<Day25> 永丰金iLeader — 查询报价
● 这章会大致介绍永丰金iLeader及如何透过它查询报价
"永丰金iLeader"是永丰金证券所推出的手机APP下单软件,由三竹资讯开发,方便我们透过手机就可以看盘取得即时股市资讯,以及做电子下单等功能。

以上这是它的app icon
首先进入app它会要求你登入,你得先要有永丰的证券户哦!!可以参考Day6

接着为了安全,他会要求你汇入凭证,要有凭证才可以操作软件

以下为进入後的介面

这章主要会示范如何查询报价,所以会用到的只有红框处的两个功能

类股报价
类股报价可以用来查询各产业公司的股价,点入後如以下画面

以上市类股为例,点入後会有各产业的分类

以金融保险业为例,点入

以永丰金为例,查询其报价

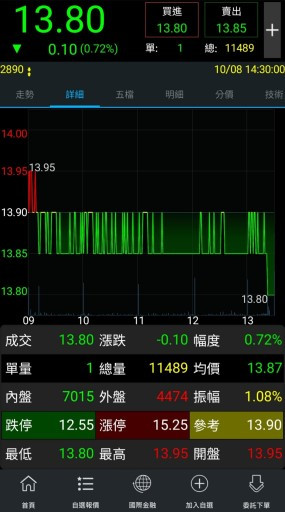
点入後可以查看其线形图及其各项报价资讯

查看其逐笔成交资料及五档报价

自选报价
自选报价就是可以自行将想查询或定期有在查询的股票统一放在一个地方,像是加入我的最爱这样,方便我们随时做浏览
点入画面,它预设已经帮我们加入加权指、永丰金及永丰台湾加权了

那如果要再加入其他股票,请点选下方红框处的新增自选

并输入想加入的股票代码或名称

这边以台积电(2330)做范例

勾选台积电并按右上方完成

即可将台积电加入自选当中啦~~~

阿如果觉得这样资讯不够清楚的话,可点选右上红框处,更改观览模式

也有包含线形图的观览模式

Day 27 - Kotlin的类别继承和覆写
Day 27 - Kotlin的类别继承和覆写 昨天我们讲完了Kotlin客户端和和服务器端一起使用...
Day 28:Google Map 显示目前位置
本篇文章同步发表在 HKT 线上教室 部落格,线上影音教学课程已上架至 Udemy 和 Youtu...
[Day 20] 实作 - 介面篇4
接着在ActionBattle_SkillScene.js下继续写 定义一个类别为Window_Ke...
IT processes
There are many methods to help with developing pro...
JavaScript Arrow Function(箭头函式)
箭头函式 箭头函式功能与一般函式的用法大致差不多,不过写法却比一般函式还要简洁的多。 这里就直接来时...