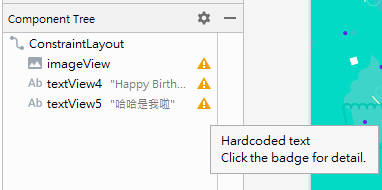
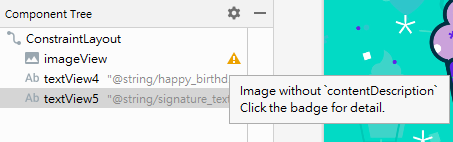
DAY18 Conponent Tree 的黄色警告三角型?!
乳提,没错就是这样,

「为甚麽...」女同学正被这个问题所困扰着。
「别担心,我来了(歪头拉裤头拨头发打嗝推眼镜摸头灿笑」你走向她并对她说。
「...」
Hardcoded String 好硬....
虽然不处理它app还是运作啦,但是这样不好,这样不帅,别人打开你的程序码,矮额,怎麽会有警告还存在着,写程序习惯不好生活习惯一定也很差之类的。避免在别人心目中留下不好的印象,还得试着处理这个问题。
Hardcoded String 就像是你直接把字串丢给 app ,然後跟他说:「我的这个很硬,你忍一 下,我是说字串」强迫它吃下去,可能会不好编译成其他语言,也很难在 App 里重复使用这个 String 。
你可以在 resource file 里定义这个 String,之後你在其他地方调用也比较方便,也会更容易的转换成其他语言。
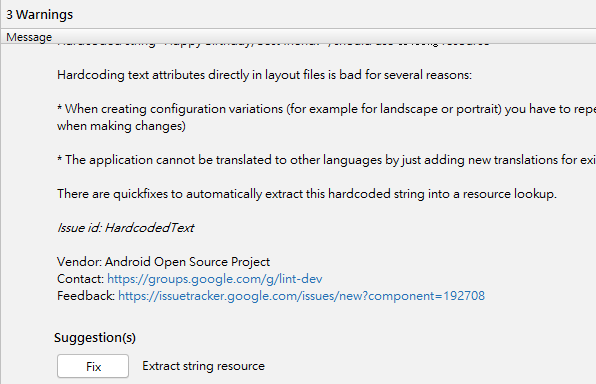
我们点开旁边的黄色三角形,就会跳出说明视窗,在视窗下面找到 Suggested Fix 点击 Fix 。

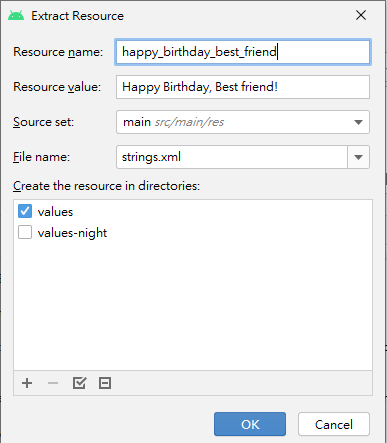
点击後会打开 Extract Resource,你可以自定义一些这个字串的详细资料,Resource name 是调用字串所用的名称,Resource value 是字串本身的实际内容。

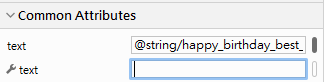
这时候属性视窗里的 text 已经改成 @string/happy_birthday_best_friend。

打开 strings.xml(app > res > values >strings.xml),就会看到里面已经创建一个 happy_birthday_best_friend 的字串资源。
<resources>
<string name="app_name">HappyBirthday!</string>
<string name="happy_birthday_best_friend">Happy Birthday, Best friend!</string>
</resources>
透过这样把字串资源全部放到一个 xml 档案里,就能更轻松的转换成其他语言,也能更轻松的在 app 里调用这些字串。
之後按照相同步骤把剩下的那行字串加进来。
<resources>
<string name="app_name">HappyBirthday!</string>
<string name="happy_birthday_best_friend">Happy Birthday, Best friend!</string>
<string name="signature_text">哈哈是我啦</string>
</resources>
大家都是 very good,一定是大拇.....
在伸出大拇指之前,我们还有 ImageView 的警告还没处理喔。

Android 有个特别贴心的 TalkBack 功能,为了使 app 更加的无障碍而需要添加一些属性。像 ImageView 的警告显示缺少了 contentDescription 属性,这个属性可以帮助你定义这个元件的用途,让 app 更符合无障碍使用。
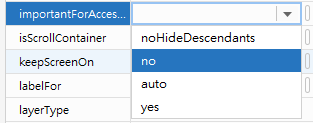
阿但是我们这个图片只是装饰使用,所以不用向使用者说明,只要将importantForAccessibility 属性设为 no ,让 TalkBack 跳过这个 ImageView 就好了。

你可以在 all attributes 里找到 importantForAccessibility 。
这样旁边的黄色三角形就会消失啦。大拇指。
女同学发现你把三角形都解决了,快速的偷走你的钱包并跑走。
「欸!白痴喔!不要弄啦!还我啦!齁!」这边自行带入低沉浑厚的声音
女同学从口袋拿出甚麽不知道在做甚麽,转头脸红的看着你,她把钱包丢在地上,头也不回的逃跑。
「白痴喔!干嘛突然偷我钱包,这是....」
你发现你的身分证背面的配偶栏写上了女同学的名字,
跟里面的5000块不见了。
下一篇见写写打家打家摆掰。
[Day 02] Why MLOps — 从"地平说" 走向宇宙
Machine learning is now a product engineering dis...
用React刻自己的投资Dashboard Day18 - 选单列active style功能
tags: 2021铁人赛 React 上一篇将选单列做出来,并且完成点击上方按钮会跳转至对应页面的...
[Day27] Vue 3 - 方法
今天练习到 Vue 里面的 methods(方法),过去使用纯 JS 监听事件触发後,就会透过函式来...
Day15:图形搜寻-广度优先搜寻(breadth-first search)
Tree and Graph 在开始今天的主题之前,要先来浅谈Tree跟Graph。什麽是Tree?...
Angular Reactive Form 响应式表单 (formArray)
昨天介绍了 formControl 如何使用 今天来介绍 formArray 这部份老实说花了我不少...