User options 关於使用者体验
今天人还在外面游山玩水阿阿阿阿XDDD
来介绍一个比较无关资安与WEB技术,
纯粹是Burp Suite的东西,
就是Burp Suite当中User options的Display与Misc。

其实顾名思义,这边就是Burp当中的显示与杂项设定,
不过觉得还是需要稍微提一些,
毕竟有些新手可能不知道这里在干嘛XD
偏偏刚好有一点点的小问题可能会在这边需要调整。

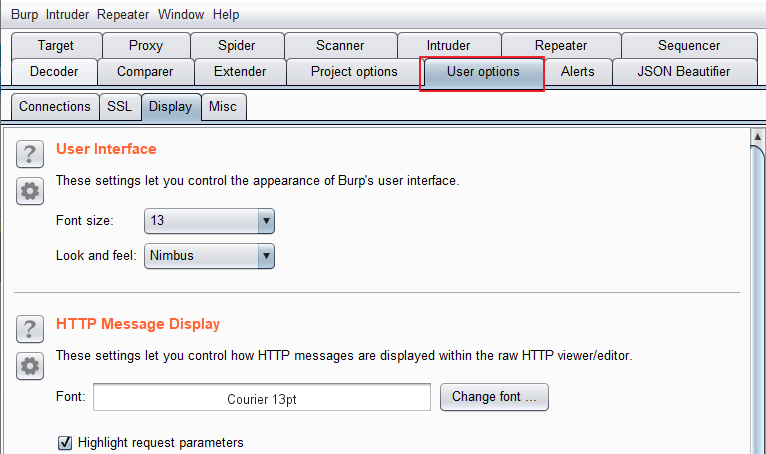
首先就是Display这边,
User Interface就是介面的字体大小与风格而已,
可以自己修改一下重新开启,找到自己习惯的风格就好,
预设是Nimbus,我自己也是比较习惯这一种,
譬如修改成Metal,就会变成下面这种风格。

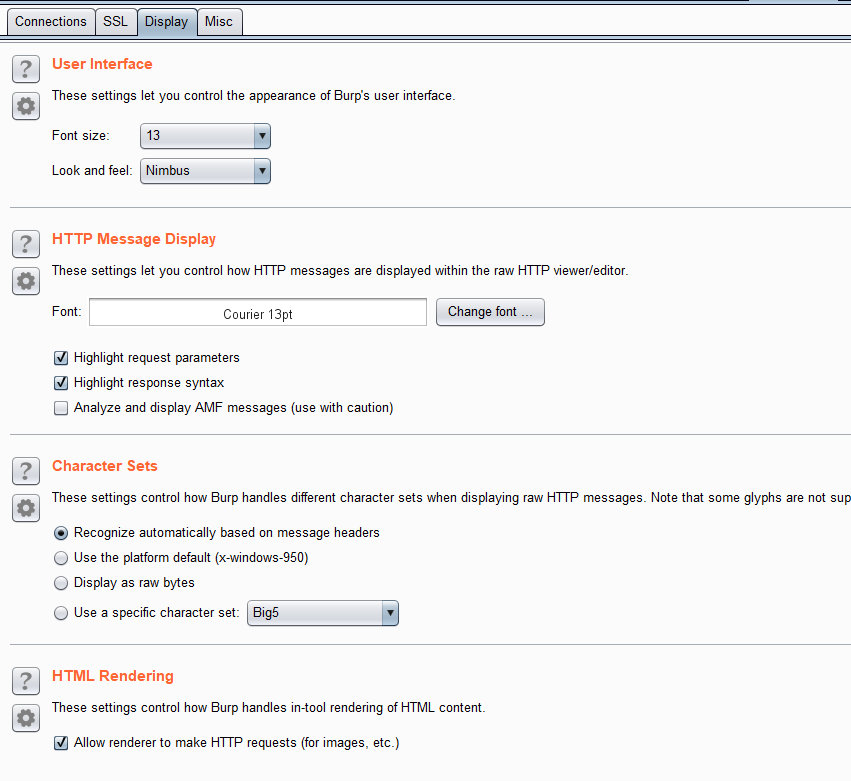
HTTP Message Display,
这边说起来就有点小小重要,
因为某些Bug的缘故(?!
好啦,应该说我也不清楚是甚麽原因,
有些中文字在Request/Response当中是乱码的,
在这边修改字体,有时候就可以成功显示。
接着Character Sets就算是更重要了,
如果Request/Response里面的中文是乱码,
可以先尝试利用Use a specific character set看看,
常见的就是Big5与UTF-8这两种。

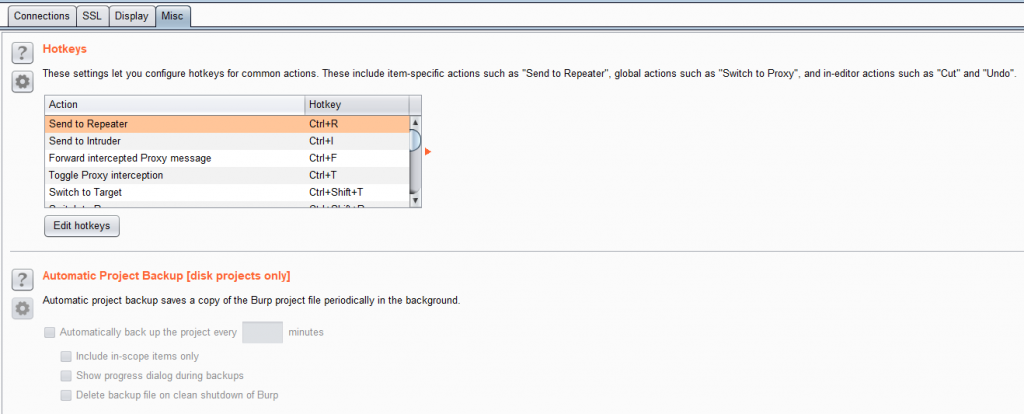
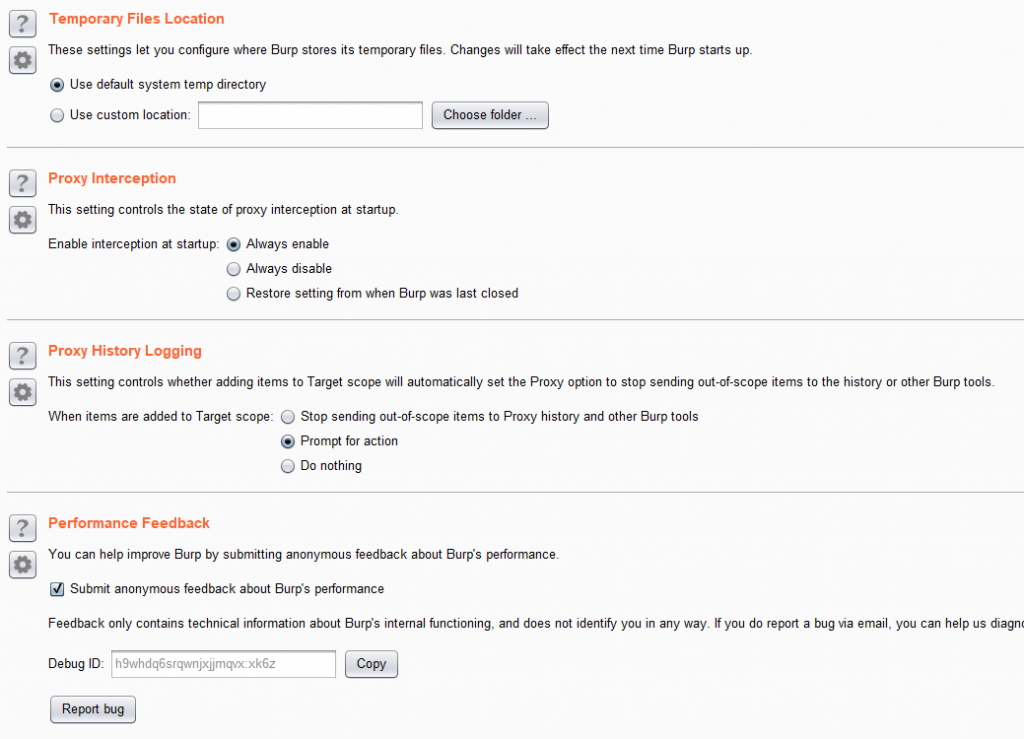
接着介绍一下Misc的地方,这边其实我没甚麽动过,
不过可以注意到这边有可以设定Hotkeys的地方,
如果好好善用的话,相信是可以让做事情更有效率~

其他的功能...就是自己可以看看有需要可以视习惯调整XD
今天真的是满偷懒的,不过我还在放假阿阿~~~~
<<: [Day26]用Canvas打造自己的游乐场-labyrinth 迷雾效果
>>: [Day 26] 使用Heroku部署机器学习API
[ Day 27 ] 实作一个 React.js 网站 3/5
上篇我们已经完成了网站中 Navigation 的样式和路由设定,今天我们要来设定网站中的其他元件...
Day 05-撰文在疫苗发作时,之module 是 terraform 执行与调用的基本单位
module 是 terraform 执行与调用的基本单位。本章简单介绍 module 的内容与使用...
[NestJS 带你飞!] DAY09 - Pipe (上)
什麽是 Pipe? Pipe 经常被用来处理使用者传入的参数,比如:验证参数的正确性、型别的转换等。...
企划实现(22)
使用firebase简易资料库 在使用前要将专案连结至firebase 第一步:在firebase创...
array.filter()
array.filter(function(...){...}) filter是一种高阶函数 他的参...