Day-28 TimePickerDialog
不知道各位有没有使用过麦当劳报报?
在麦当劳报报APP当中,使用者必须设定时段,
使程序在设定的时段,告知用户天气及领取专属优惠,
而当中设定时间的闹钟就是TimePickerDialog的应用,
本期将学习如何设置TimePickerDialog。
在版面配置中加入一个Button触发TimePickerDialog,一个Text显示设置的时间
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/clock"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="300dp"
android:text="设置时间"
android:textSize="25sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="140dp"
android:text=""
android:textSize="25sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/clock" />
</androidx.constraintlayout.widget.ConstraintLayout>
以下是Java的部分
package com.example.timepickerdialog;
import androidx.appcompat.app.AppCompatActivity;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private Button clock;
private TextView time;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
clock = findViewById(R.id.clock);
time = findViewById(R.id.time);
clock.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Calendar c = Calendar.getInstance();
int hour = c.get(Calendar.HOUR);
int minute = c.get(Calendar.MINUTE);
new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener(){
@Override
public void onTimeSet(TimePicker view, int hour, int minute) {
if (minute == 0) {
time.setText("设置的时间是" + hour + ":" + minute + "0");
}
else {
time.setText("设置的时间为" + hour + ":" + minute);
}
}
}, hour, minute, false).show();
}
});
}
}
在Button触发事件中建立一个新的Calendar物件
hour与minute分别取得小时及分钟
new TimePickerDialog为建立TimePickerDialog并设定监听动作及触发事件
TimePickerDialog触发事件的程序内容为显示时间於TextView
并且写了if设置时间为整点的话
显示的时间为15:00,而不是15:0
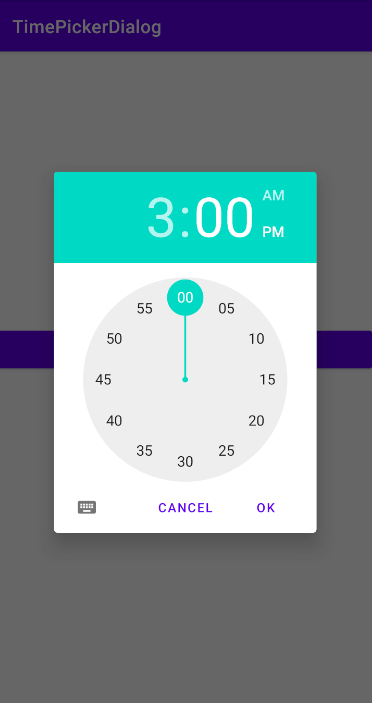
以下是执行画面


Day14 Combine 01 - 简介
Apple 在 WWDC 2019 介绍了全新的 SwiftUI,一个以宣告式结合响应式编程 (FR...
Day 14 : 资料验证 TensorFlow Data Validation (TFDV)
资料是机械学习重要的核心,用於生产的机械学习必须考量大量且快速的资料情境,使用自动化、可扩展的资料分...
Expression 与 Statement
表达式 (Expression) A unit of code that results in a ...
Unity自主学习(二十四):物件移动(3)
今天接着把物件移动写出来吧!昨天知道了Down和Up的差别之後,接下来就是要了解要将程序码写在哪里 ...
大共享时代系列_026_第三方物流(Third-Party logistics,3PL)
仓储+物流,术有专攻,让专业的来~ 降低电商营运时要租赁仓储、开发库存系统等的门槛~ 通通外包给第三...