【设计+切版30天实作】|Day28 - CTA区块 - 超快速切出简约CTA,让使用者注册起来!!
前面完成了「Plans」区块,今天来完成「CTA」的区块。

数据收集
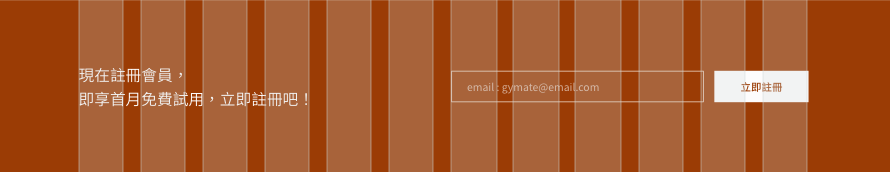
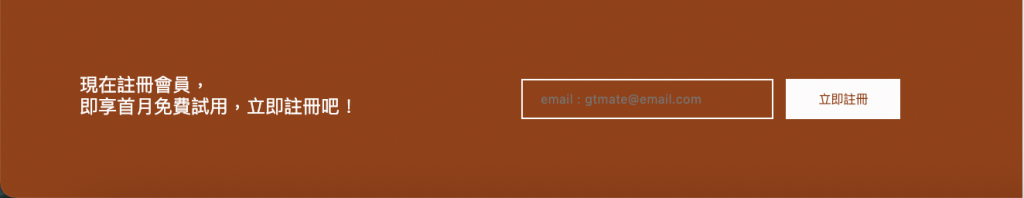
CTA的样式



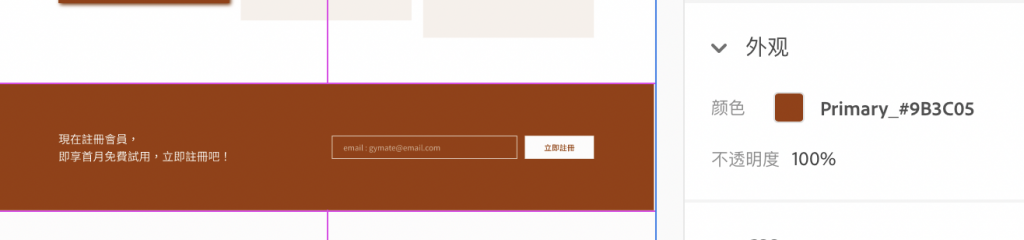
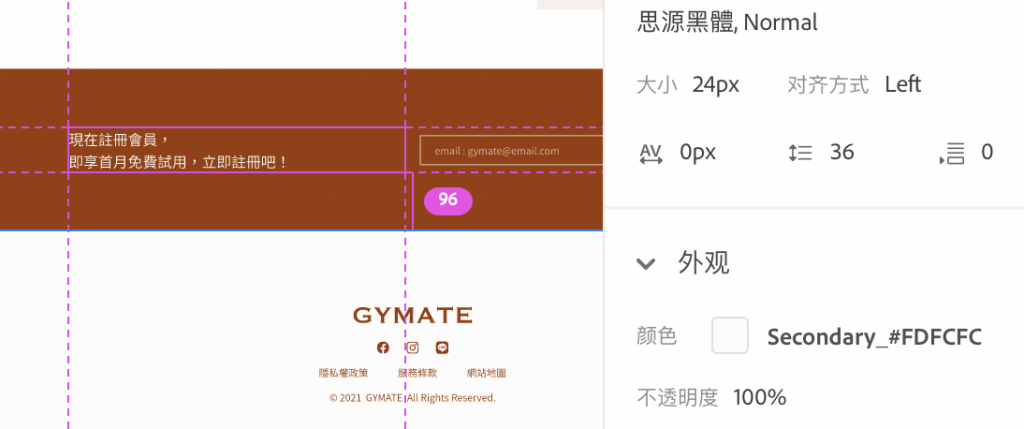
- Background-color:$Primary
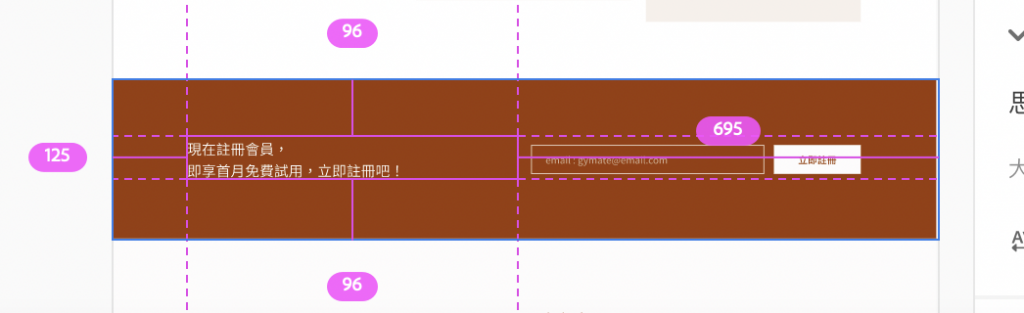
- Padding-y:96px
- 标题与input各占6栏会比较好喔
标题的样式

- Font-weight:Normal
- Font-size:24px
- Text-color:$Secondary
Input的样式

- Border:$Secondary 1px
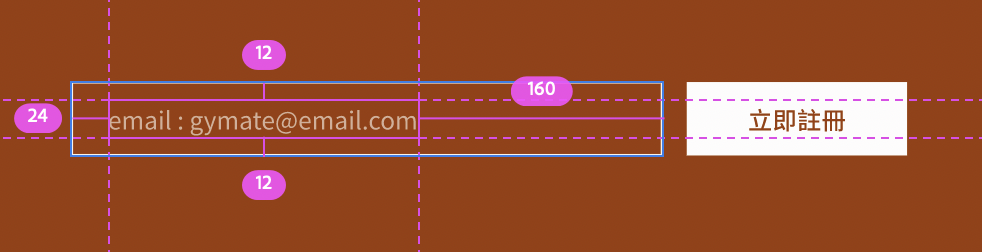
- Spacer:16px

- Padding:12px 176px 12px 24px
Placeholder的样式

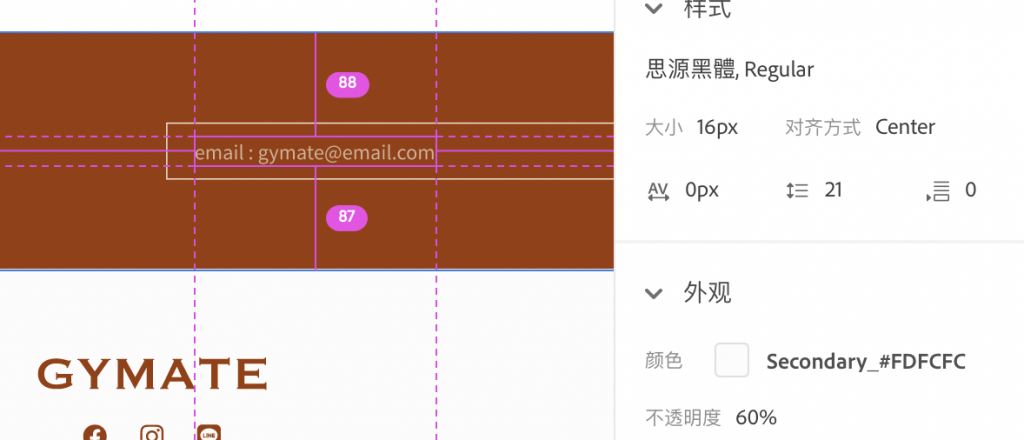
- Font-weight:Regular
- Font-size:16px
- Text-color:$Secondary 60%
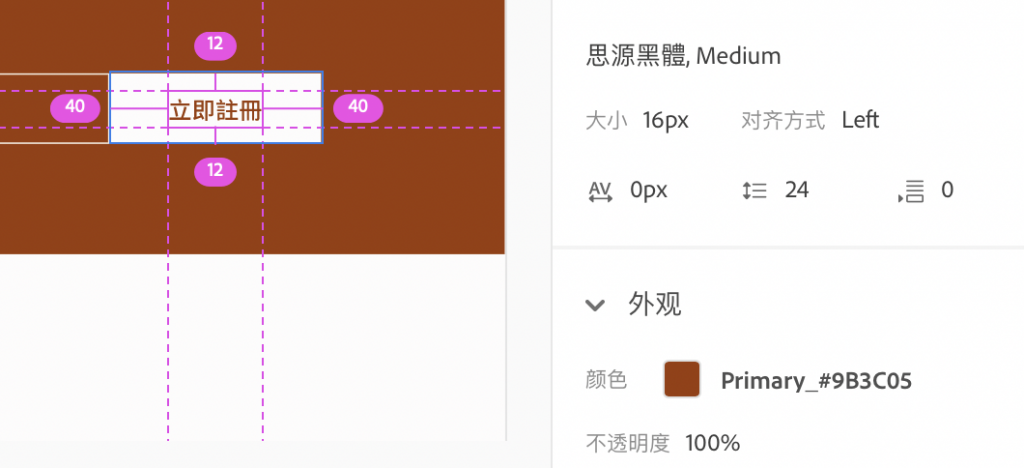
Button的样式


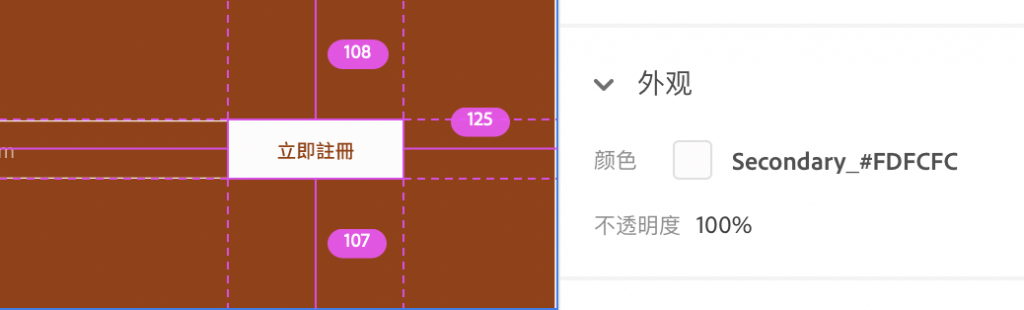
- Background-color:$Secondary
- Font-weight:Medium
- Font-size:16px
- Text-color:$Primary
步骤
先开一个新区块 ,加入container
- 一样先新增
section,设定背景颜色为bg-primary,以及padding - 标题与input都在container里面,所以在
section里新增container、row和col-6
<section class="bg-primary py-10">
<div class="container">
<div class="row">
<div class="col-6"></div>
</div>
</div>
</div>
加入并设定标题
- 在
col-6里新增<h4>和标题内容 - 加上标题的颜色
text-primar和fw-normal - 由於标题有两行,所以加入
<br>让第二句换行
<div class="col-6">
<h4 class="text-secondary fw-normal">
现在注册会员,
<br>
即享首月免费试用,立即注册吧!
</h4>
</div>
加入并设定input
-
在
col-6里新增d-flex和align-items-center,让input与btn可以水平置中 -
在div里面新增input 和 btn
-
设定input的样式:
py-3、ps-6、bg-transparent、border、border-secondary、me-5,新增style去设定宽度60% -
设定placeholder的内容
-
设定btn的样式:
btn-secondary、border-1、py-3、px-8、text-primary、fw-medium虽然本身btn没有border,但因为要跟input的高度一样,所以再加上一个border给它,不然会差2px喔!
<div class="col-6 d-flex align-items-center"> <input class="py-3 ps-6 me-5 bg-transparent border border-secondary " style="width: 60%;" type="text" placeholder="email : [email protected]"> <button class="py-3 px-8 btn btn-secondary border-1 text-primary fw-medium ">立即注册</button> </div>
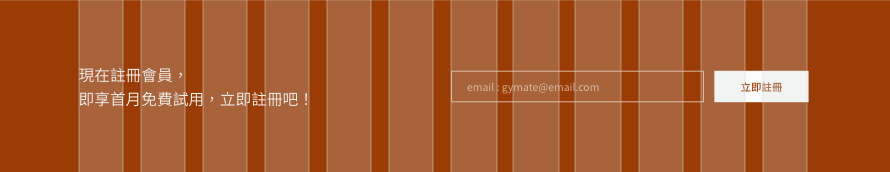
登登登登,CTA的区块就完成啦!明天继续来切下一个区块吧 (๑´ㅂ`๑)


<<: Day 28 整体Privacy by Design需求规划评估实作
Day 0xB UVa948 Fibonaccimal Base
Virtual Judge ZeroJudge 题意 输入十进位的数字,输出对应的费氏进位表示法 ...
利用大数据分析预测MLB胜负(中)
在上一篇文章中,我们介绍作者如何分析MLB赛事,并找出影响比赛胜负较为重要的因子,而今天我们就来看看...
Day 10 阿里云架设网站-资料库搬迁上云
接着上一篇文章我们建立好代管式资料库後,里面目前还没有资料,将如何把资料搬迁到云端资料库中呢? 目...
Day34 - 【实战篇-预告】使用iFrame实现Dialog弹跳登入
本系列文之後也会置於个人网站 oidc-client 提供了几种登入方式: 跳转页面登入 也就是先...
@Day23 | C# WixToolset + WPF 帅到不行的安装包 [87分帅的WPF外观]
要 厉害的WPF安装画面, 除了凭空想像外, 我们来看别人怎麽弄得 WixToolset 的 安装画...