Day27-介绍 React Developer Tools
在 Day 25 介绍 React Profiler 的文章中有提到 React Developer Tools,不过当时只有使用到 Profiler 页签,所以这次要来好好了解 React Developer Tools。
这次使用的范例程序在以下连结,可以下载後执行搭配本文观看。
介绍 React Developer Tools

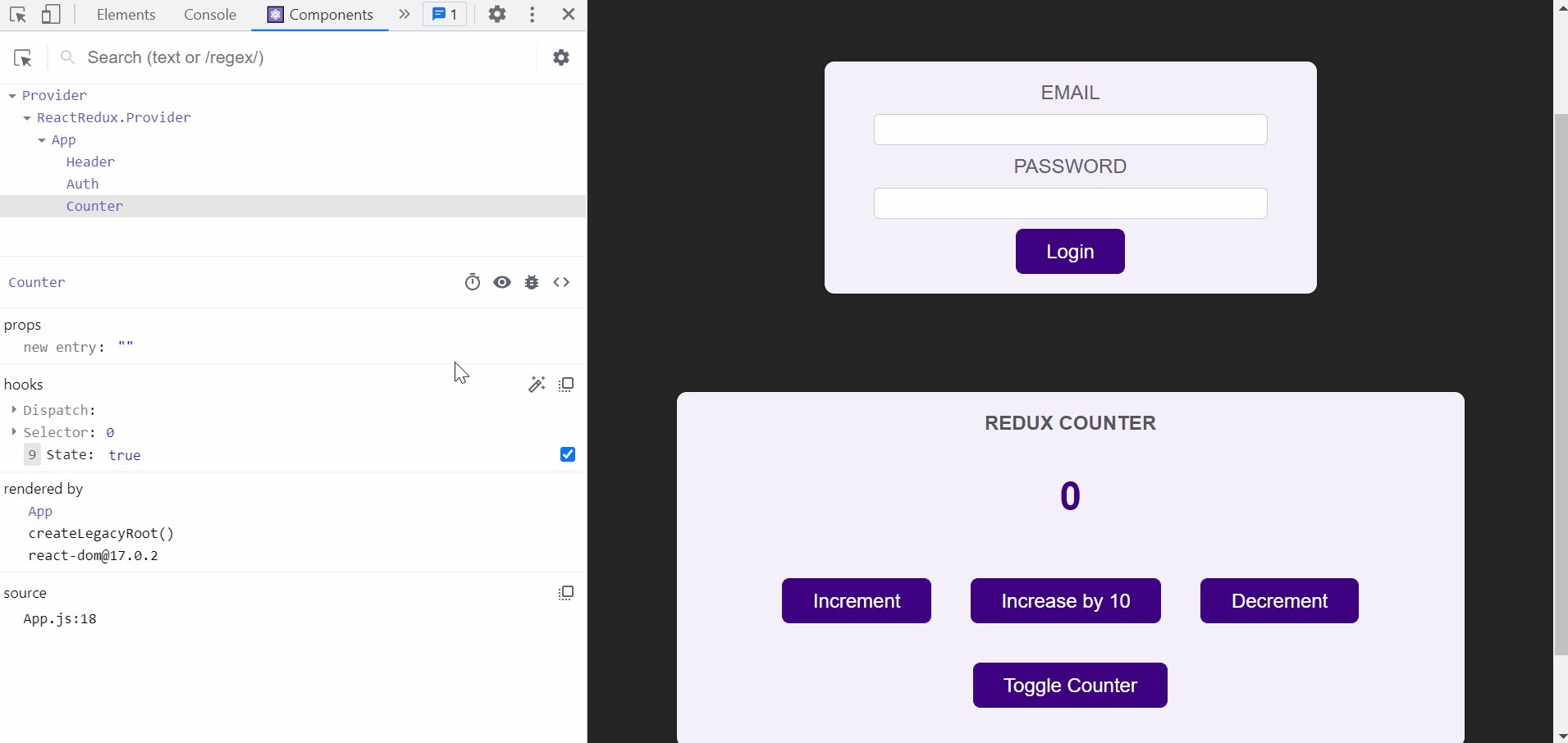
执行范例程序後,打开开发人员工具,点击 Component 页签後,会先从左侧栏可以看到整个专案的每一层元件,点击 Provider 後会出现右侧栏的一些资讯,包括几个部分:
- props: 元件的 props
- hooks: 展开可以看到 store 里面的 state,像
{counter: 0}、{isAuthenticated: false}等都是储存在 store 里的 state。 - rendered by: 从哪些母元件去 render 该元件 & 显示专案的 React 版本
- source: 当前元件所在的档案名
观察 state 变化

React Developer Tools 它可以侦测 state 的变化,在这个范例网页上的 Counter 元件中,它的计数值存在 Redux store 里面,而 toggle Counter 元件的 state show 则是写在 Counter 元件里面。
在网页点击增减 Counter 元件的计数值时,可以看到左侧的 hook 部分的 Selector 值随着网页变更,虽然没有明确写出名字但可以看出那就是 Redux store 里面存放的 counter state。然後在点击 toggle counter 的时候 state 也会进行 true/false 的切换。

现在点击 Header 元件,读者可以试试点击登入按钮关看 state 的变化,另外这个元件有传入 props,所以可以看到有个 title 字串。
其他功能
点击 React Developer Tools 右上角的齿轮,会跳出一个小视窗,里面分别有四个项目:
1. 调整 React Developer Tools 主题
第一个项目可以调整主题,像下图选择了黑暗的主题。

2022/02/16 更新
Highlight updates when components render. 这个 checkbox 勾选後,若元件有更新的话可以显示哪些元件被更新。
根据在 react github 中的其中一个 issue 的讨论,可以知道这个 Highlight updates when components render. 按钮有以下几点特色:
- 重新渲染时会出现蓝绿色的框线,若有比较耗效能的渲染会出现黄、红色框线。
- 速度快的渲染框线会较快褪色,反之亦然。

2. 隐藏特定元件
第三个项目让你将符合条件的元件隐藏。

其他的两个项目是一些设定的 ckeckbox 选项
在红框的部分也有四个项目做选择:

1. 时钟按钮
和 Suspense 元件相关,用来显示 Suspense 元件内 fallback 属性的状态
2. 眼睛按钮
用来找 DOM 元素用,点击想查找 DOM 元素的元件,然後点击眼睛一下,就会跳到 Element 页签。

3. 虫按钮
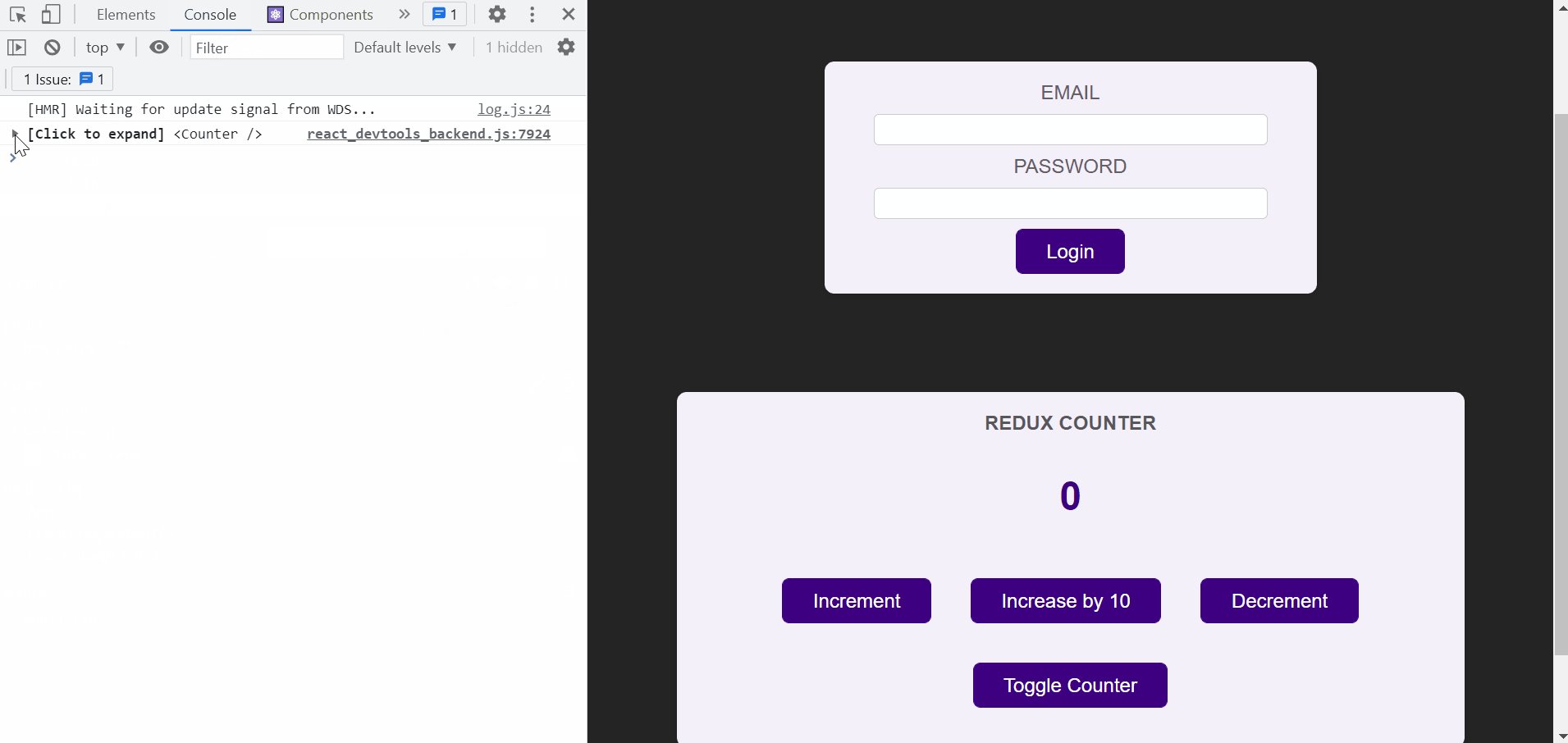
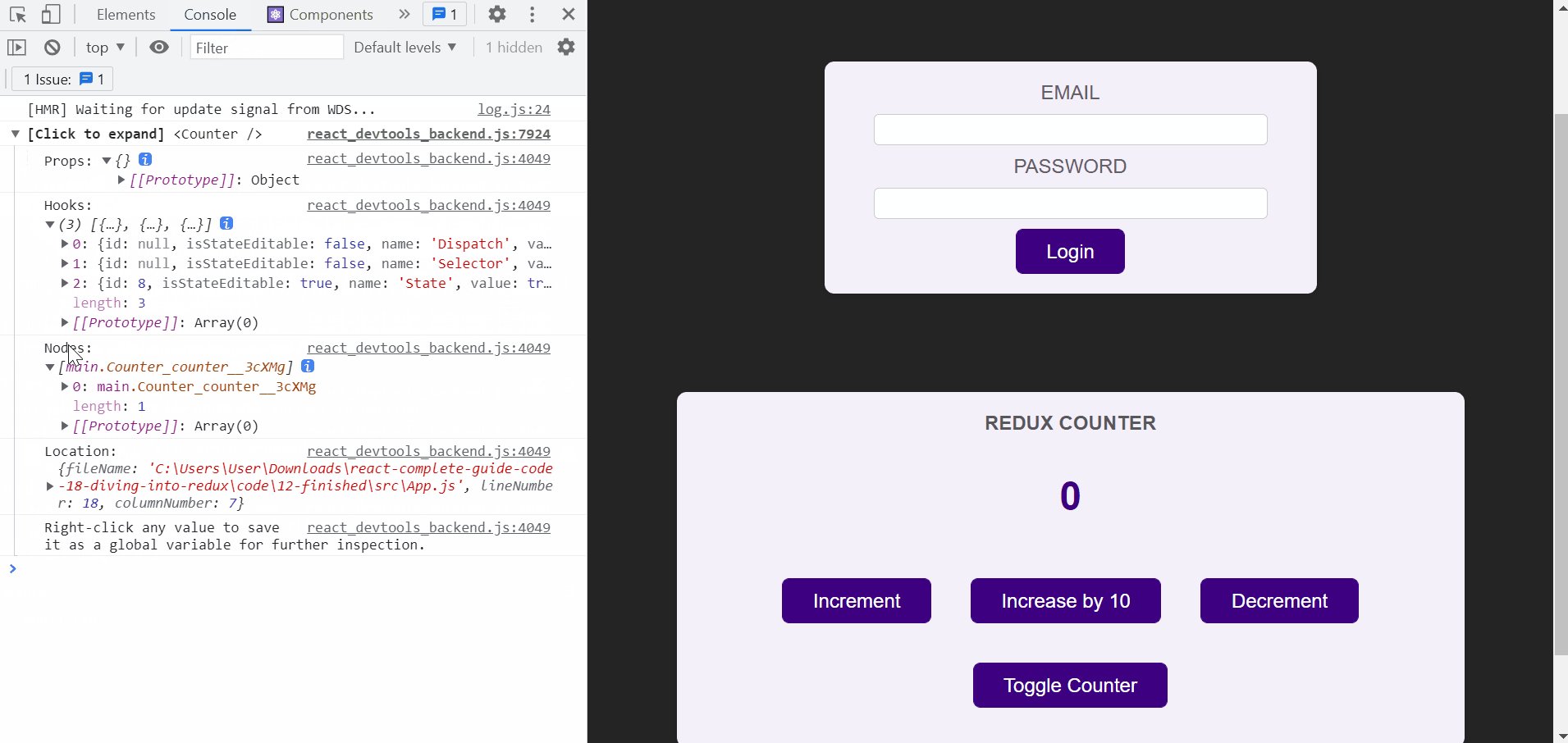
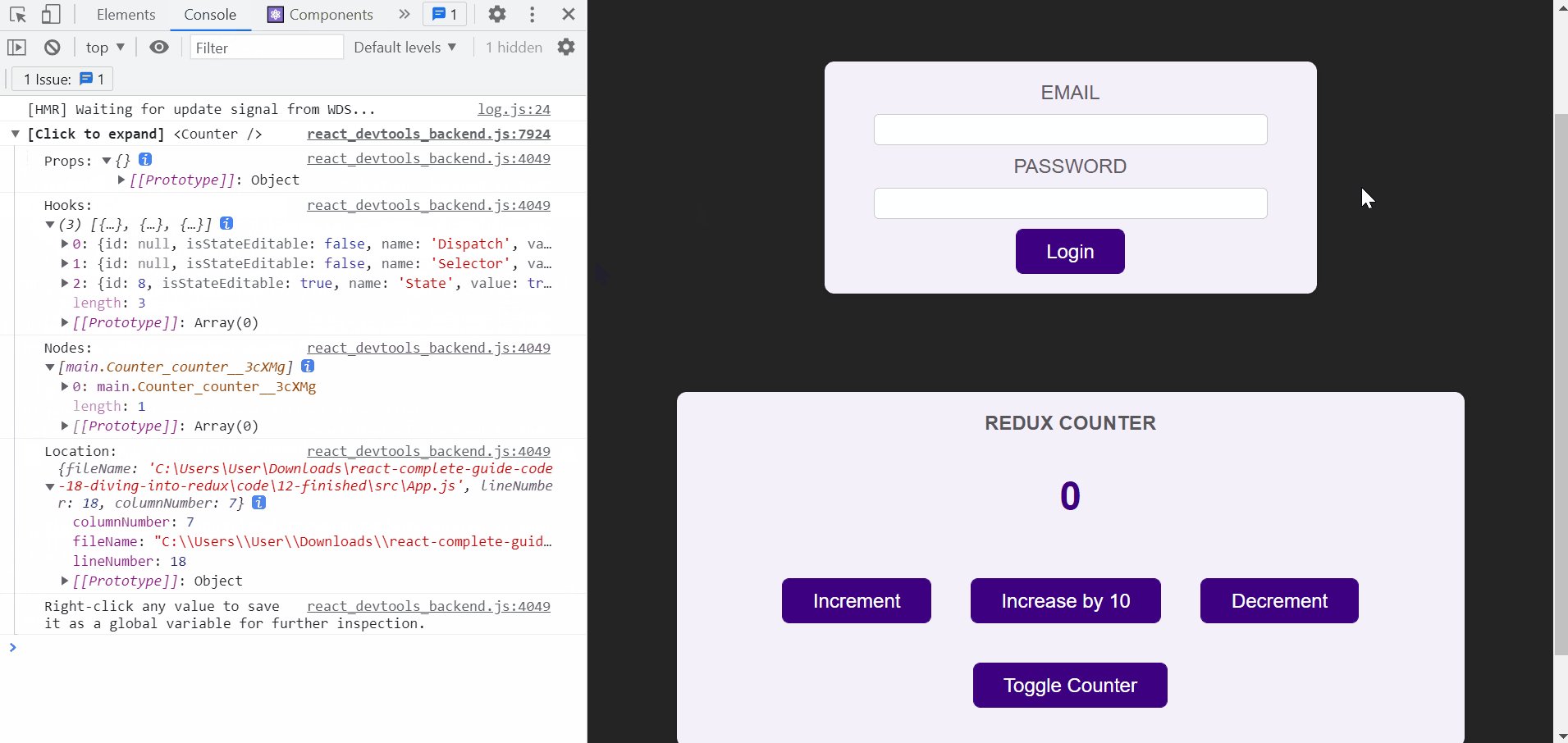
将元件的资料印到 console。

4. <> 按钮
点击元件然後再点击此按钮会跳到 Sources 页签,显示该元件的程序码。
更多范例
除了我提供的范例外,也可以到以下网站观看更多范例:
明天将会来介绍另一个好用的工具,Redux DevTools。
学习Python纪录Day27 - Regular Expression正规表达式
正规表达式(Regular Expression) 一个范本的字串,在范本字串的每一个字元都有特殊意...
Day 23 ASP.NET Core Identity 说明
前面有说到UserAuthentication()跟UserAuthorization(),这两个的...
随身开机碟 lubuntu 启用 fcitx 呒虾米输入法的步骤
看到了 在 Lubuntu 21.04 安装 fcitx 的呒虾米表格档 所分享的做法,也是我常会用...
模组化、重用使用者介面
重用页面片段 当我们设计页面发现有些元件的组合重复出现时,虽然可以直接「复制—贴上」,但是如果使用范...
升级AD树系及网域等级
各位先进好 如果网域中所有DC作业系统皆为Windows Server 2012 R2 standa...