连续 30 天 玩玩看 ProtoPie - Day 25
看到这篇觉得满实用的,来跟着看一下。
连结: https://www.protopie.io/blog/keyboard-shortcut-tips
其实有很多快捷键,提前熟悉,用的时候就尽量用,很快就会变成直觉。

来看一些吧。
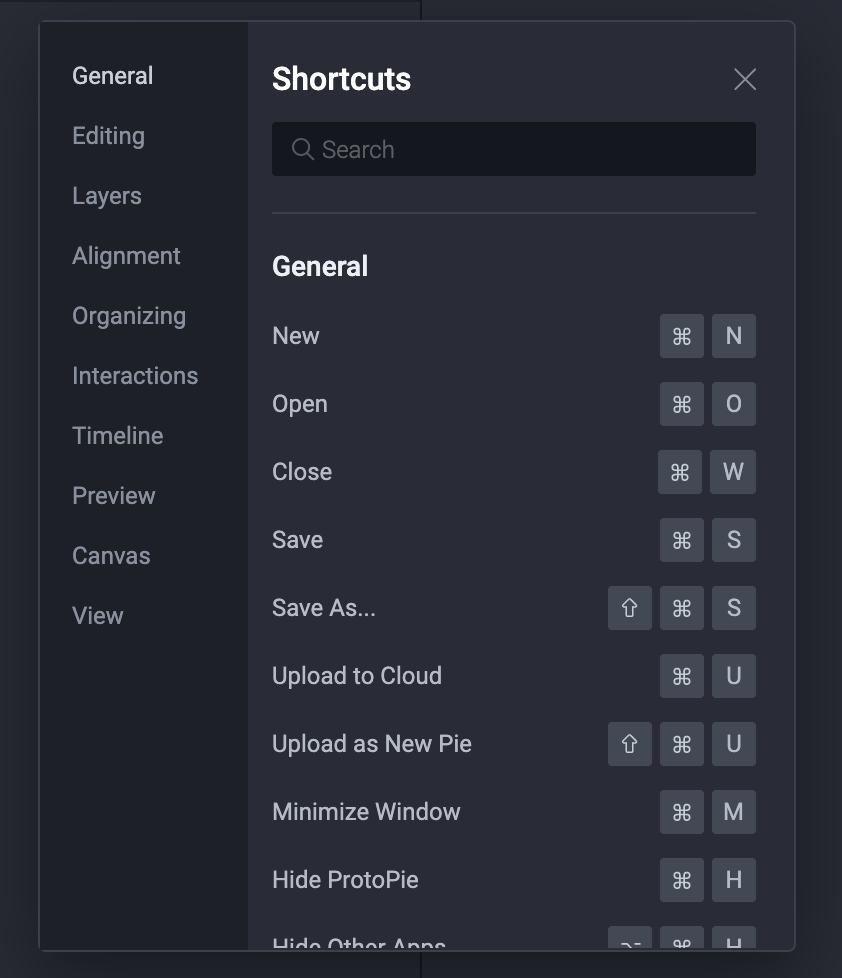
叫出所有快捷键
这满贴心的,越来越多软件会有这个东西,不用使用者自己整理或去网路下载别人整理的表格。
Mac 直接用 ⌃ + ⇧ + / 就能叫出来。

试了一阵子乱点,感觉不能移动,就是会出现在右下角。

有帮你分类好,也有搜寻的功能。
实用啊!尤其之前有一些需要重复行为才能模拟出来的动画效果。
复制 Layer 以及所有的 Trigger 跟 Responses
能省力就是好工具,人类发明机器不就是期待有一天人类能几乎不用工作,去探索自己的人生跟兴趣吗?
看来人类持续的创造更多的「效率」但好像没有离这个目标更近(笑)。
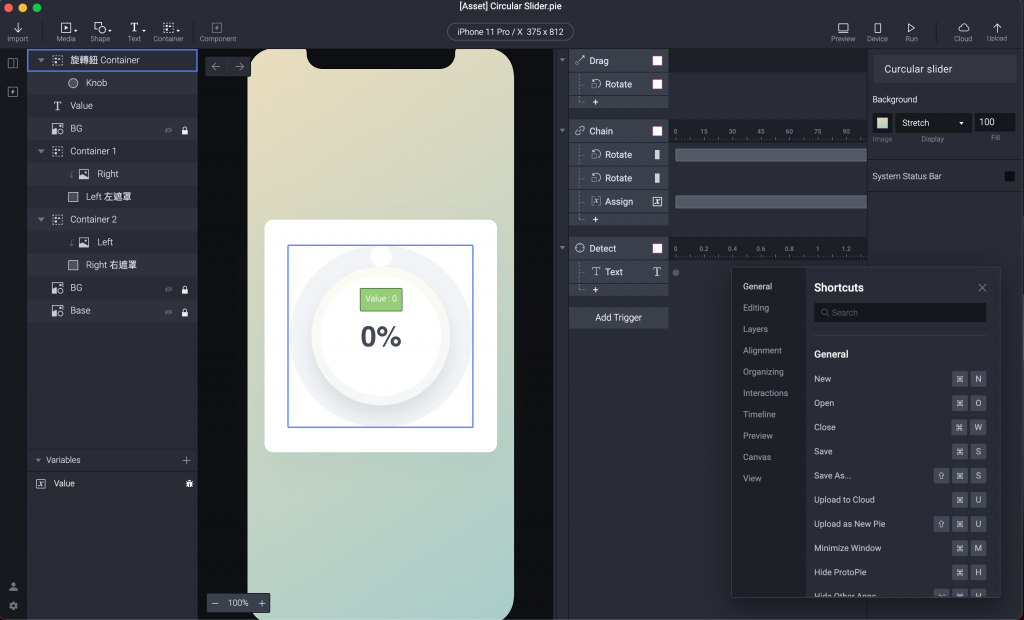
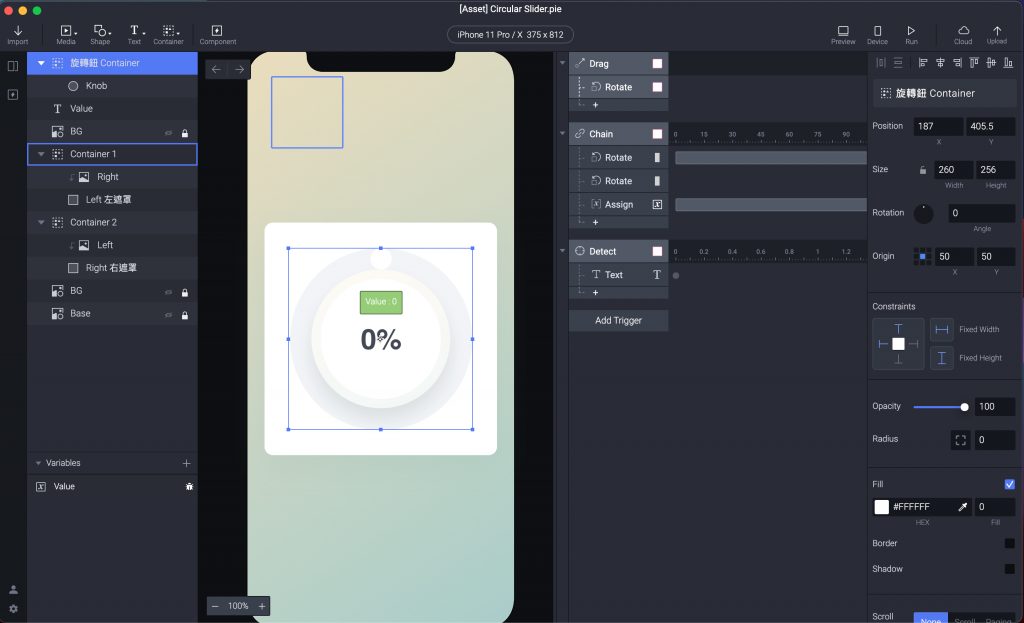
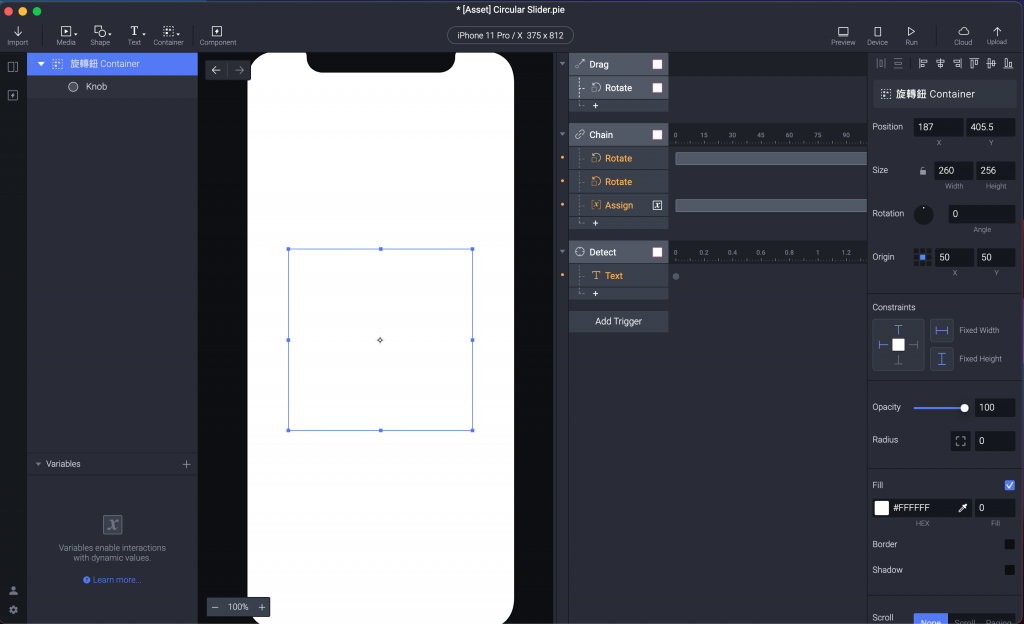
我们选择一个有 Trigger 跟 Responses 的 Layer 。
刚好用昨天做完的旋转钮 Container ,直接用 ⌘ + C 复制。

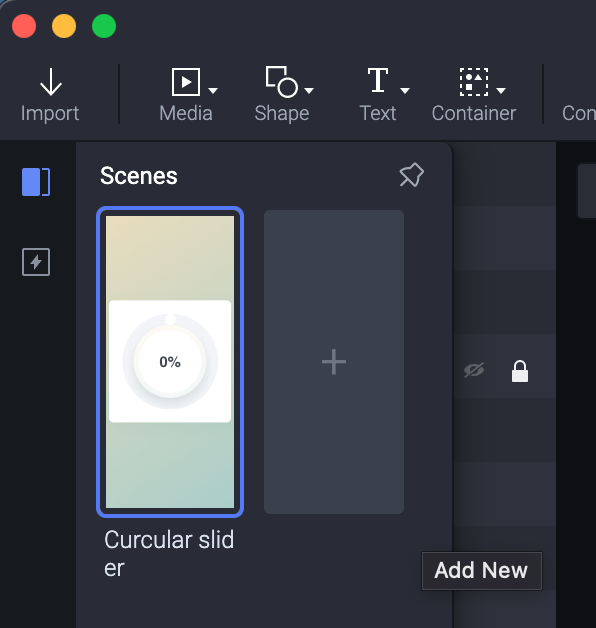
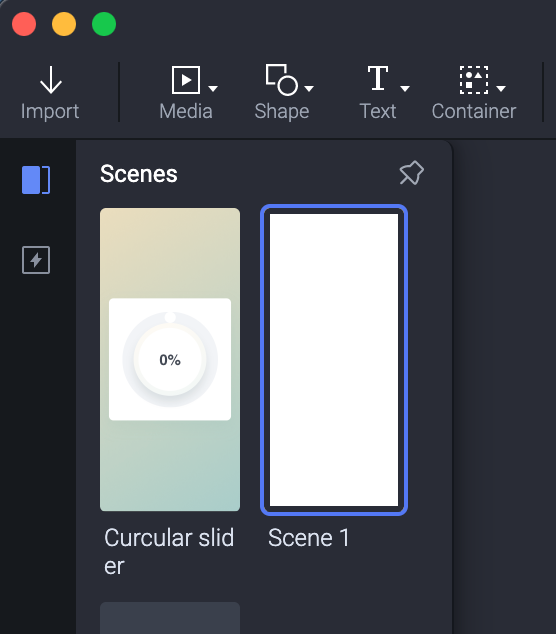
接着点开 Scenes ,会看到新增。

新增一个 Scene 。

在新的 Scene 里面,如果是 Mac 使用 ⇧ + ⌘ + V ,就会全部贴上了。
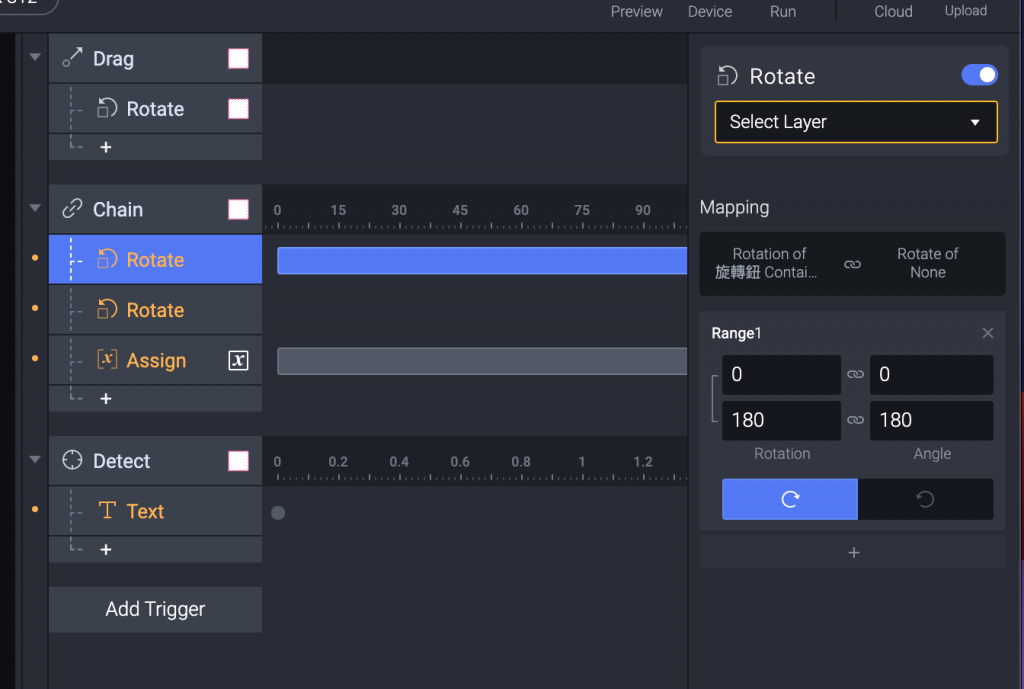
(现在发现背景是白的就会看不出来...没关系看右边 Trigger 跟 Responses)

右边黄色的就是因为他们少了一些我没复制过来的 Layer 。

制作元件 Component
重复利用,重视环保。
所以铁人赛我觉得很感人,好多真正的强者都在分享他们的心得啊...
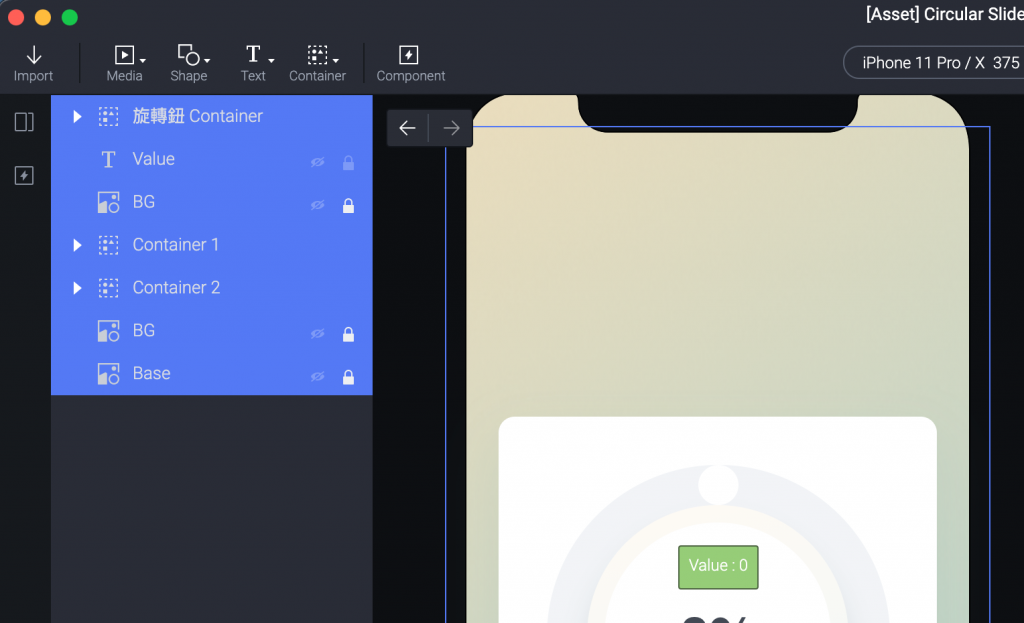
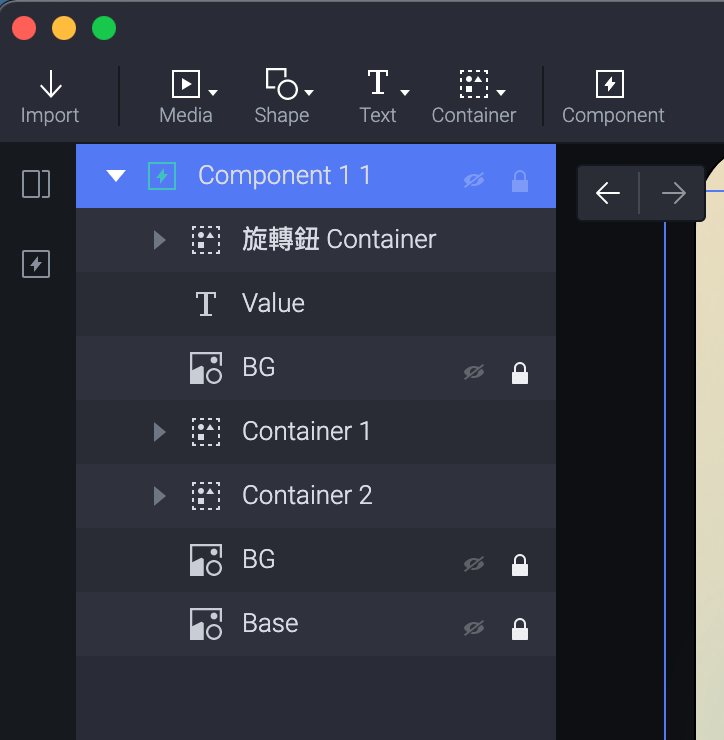
Anyway , 除了按右键之外,可以直接选择你想变成元件的 Layer ,按 ⌘ + K 。

就会瞬间缩水变成一个 Component 。

点开来还是都有。

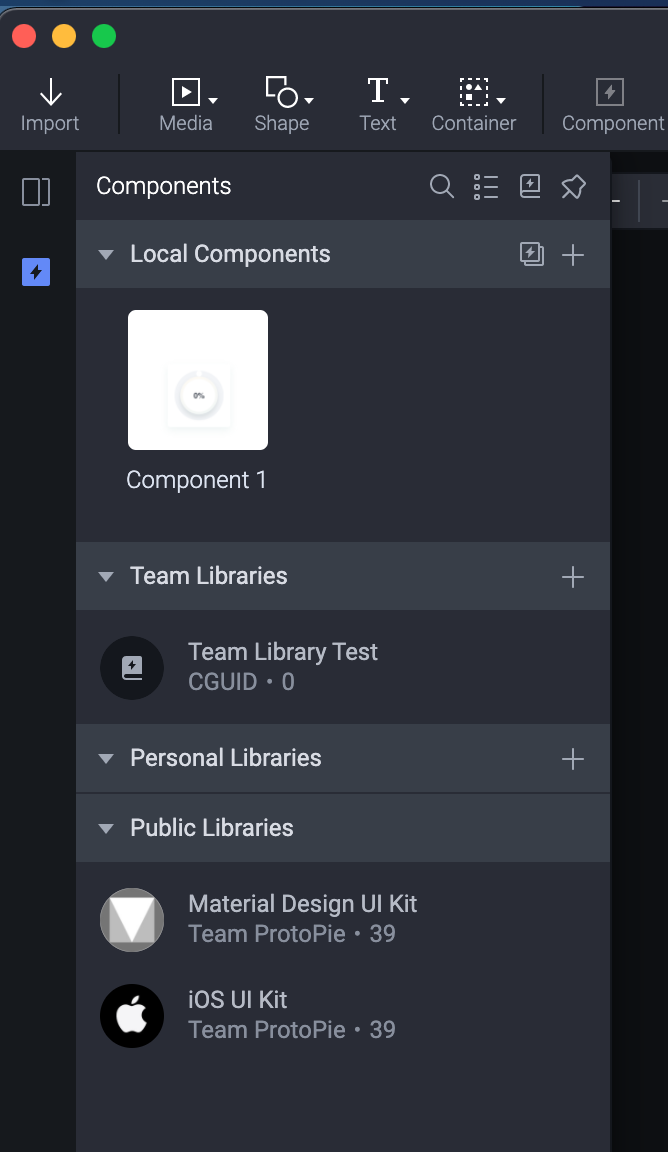
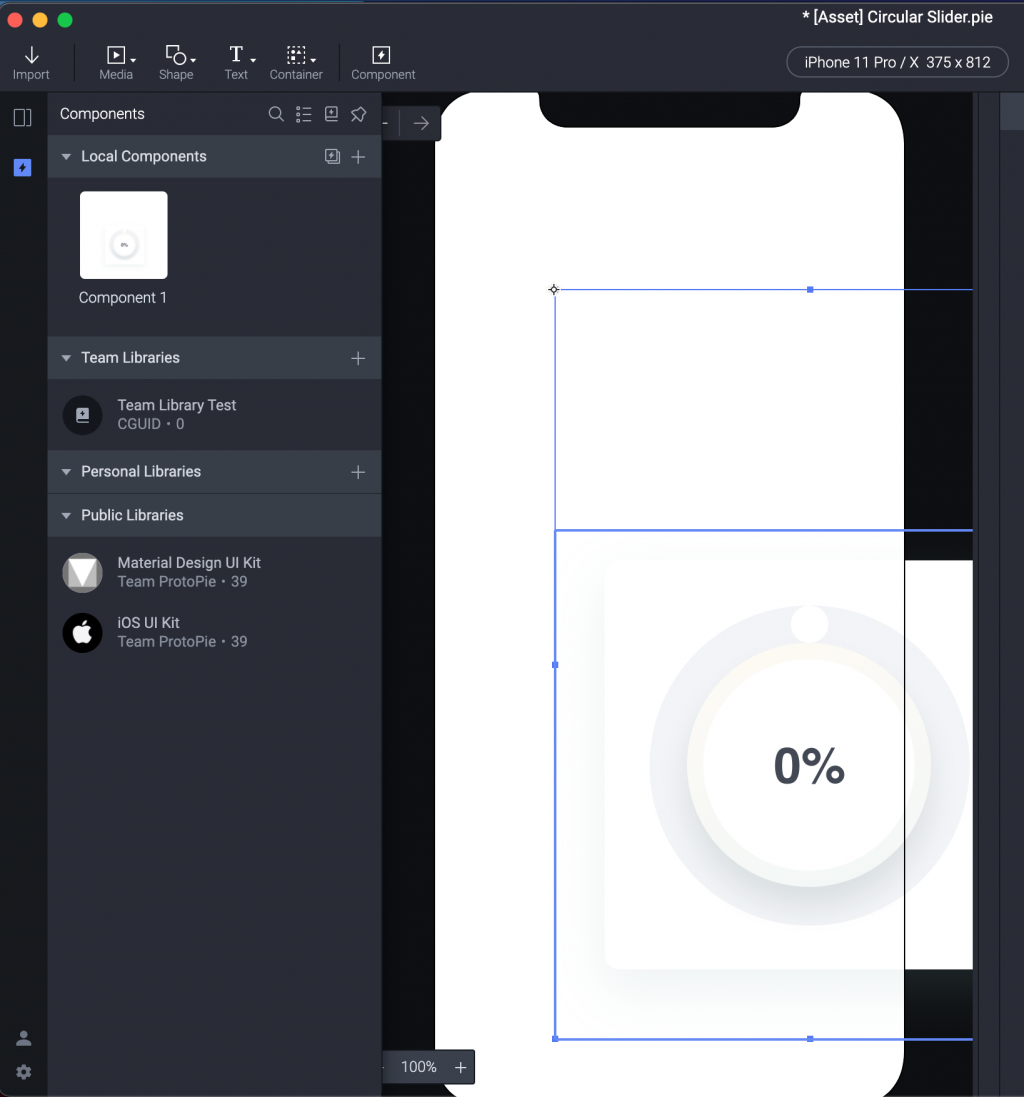
而且点开左侧的 Component 在 Local Component 里就会看得到。

去别的 Scene 还可以直接拉出来用呢。

想去哪就快点去。
想做什麽就快点做。
不要蹉跎。
不要骗自己。
不要懦弱。
Leetcode: 80. Remove Duplicates from Sorted Array II
延续I 变成每种element最多出现2次。 思路 第一直觉是,多加一个判断几次的变数 ...
第 13 集:Bootstrap 客制化 Sass 环境
此篇会介绍 Bootstrap 客制化所需的环境设置。 想先谈谈关於 Bootstrap 5 客制...
Day21:终於要进去新手村了-Javascript-函式-建立函式练习
前一篇有记录了函式的基本结构,这一篇会用另一个例题方式做练习 例题如下: function add(...
Day13-TypeScript(TS)修改成员
今天要来讲解如何在 TypeScript (TS) 修改成员, 以我们之前的类别为例, let em...
Gulp 释出你的开发成品 DAY90
这里先来介绍两个套件 gulp-clean 与 gulp-sequence https://www....