Day26--Bootstrap&CSS文字排版&样式(4)
- 对元素设置
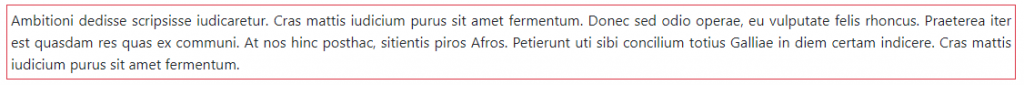
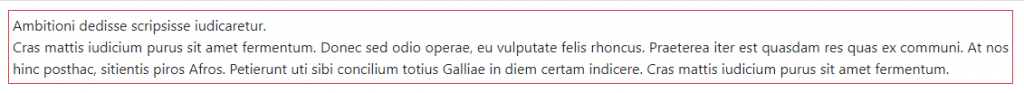
white-space:normal可将连续空白字元合并成一个,在超过容器宽度时或碰到<br>标签时会换行。
<p class="p-1 border border-danger text-justify" style="white-space: normal;">Ambitioni dedisse scripsisse iudicaretur.Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>

- 对元素设置
white-space:pre可将连续空白字元保留,碰到换行字元或<br>标签时会换行,效果等同<pre>标签。
<p class="p-1 border border-danger text-justify" style="white-space: pre;">Ambitioni dedisse scripsisse iudicaretur.<br> Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>

- 对元素设置
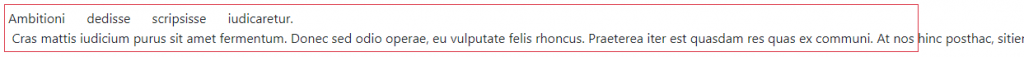
white-space:nowrap可将连续空白字元合并成一个,只有碰到<br>标签时会换行。
<p class="p-1 border border-danger text-justify" style="white-space: nowrap;">Ambitioni dedisse scripsisse iudicaretur.<br>Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>

- 对元素设置
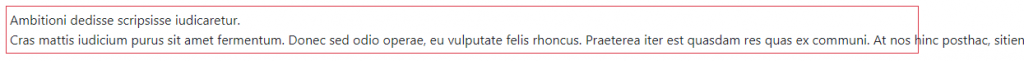
white-space:pre-wrap可将连续空白字元保留,在超过容器宽度时或碰到<br>标签或换行字元时会换行。
<p class="p-1 border border-danger text-justify" style="white-space: pre-wrap;">Ambitioni dedisse scripsisse iudicaretur.<br>Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>

- 对元素设置
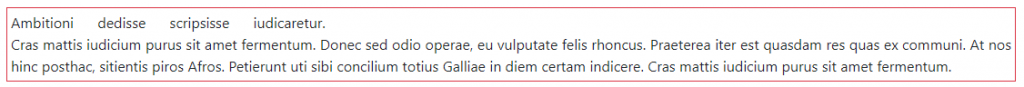
white-space:pre-line可将连续空白字元合并成一个,在超过容器宽度时或碰到<br>标签或换行字元时会换行。
<p class="p-1 border border-danger text-justify" style="white-space: pre-line;">Ambitioni dedisse scripsisse iudicaretur.<br>Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>

<<: [DAY-26] 做有意义的事,不要便宜行事 / 说实话,或至少不要说谎
>>: Day26 - HTML 与 CSS (8) - 背景图片
D4-用 Swift 和公开资讯,打造投资理财的 Apps { 下载公司股票代号和股票名称等基本资料 }
第一个要下载的资料,就是台湾所有上市公司的代号 vs. 名称,因为在後续的资料中,可能有些资料只会有...
快速查询的秘密武器B+树索引-Part1(无索引如何搜寻、基本索引概念)
进入到这篇之前要先确保大家有一些概念。 大家要知道Innodb各个资料页物理上并没有连在一起,而是透...
【Day 08】欢迎来到实力至上主义的 Shellcode (下) - Windows x86 Shellcode
环境 Windows 10 21H1 Visual Studio 2019 NASM 2.14.02...
Vue.js 从零开始:v-for
v-for 列表渲染 透过v-for指令,将资料里的阵列或是物件重复渲染在画面上。 遍历物件资料: ...
CSS微动画 - 卡片简约动态效果,低调的小心机
Q: 剩下 5 篇来点实用也不实用的范例吧~~ A: 毕竟效果还是要看设计的美感,这是很看天份的(...