DAY25 把这个Google maps 放在 APP 上
距离完赛只剩下5天,赞。
还没有开始主题的内容,毕竟要学的太多了,就慢慢地学吧。
在开始之前,跟大家说明一件很小但是很重要的事情:
Map 後面记得要加 s 。跟 who cares 一样。
有人看到这边就会想说:
I dot car.
新建Google Maps Activity
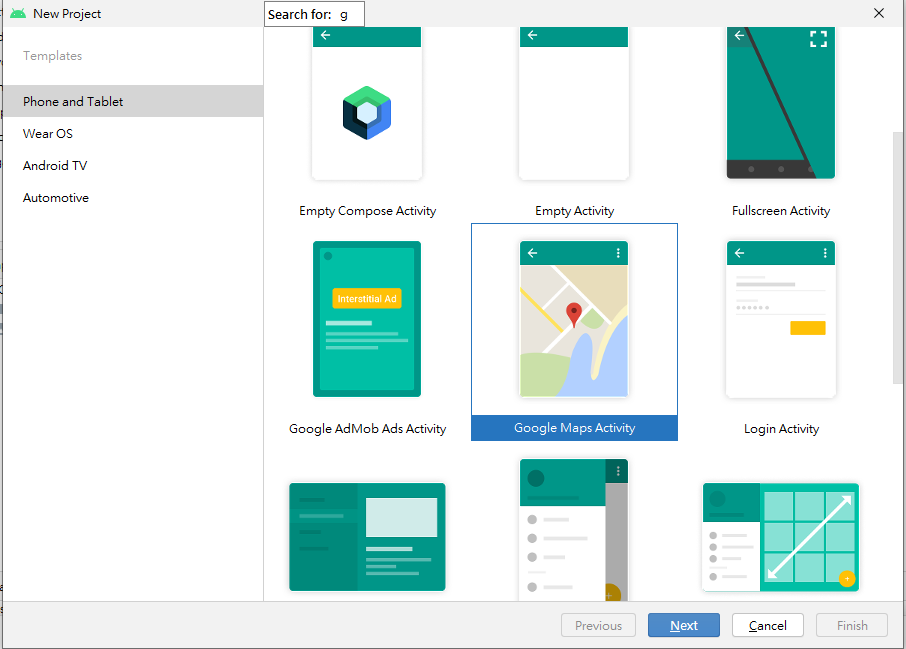
开启一个新的专案,选择 Google Maps Activity :

建立完进来之後会先显示 google_maps_api.xml,仔细一看发现他很贴心:
TODO: Before you run your application, you need a Google Maps API key.
提醒你要先去申请一个 Google Maps 的 API KEY,有了这个API KEY 你就可以在你的专案使用 google maps 啦。
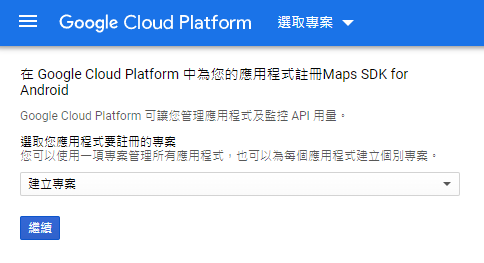
你可以直接点选 xml 档案里的那串网址申请,点选并登入 google 帐户:

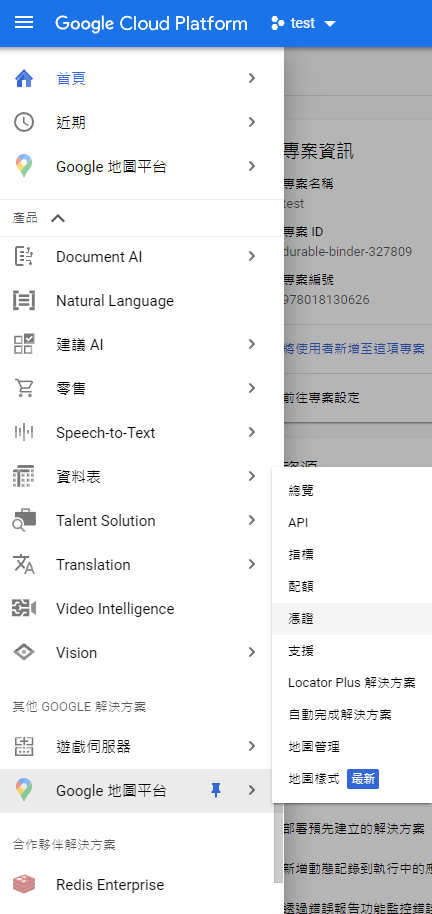
我们直接建立一个专案,建完後由旁边的选单寻找到 google 地图平台 > 凭证:

建立凭证选取API金钥:

会跳出一个建立的API金钥视窗,记得要把API金钥复制起来,重点是不要给其他人所知道这个金钥:

接下来我们回到 Android Studio 的 google_maps_api.xml 里,找到下面的程序码:
<string name="google_maps_key" templateMergeStrategy="preserve" translatable="false">YOUR_KEY_HERE</string>
把里面的 YOUR_KEY_HERE 替换成刚刚申请好的 API KEY ,就可以试着运行一下程序,如果成功的话就会有地图显示:

这样就代表成功也可以使用 google maps 啦,虽然所在位子不是真的很准,毕竟他只是先把 google maps 丢进来而已啦。
之後也会试着撰写一下程序,去抓到目前的定位。
今天就先这样!
下一篇见写写打家打家摆掰。
Lottie套件使用 及日历制作 Day27
今天根据网路上的资料,试做了一个日历跟使用Lottie套件,未来要作为使用 介绍一下Lottie套件...
[Day 17] JS - 冒泡事件 (Event Bubbling)
前言 延续昨天的事件监听,一开始花了满多时间在认识各个事件的使用方式,特别在後续专案实作上,认识更多...
新手发问:LIFF如何制作一个Flex Message发送讯息小工具?
因Flex Message目前无法直接发送讯息至5000人社群 想请教各位大大 如何使用LIFF制作...
Day 26 -- 3 Steps 部署Sidekiq 背景任务在 Heroku
实作之前准备: 一个在 Heroku 的基本 rails 专案 阅读:实作开发模式 Action M...
《你的地图会说话? WebGIS与JavaScript的情感交织》结束,才是真正的开始。
一路走来 不知不觉已到了Day30了,这一天说长不长说短不短。 其实大概从Day5开始,就已经觉得很...