min-width & max-width - 金鱼都能懂的CSS必学属性
min-width 与 max-width 这两个属性跟 min-height 与 max-height 其实就跟 width 还有 height 差不多,唯独需要特别注意的是这 min-xxx 与 max-xxx 这四个属性刚好就是互相对应的,一个是最大,一个是最小(又是一段废话),其实这也表示当你设定了这两个数值之後,就可以将一个物件的「尺寸限制在一个区段范围内」,min-width 、 max-width 与 min-height 、 max-height 由於差不多,所以後面的解说为了解省阅读的负担,一律都以 min-width 、 max-width 为主要解说对象,min-width 、 max-width 除非有特殊需求写法,基本上只需要一个值,如同下面这样
min-width: 300px;
max-width: 1200px;
min-width 、 max-width 可以同时存在於一个物件上,两者不冲突, 而 min-width 、 max-width 也会跟 width 有相关性,接下来来看看这几个属性之间的复杂关系吧。
width 与 min-width 之间的关系
一但讲到这两个属性,就必须要思考一个问题,当我设定物件 width 与 min-width 的数值相冲突的时候,会是怎样的结果?例如以下原始码
HTML
<div>
金鱼都能懂一二三四五金鱼都搞懂六七八九十金鱼懂不懂一二三四五金鱼全都懂六七八九十
</div>
CSS
div{
font-size: 20px;
width: 100px;
min-width: 200px;
background-color: #ccc;
}
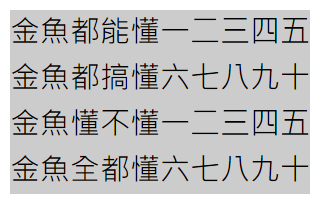
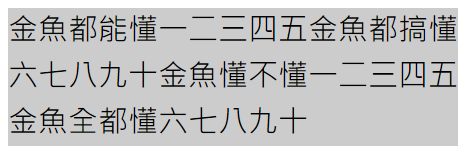
Amos 指定了一个 div 物件宽度为 100px ,然後又指定了该物件的最小宽度为 200px,这在逻辑上面就冲突了,你又告诉我宽度是 100px ,又要我最小宽度至少是 200px,所以我到底要 100px 还是 200px 宽?基本上最终的结果会是更加明确的 min-width 胜出!所以物件将会呈现 200px 宽的结果,就像下面的画面

特别注意一下画面中每个文字的大小是 20px,所以 10 个字就是 200px,这样不需要尺标就很方便计算,可看到物件宽度是 200px,这边其实不难理解,因为指定 min-width 表示在认知上,我的内容至少应该要有这样的宽度存在,让该属性去覆盖掉 width 的值,会是比较保险的作法(注:这是一个记忆方式,非规范中所写)
min-width 与 max-width 之间的关系
怎麽说这两个属性应该不会搞混了吧?!但让我们来看看这两个属性在金鱼身上可能发生甚麽事? min-width 表示是最小宽度,也就是说我的物件至少要有这样的宽度存在, max-width 表示是最大宽度,意思是当我的内容料太多,导致撑开了我的区块之後,并且让区块超过了这样的宽度时,该区块的宽度会被限制在这个 max-width 设定的宽度内,不会再更宽!
那麽依据上述理论,突然有只金鱼把我们的 CSS 原始码作了这样的设定
div{
font-size: 20px;
min-width: 200px;
max-width: 100px;
background-color: #ccc;
}
呈现结果

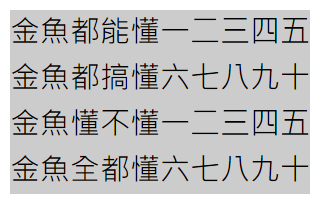
神奇了!把 max-width 设定的比 min-width 还要小,这逻辑怪怪的啊啊啊!那麽浏览器会怎麽处里呢?当然还是依据我们刚刚说的让内容至少能放置的宽度为主,也就是说这时候你的 min-width 的值会比 max-width 更优先,让你的 max-width 没有作用。
大乱斗了啦! width 、 min-width 、 max-width 都写还不同尺寸会怎样
从前面两个分析,可以知道最终结果看起来是 min-width 大胜!那如果我今天写了一个 width 比 min-width 还宽,这样我的 min-width 不就没作用了吗?嘿嘿...被我抓到破解了吼!但你知道当你的 max-width 又进来虾搅和之後会有甚麽结果吗?
我们来看看下方 CSS 原始码的设定状况
div{
font-size: 20px;
width: 300px;
min-width: 200px;
max-width: 100px;
background-color: #ccc;
}
上面可以看到我的宽度大於我的最小宽度了,这表示我的宽应该会是 300px 才对,但实际呈现呢?
实际呈现

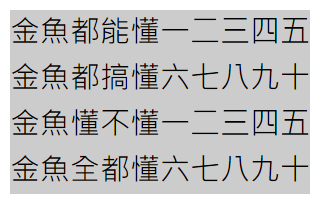
又是 10 个字,表示是 200px 罗,天哪!为什麽不是 300px 宽?这时候怎麽又是 min-width 的宽度了? Amos 你别框我啊!你根本同一张图一直贴吧?!其实这时候 max-width 产生作用了,但却不是 100px,而是 max-width 与 min-width 计算後得到的结果,以内容能撑开的最小宽度为主,你可能会认为是不是浏览器被玩坏掉了,但我们稍微修改一下 CSS 的话,我们就能看到不同的结果,像是下面这样的 CSS
div{
font-size: 20px;
width: 300px;
min-width: 200px;
max-width: 400px;
background-color: #ccc;
}
呈现结果

是不是正常的显示为 300px 了呢!因为直接写了 width: 300px; ,而 max-width 又大於这个 width ,所以 width 就能正常发挥它的作用了。
够了!别乱写好吗
说真的!一般来说我们不太会看到这样莫名其妙的写法,基本上 min-width 跟 width 我们大概都会择一使用,不太会同时撰写,而 min-width 的值也一定会设定的比 max-width 小才合理,这逻辑也才正确,前面所述的状况真的不太会发生,但新手之所以为新手,就是它永远能写出一些让其他开发者惊为天人的写法(苦笑)。
一个简单的属性,却是众多新手错误的开始,看似简单却又细节不少,几个小小的重点就请金鱼们小心且注意了,金鱼都能懂的 CSS 必学属性,我们下篇见!
「金鱼都能懂的CSS选取器」已集结成书,并於书中添加一些新篇章及细节补充,有兴趣的朋友可至天珑书局选购,感谢各位支持
购书连结 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
让我们好好善用CSS选取器吧
金鱼都能懂的教学系列
- 金鱼都能懂的网页设计入门 - 金鱼都能懂了你还怕学不会吗 系列
- 金鱼都能懂的这个网页画面怎麽切 - 金鱼都能懂了你还怕学不会吗 系列
- 金鱼都能懂的 CSS 选取器 - 金鱼都能懂了你还怕学不会吗 系列
铁人双主题挑战中,欢迎订阅一波
立刻订阅 CSS可乐的网站/频道享受精彩文章
Line搜寻「@CSScoke」加入CSS可乐公开帐号,可以收到 Amos 第一手资讯喔
CSS 可乐部落格
CSS coke 的 Youtube 直播频道
快按此订阅 CSS coke 的频道接收最新教学
![]()
<<: 【Day 26】CSS Animation - CSS 动画资源蒐集与使用教学
MacOS读取蓝牙摇杆讯号,利用python修改pynput程序码实现 - 1.起始
1. 前言: 之前想要实现在几公尺外遥控 mac book,於是就在虾皮上找到了这个蓝牙摇杆,虽然怀...
[DAY7]将范例上传(1)
上传LINE提供的范例回声机器人 第一步:先至LINE提供的GITHUB位置下载其资料夹,此处我们用...
Leetcode: 210. Course Schedule II | 含C++笔记
Course Schedule I的延伸,这次要排出课程顺序。 思路 有大概想到去找node的顺序跟...
身份证明和注册(identity proofing and enrollment)
NIST SP 800-63A提供了这样做的指南。 -身份证明用户之旅(来源:NIST SP 800...
Day-26 修改Icon
昨日提及如何於程序内显示图片, 而今天要介绍的内容同样与图片有关, 那就是如何修改App的Icon。...