[Day26] 第二十六章-使用patch送出分数并且修改前端edit.blade.php
前言
昨天我们做了新增point表的判断
今天要正式在point表确认送出分数
并储存於资料库里了
今天要做一些昨天的勘误
勘误
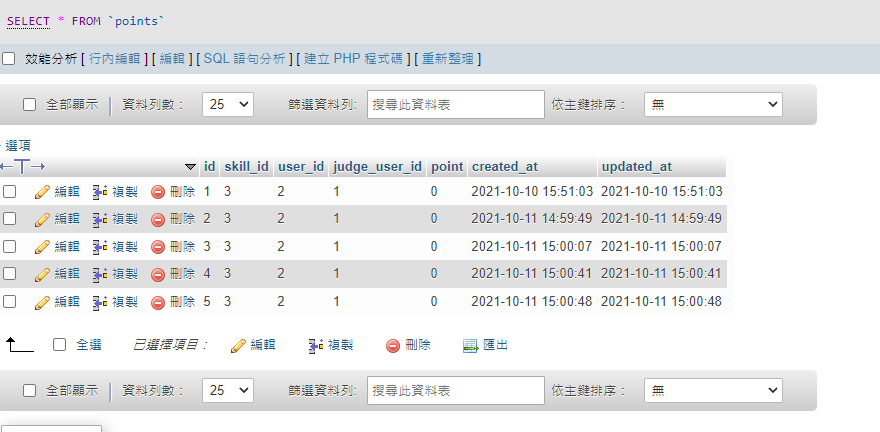
昨天的错误让大家看一下

各位有发现吗?
我们的错误就是明明有对到使用者ID跟评论者ID还有技能ID
但是还是存了好几份
原因就是在if(empty)的判断是中没有正确判别到
![]()
昨天的错误是不管怎麽传,就算是正确的资料都会查到null
经过检查发现我发现传到後端变成字串
那我们要把id变成intger做比对才可以找到正确资料
我们把昨天的controller修改一下程序码
controllrt/points
public function store(Request $request)
{
//
$data = $request->all();
$user = Auth::user();
$result = Point::query()
->where('user_id', intval($data['user_id']))
->where('judge_user_id', $user->id)
->where('skill_id', intval($data['skill_id']))->get()->first();
// dd(intval($data['skill_id']));
if (empty($result)) {
$newpointdata = new Point;
$newpointdata->user_id = $data['user_id'];
$newpointdata->judge_user_id = $user->id;
$newpointdata->skill_id = $data['skill_id'];
$newpoint = $newpointdata->save();
// dd($newpoint);
return $newpoint;
// return 'no';
}
return $result;
}
我们可以使用intval这个函式来把字串转成数字
而且where如果是等於的条件中间就不用带运算式
昨天错误的版本
->where('user_id','==',intval($data['user_id']))
勘误修正後
->where('user_id', intval($data['user_id']))
我不确定会不会有影响
不过後来review code的时候发现![]()
就把它修正
改过之後就把错误修正搂!!
有正确查找到$result
也就是我们想找到的point评分表
实作
今天我们继续完成
评分的动作
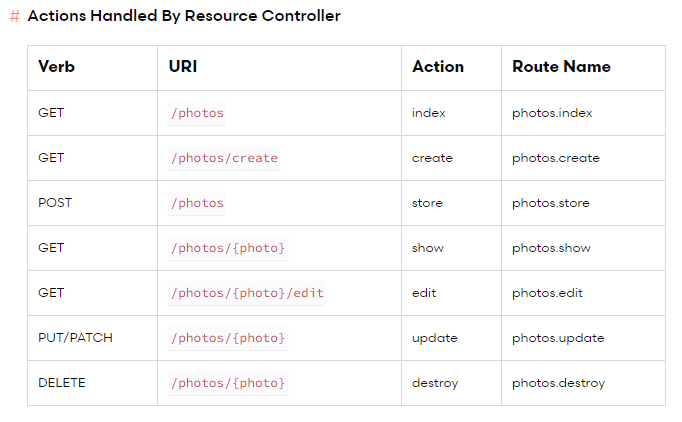
1. 解释rosource的action对应
在开始之前帮大家复习一下laravel的controller resource的路径

今天我们要做的是patch也就是更新的动作
我们要更新什麽呢?
当然就是分数拉
我们post是建表,建玩表之後都用更新来做分数的修正!!
今天我们先使用上面edit的方法
上面GET 是为了对应前端
2. Point controller的edit function
在开始前我们先把edit 的controller来导向前端页面吧!
public function edit($id)
{
//
return view('point.edit', ['id' => $id]);
}
我们这边把画面导向point的edit.blade.php
并且顺便把id参数丢进去
3. 修改前端画面(edit.blade.php)
接者
把edit.blade.php建立好吧!!
<head>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"> </script>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" method="POST">
<!-- @csrf -->
<label for="inputTitle" class="sr-only">分数</label>
<input type="hidden" id="point" name="" value="{{$id}}">
<input type="text" id="inputTitle" name="title" class="form-control" placeholder="请给零~五分" required autofocus>
<button class="btn btn-lg btn-primary btn-block" type="button" id="createskill">送出评分</button>
<p class="mt-5 mb-3 text-muted">© 2021 iThome 铁人赛</p>
</form>
<script>
$(document).ready(function() {
$("#createskill").on('click', function() {
var data = {
point: $('#inputTitle').val(),
id: $('#point').val()
}
$.ajax({
method: "PATCH",
url: "/points/" + data.id,
dataType: 'json',
data
})
.done(function(msg) {
console.log(msg)
});
});
});
</script>
</body>
这边input hidden是为了方便把id参数带入进去
有些不想让使用者改的参数也可以这样做喔!!
url points+ id是laravel update方法的路径也就是(PUT或是PATCH的路径)
4.修改controller 里面update方法
最後我们来修改
update方法吧!!
一样是在poinr controller里面
public function update(Request $request, $id)
{
//
$skill_id = $request->id;
$skill_point = $request->point;
$skill = Point::find($skill_id);
$skill['point'] = $skill_point;
$skill->save();
return $skill;
}
我们可以用id来查找point表
接者透过前端传过来的分数把分数修正过!!
都完成之後我们来操作前端画面修正资料吧!!
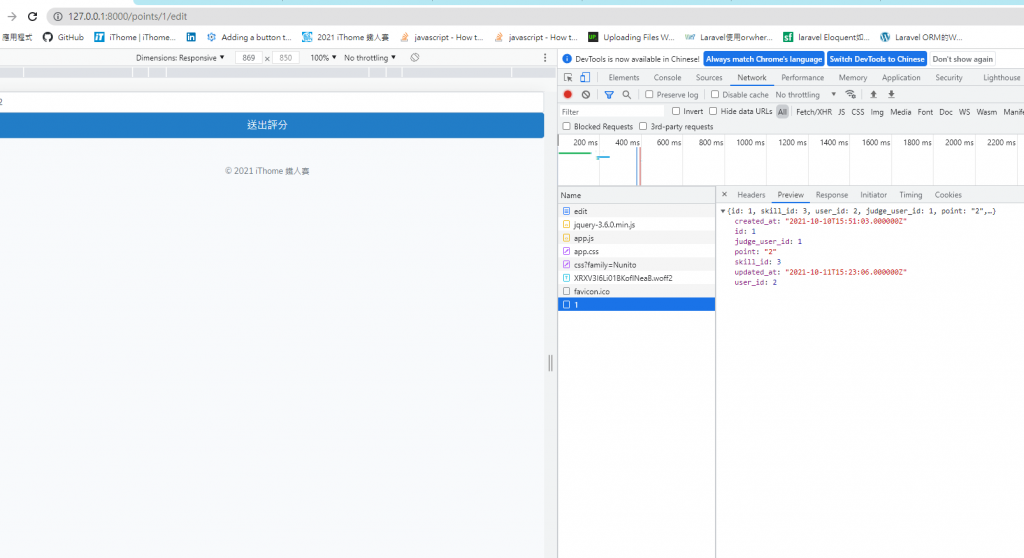
5.前端操作

我们在里面输入分数
我这边是想可以输入0~5分
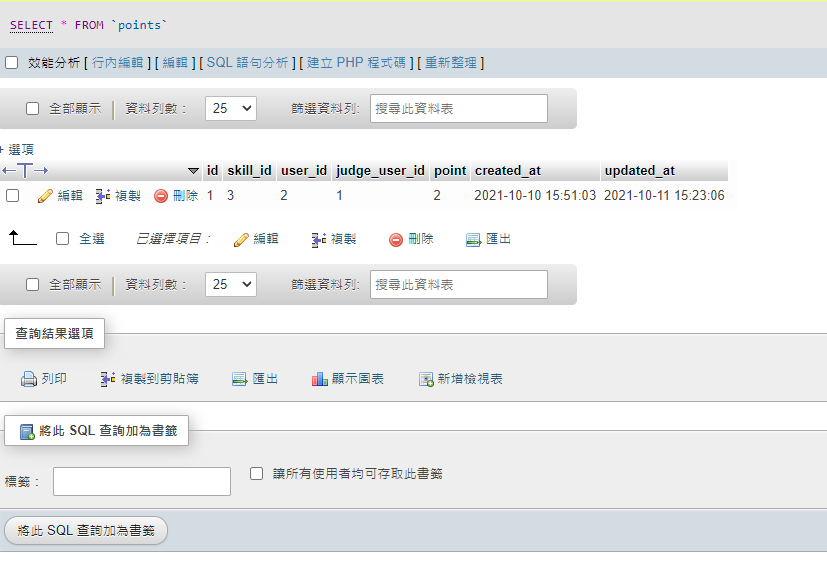
最後我们看资料库有没有改过吧!!

已经完成瞜!!
顺便说一下 我把昨天误新增的 评分表删除了
总结
这样基本功能就算完成惹
接下来把
付款api接完再来修正最後的project吧!!![]()
<<: 连续 30 天 玩玩看 ProtoPie - Day 26
>>: JavaScript Document Object
用powershell 远端登入Microsoft 365
各位大大好 请问公司的电脑都有加入网域,用部署工具将office 365安装到各个电脑,但是想用po...
【Day 05】 实作 - 设置初始环境於 AWS 建置个人的 WordPress 网站
想了很久要针对哪个主题进行资料分析实作,後来想来想去决定选择最常见的『网站』来进行资料分析的实作,那...
安全功能(security function)
-治理结构 -波特的价值链 职能通过开展将输入转化为有用结果的活动来产生价值。一个组织通常由直线职...
Day 32:来呼叫星战 Profile List 下一页吧(1/2)
在 Day 31 分享 RecyclerView 如何载入更多之後,先来帮大家回顾之前星战的 Pro...
Day 24:检查GPS状态
本篇文章同步发表在 HKT 线上教室 部落格,线上影音教学课程已上架至 Udemy 和 Youtu...