始播放了!
(截图跑到一半的瞬间画面)

接下来讲者建议先设定 Video 3 ,还记得我们说三个画面占据这些位置吗?
(三个画面用375 跟 750 作为分界。)
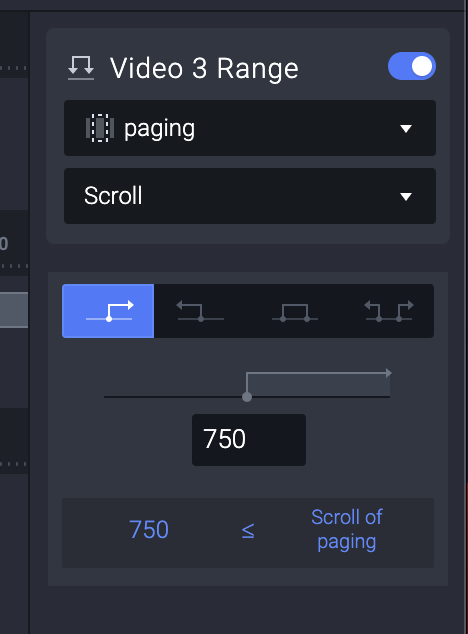
我们也一样画葫芦,设定 Paging 的Scroll >= 750 的时候作为 Trigger 。

设定 Video 3 作为 Playback 。

Preview 看一下,OK,这样第一个画面跟第三个画面都有了。
(想像一下。)
最後我们要来做中间的画面,你可能会想说,我们要设定什麽时候让这件事情发生?
直觉好像是 375 - 749 这个区间内吧?
我们直接跳过中间的讲者的各种模拟尝试。
基本上,你到达第二个画面的时候,其实只需要关心 Paging 的 Scrolling 有没有进入一个区间。
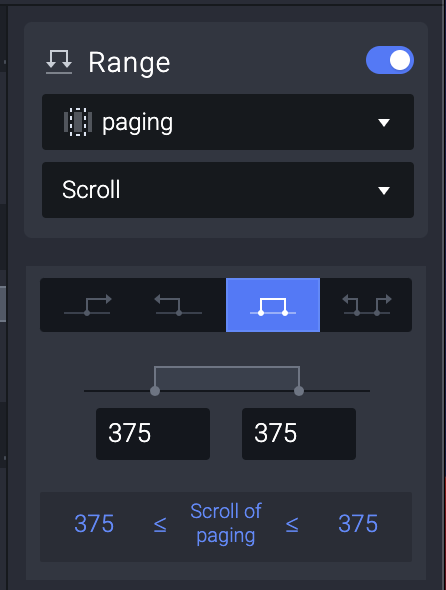
也就是,有没有「等於」某个数字,而第二个影片要「等於」的数字,就是 375。
所以我们一样给 Video 2 一个 Range 的 Trigger 。

这样用 Preview 一看,打开 App 就会开始播放 Video 1 ,往右滑播放 Video 2 ,再往右播放 Video 3。
(继续想像。)
但,怎麽往回滑就都没有动画了呢?
只有第一次往右滑影片会自动播放。
这里需要多做一个动作。
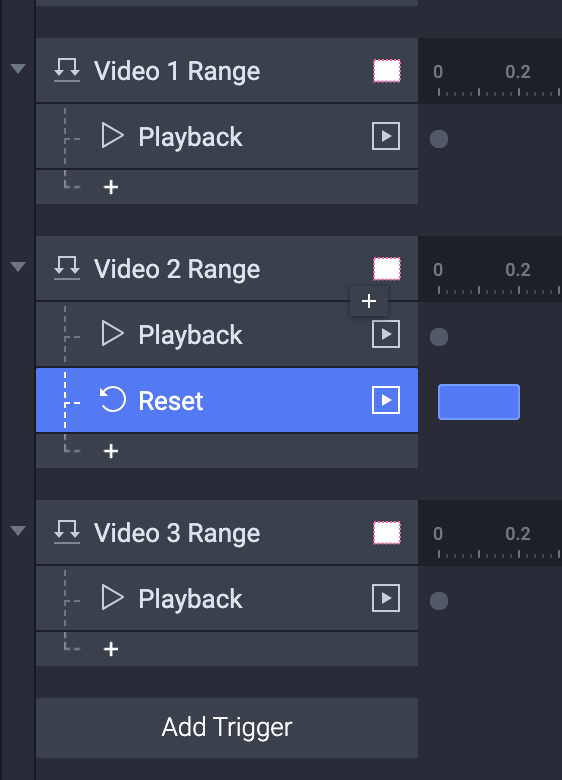
然後记得要好好命名不然很可能设定到忘掉自己在做什麽唷。
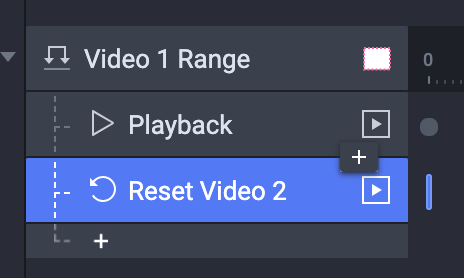
当你滑到第二个影片Video 2,其实前面的Video 1需要 Reset 。
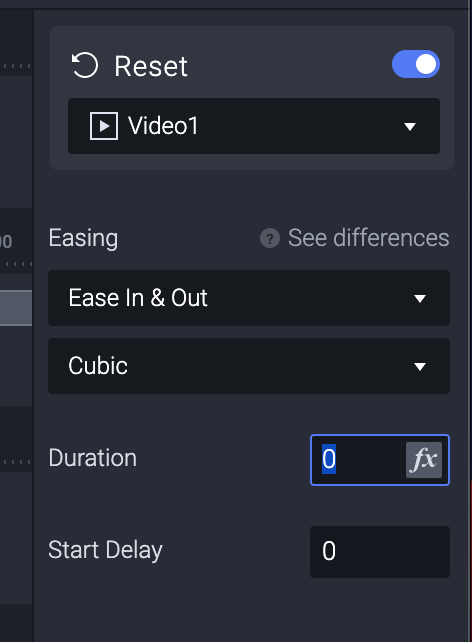
所以要在 Video 2 的 Range 里面去Reset Video 1。

Duration 可以改为 0 这样就会立刻Reset 。
记得,这是 Video 2 的 Range 底下去 Reset 前一个 Video 1。

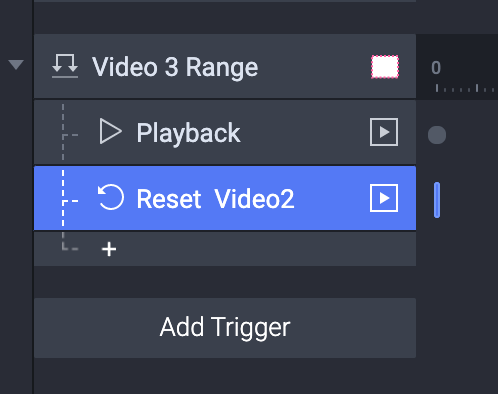
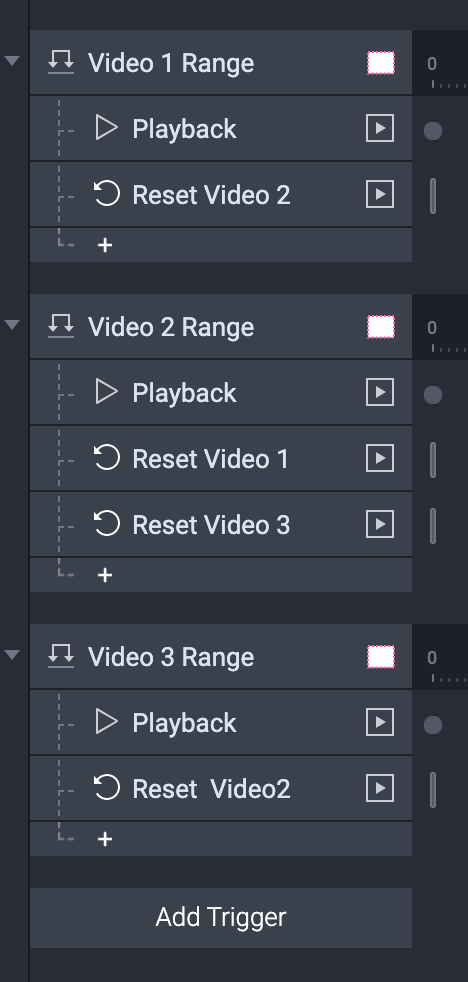
再滑到 Video 3,你就需要 Reset Video 2。

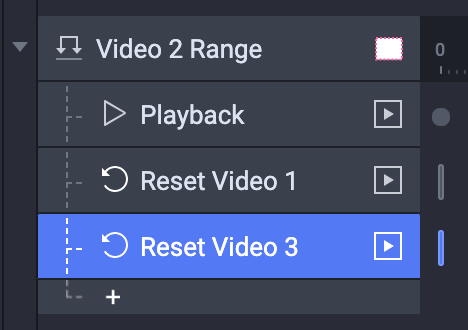
而往回滑到 Video 2的时候,除了原本 Reset 的 Video 1 ,Video 3 也需要 Reset 。

那当然再回到 Video 1 的时候, Video 2 也要 Reset 。

最後整个会长这样。

Preview 看一下...喔喔喔,怎麽滑都会立刻动起来!
(再次麻烦自行想像。)
今天喝到小时候怀念的味道 Dr. Pepper 。
晚安。
MacOS 透过 NVM 管理 Node.js 的版本管理器(Node Version Manager)
NVM 是一个非常方便的 Node 管理器,你可以安装任何上线的 Node.js 版本并随时切换,以...
Day5- Java语言编译器:javac & 运行工具:java (下)
接续着上篇的内容,这篇要介绍情境二、三~ 情境二:引用到其他的java档 Step1.先创建资料夹及...
NoSQL备份与还原
再来实作所有资料库的重点, 备份与还原. 首先建立备份. 首先实作On-demand backup ...
Day 17 免费个资隐私盘点工具
无论是企业组织都需要保留其用户个资处理活动的记录并涵盖资料处理目的、数据存留方式等,除了你可自行定义...
[ JS个人笔记 ] Event Loop事件循环—DAY11
理解js单执行绪&非同步运行机制 由於js为单执行绪,也就是一次只处理一件事情并依序执行,但...