Day 27 - 实战演练 — Tabs

想先看 Code 或是 Demo 的由此去
Github Repo: ithelp-ui-demo
Live Demo:** Tabs**
Tabs 这边整个结构当初苦恼了我很久,先说明一下结构:
- Tabs:Tabs 那整条
- Tab:一个个 Tab
- TabPane:各个 Tab 底下的内容
- useTabsOverflow:处理 Tab 过多过长的情境
这边会复杂的点最主要的在於希望能达到 TabPane 在选到对应的 Tab 时不要先 render 出来(Lazy Loading),同时还要让使用 Tabs 时的 API 能更直觉(这点我觉得还可以更好)。
Basic Usage
<Tabs
activeKey={tabKey}
onChange={onChangeHandler}
>
<TabPane
key="1"
tab={(<Tab>Tab 1</Tab>)}
>
TabPane 1
</TabPane>
<TabPane
key="2"
tab={(<Tab disabled>Tab 2</Tab>)}
>
TabPane 2
</TabPane>
<TabPane
key="3"
tab={(<Tab>Tab 3</Tab>)}
>
TabPane 3
</TabPane>
</Tabs>
以下一样是只有把 HTML 结构跟 JS、React 的逻辑实作出来!
Tabs
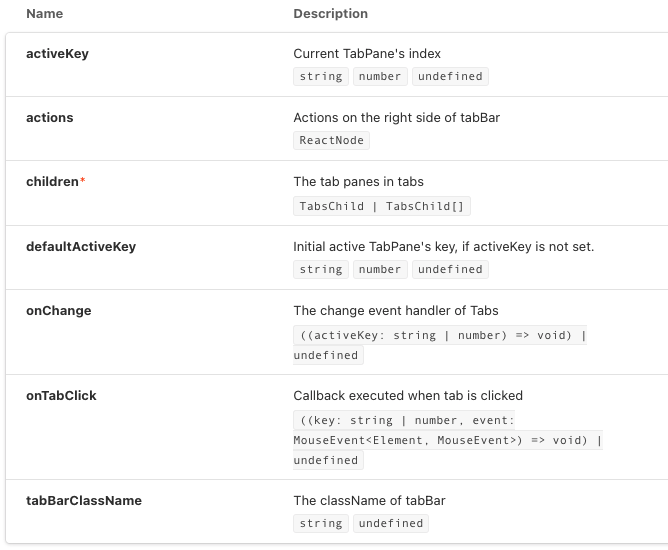
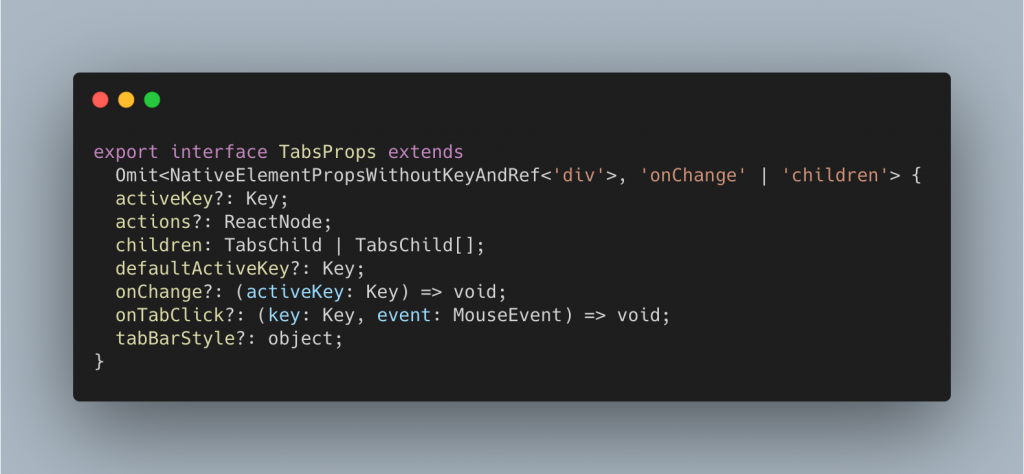
Interface / APIs


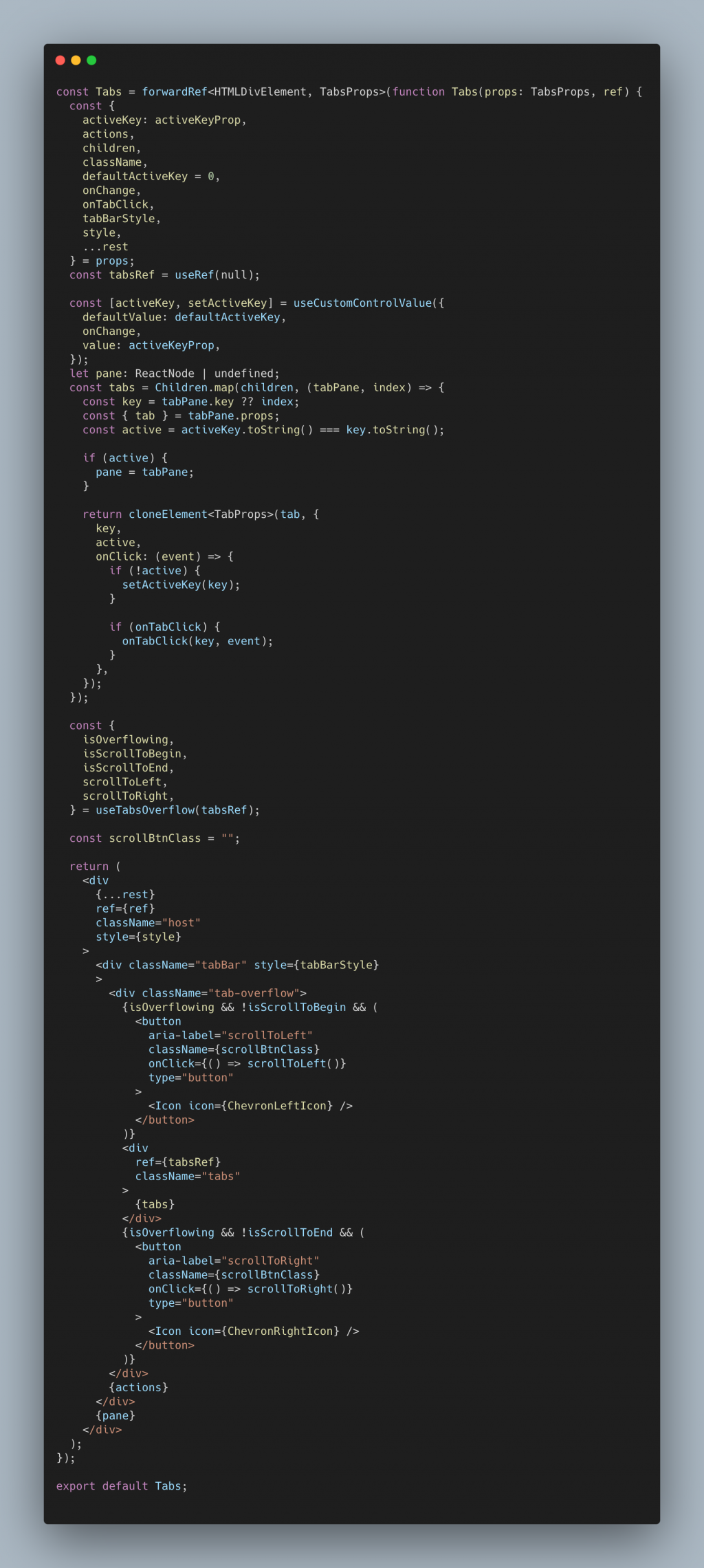
元件实作
(目前是只有把 HTML 结构跟 JS、React 的逻辑实作出来,CSS 的部分会等之後的实作都赶完後候补上!)

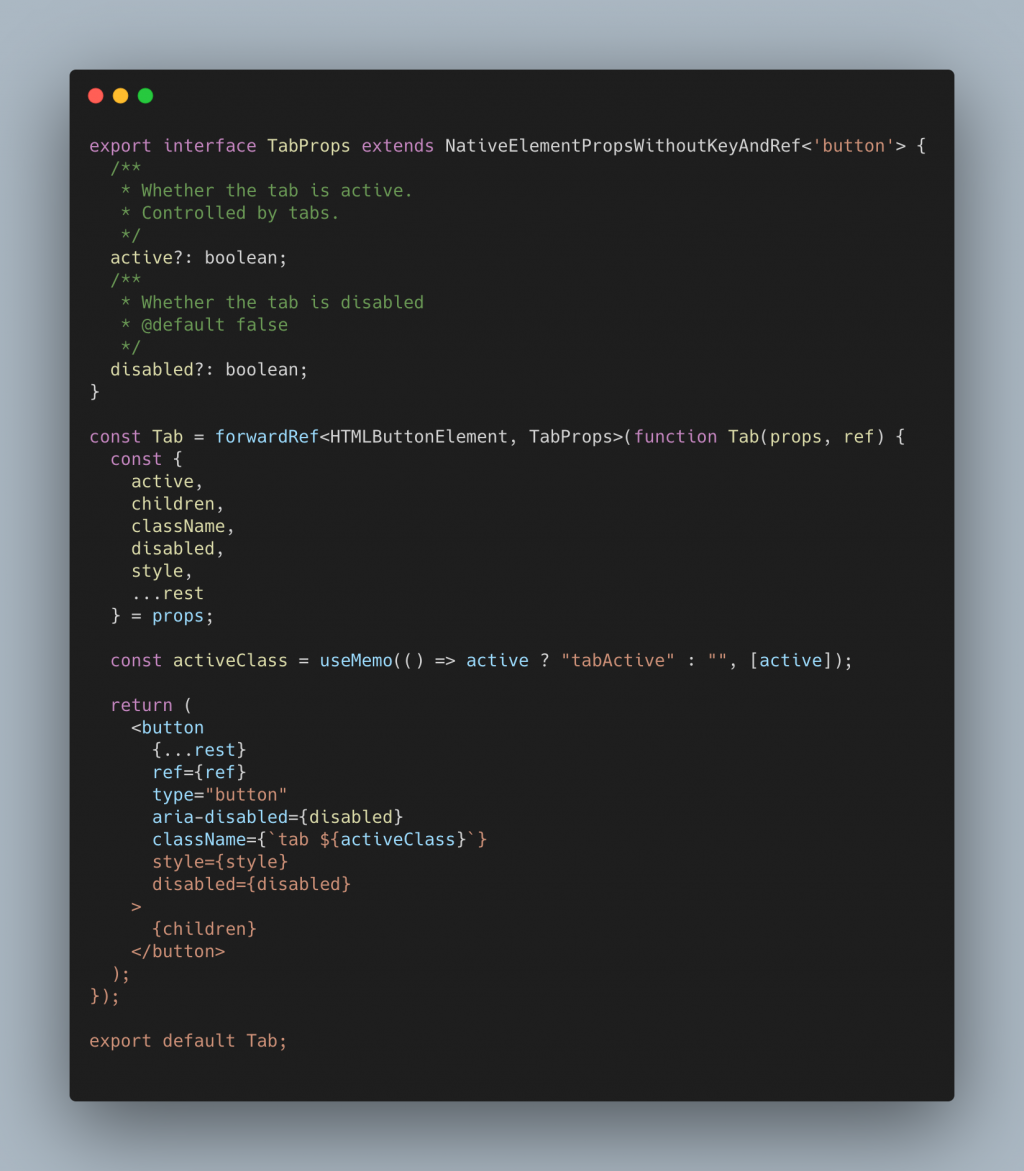
Tab

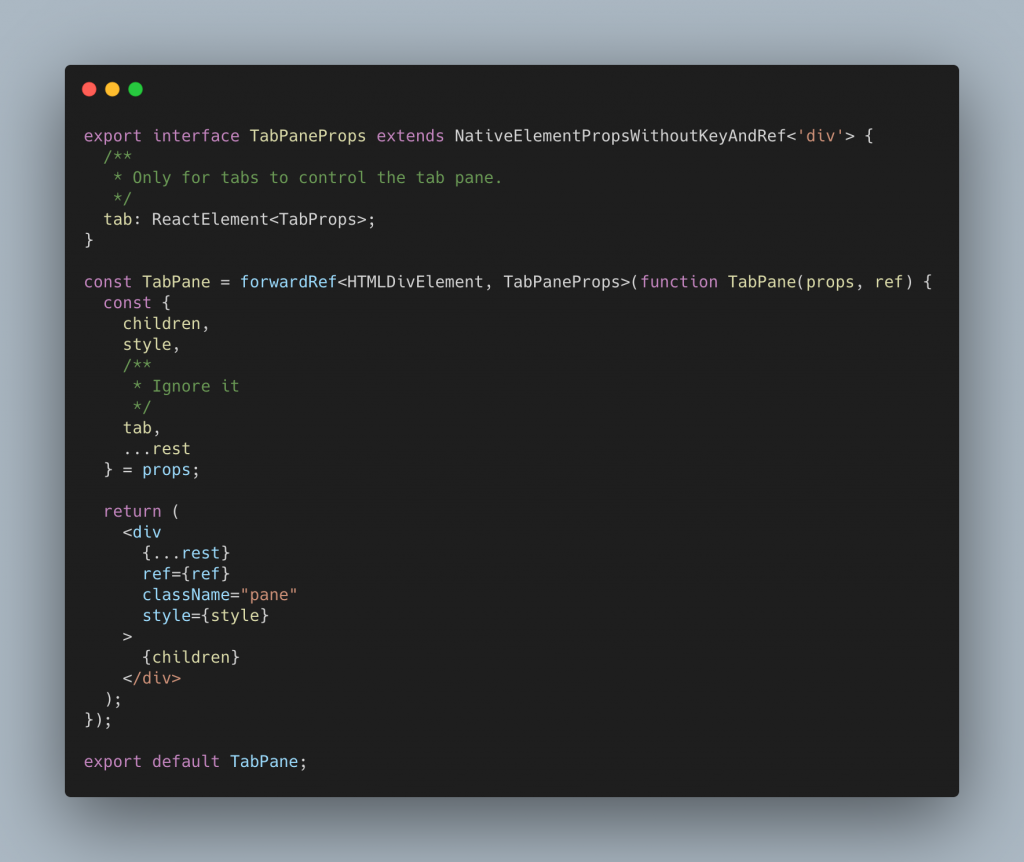
TabPane

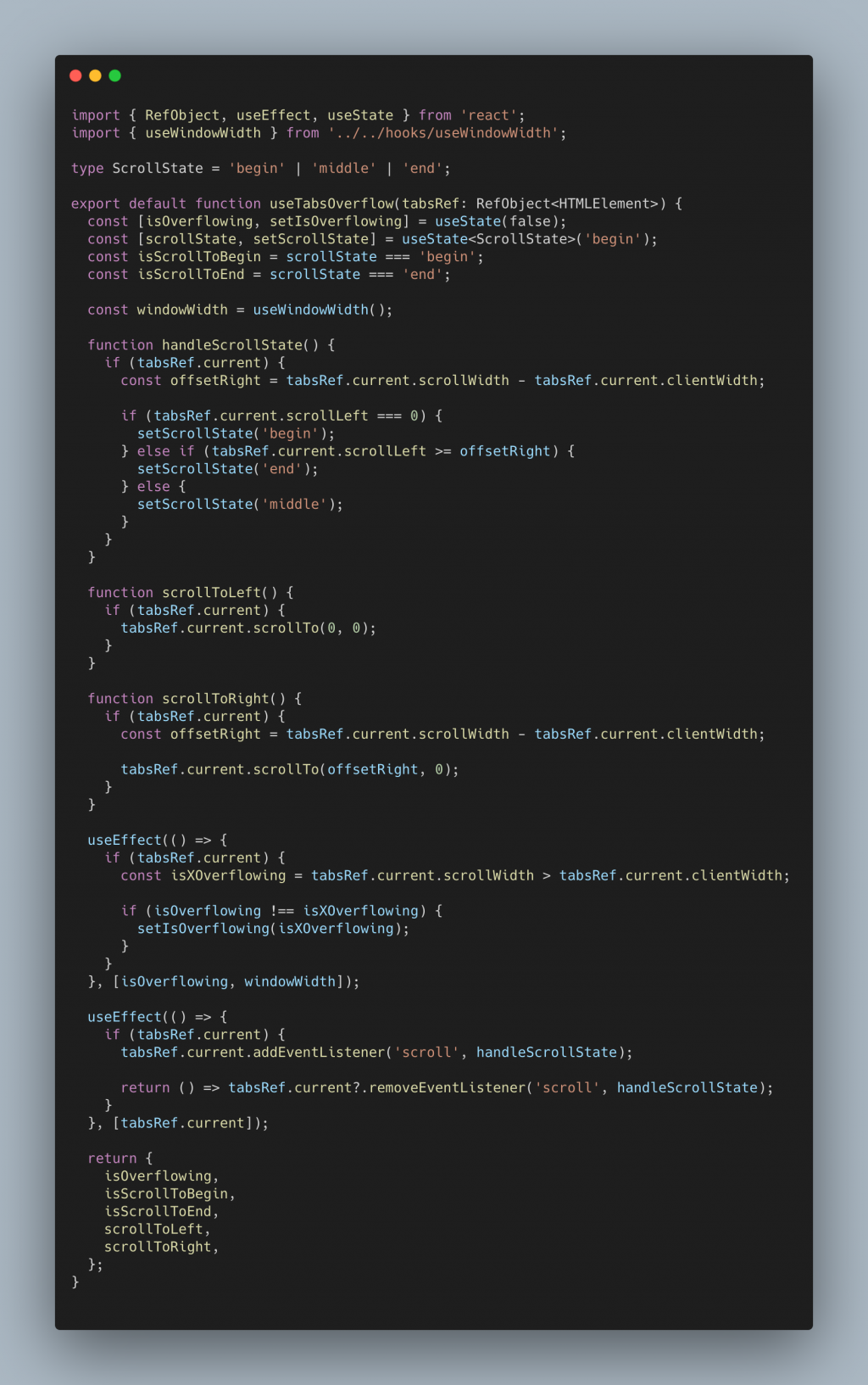
useTabsOverflow

>>: 26 - MarkdownLint - Lint Markdown 文件
Day-6 老玩家在新电视的怀旧神器、FrameMeister XRGB-mini
只要有接触怀旧电玩、一般来说不外乎就是三条路线。 使用模拟器、成本低、效果好、这应该是大多数人的选择...
#23 JS: HTML DOM Events - Part 1
What is the Event? “HTML DOM events allow JavaScri...
[Day27] 基础的 Directive
在实际工作中,我们常常会需要某一块的网页内容重复出现,像是动态的抓资料然後塞到 table 的 ro...
D2- 用 Swift 和公开资讯,打造投资理财的 Apps { 加上版控 git 和第三方套件管 理工具CocoaPods }
当模拟器能运行之後,就可以开始准备开发的辅助工具了。我个人习惯上,是在建立完成後,马上加上 git ...
浅谈 DBA 资料库管理师的职责
DBABootcamp 资料库管理师(Database Administrator, 简称 DBA)...