Vue.js 从零开始:Vue CLI 环境说明
Webpack如何产生档案
经过上一篇对於Webpack的介绍後,相信大家都有一定的认识,这边我们用建立好的专案来说明,为什麽说Vue CLI是基於Webpack建置的?
先来聊聊Vue CLI 2的版本与Vue CLI 3之後的版本差异,Vue CLI 2的Webpack设定档案会放在config资料夹里,而build档案会找到Webpack的js档案,从这观察到Vue CLI就是由Webpack来制作的。
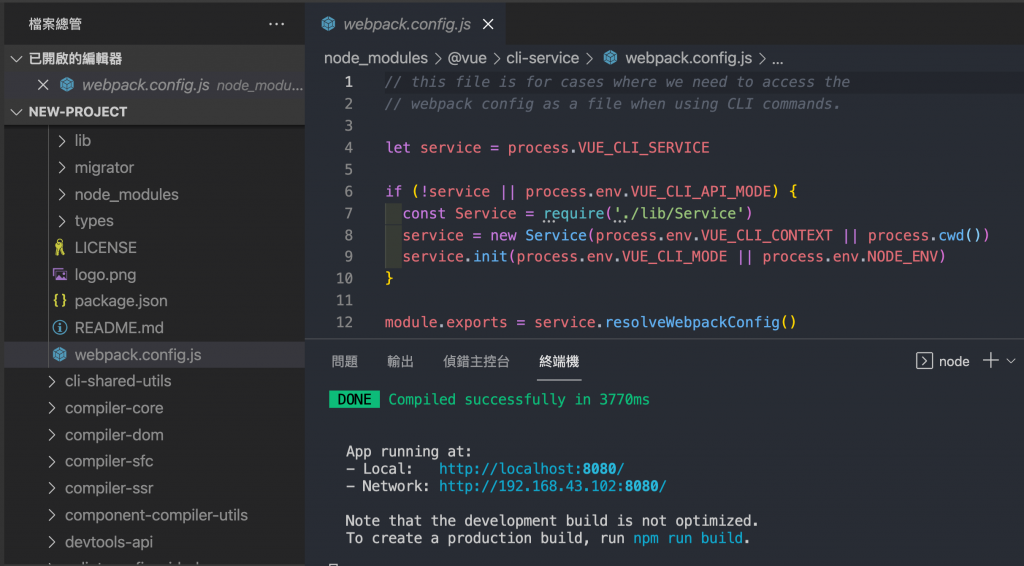
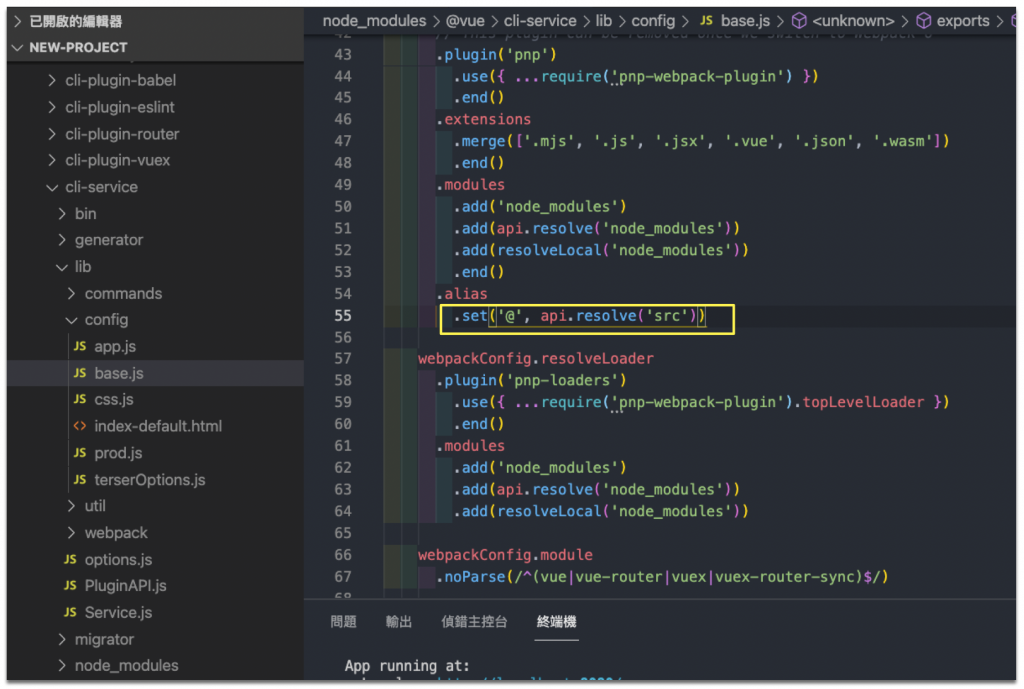
再来看看上一篇建立的专案,Vue CLI版本已经是3之後,所以找不到Webpack的相关设定,因为所有档案都整合到node_modules资料夹里面,再来依序开启@vue、cli-service就会找到webpack.config.js档案:

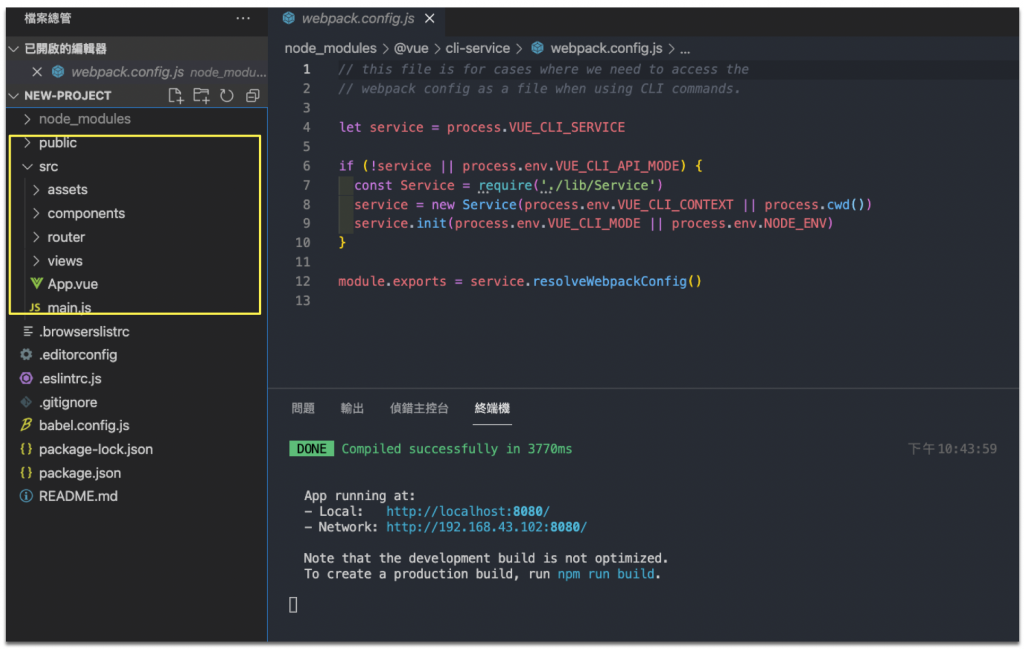
再来看看public与src资料夹是怎麽建立的:

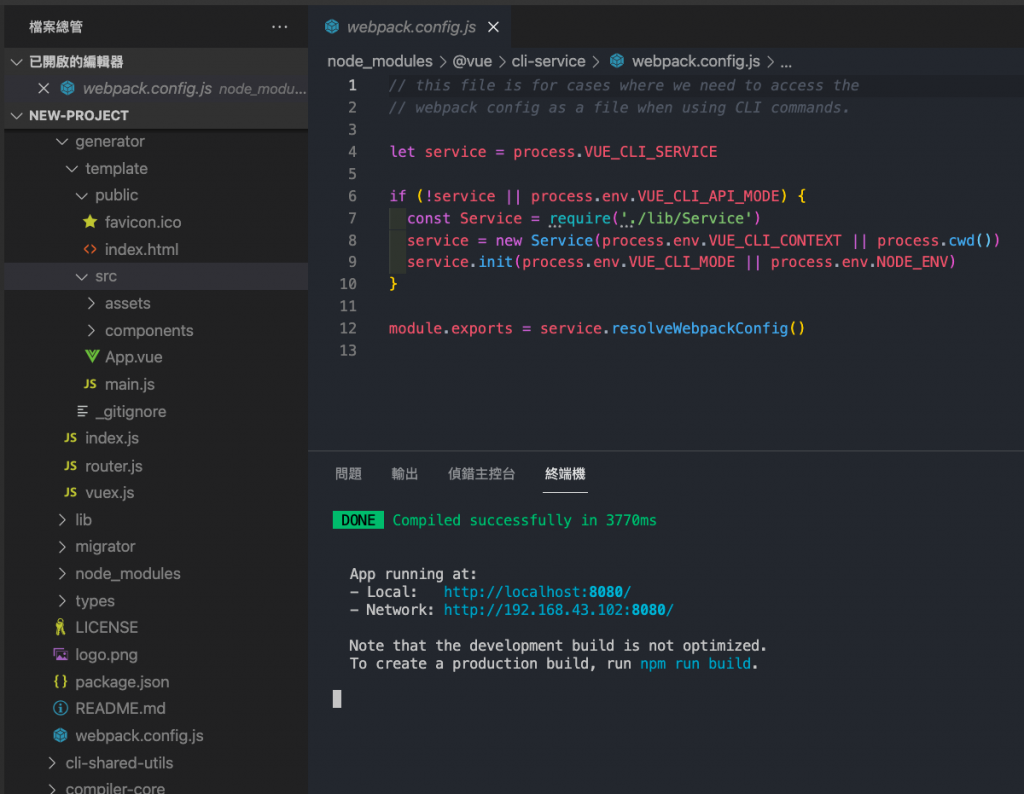
ㄧ样点击到刚刚提到的cli-service资料夹里面的generator里,会发现里面包含public与src的资料夹:

再来点击generator里面的App.vue档案来观察,Webpack会判断我们使用了哪些功能,在帮我们编译。
另外也可以去看一下@vue里面的cli-plugin-vuex、cli-plugin-router资料夹。
环境档案说明

node_modules:依据postcss.config.js清单所安装的档案。
public的index.html:Vue元件生成要挂载的实体档案,Webpack最终打包编译档案注入的地方:
<div id="app"></div>
<!-- built files will be auto injected -->
assets:CSS、JavaScript、图片...等,都可以放入这个档案。
App.vue:main.js第一个生成的.Vue档案。
src:里面的main.js,所有档案都会串接到这个档案里,例如:路由表、套件...等等
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
createApp(App).use(router).mount('#app');
.browserslistrc:Webpack编译出来的档案,依据主流浏览器大於1%,就会支援,低於1%就会略过。
.editorconfig:编辑器设定。
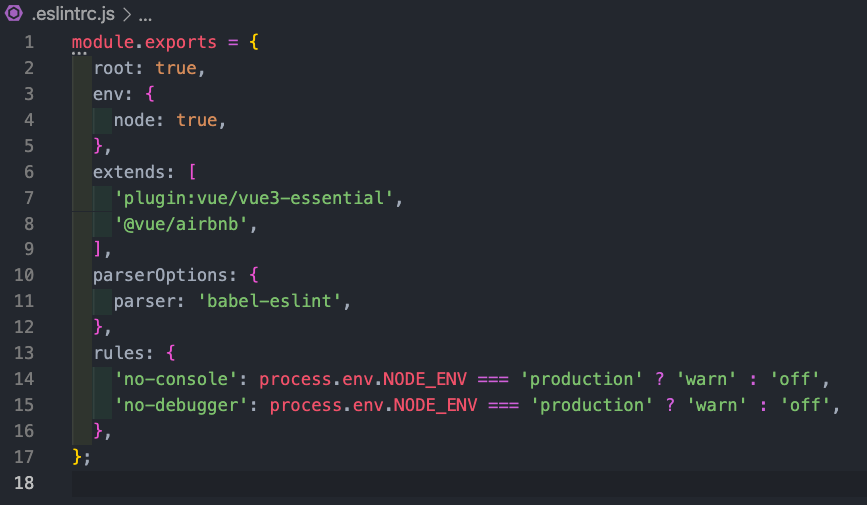
.eslintrc.js:

-
extends:依据当初你选择的选项载入。 -
rules:预设规则。
.gitignore:git预设忽略的档案,就不会上传。
babel.config.js:babel预设档案。
package-lock.json:专案所使用到的套件。
package.json:专案配置档案,一开始创立专案加入的选项,里面可以找到一笔"scripts"的物件:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
//终端机的 npm run build 和 npm run serve 的指令由来
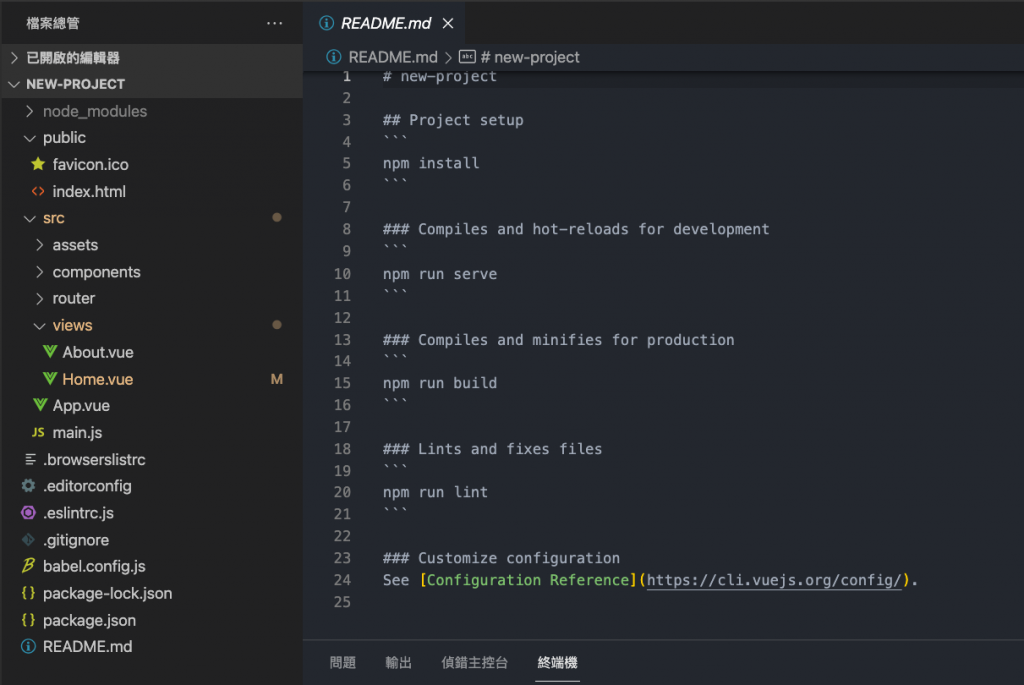
README.md:说明文件,Vue.CLI如何运行。
@ 是什麽
<script>
import HelloWorld from '@/components/HelloWorld.vue';
export default {
name: 'Home',
components: {
HelloWorld,
},
};
</script>
打开Home.vue档案会看到引入资料会使用@的方式,@的意思就是从src目录来寻找的意思:

可以看到Webpack有加入这段,尽量使用@指定位置,避免使用../,当层级资料夹变多,就会变成../../../../,阅读性非常差。
参考资料
D8 - 如何用 Google Apps Script 将 Google Calendar 上的事件与更新全部列出到 Google Sheet 上?
来到了第 8 天。但一样先讲结论,如果你很急着用,可以直接使用这份 Add-On: Calendar...
Day9-D3绘图:绘制形状的Helper Functions
本篇大纲:Generator、Component、Layout 截至目前,我们已经学会 D3 如何...
成为工具人应有的工具包-18 LiveContactsView
LiveContactsView 喔喔!今天来到 Forensics 分类中最後一个小工具啦! Li...
[Day31]C# 鸡础观念- 结语
为什麽会想报名鸭? 这是第一次参加铁人赛, 会参加的原因都是一时冲动,真的是一时冲动,就报名下去了,...
Day06-条件判断与列表渲染
v-指令最後一章,就是v-if系列还有v-show, v-show 和v-if不一样的地方在接收到f...