[Day 26] 组件基础
记得在第19天的时候有稍微的提到组件这个东西吗?今天这篇就是来初步介绍组件到底是什麽!!
组件的建立
前几天已经先和各位说过组件分两种方式注册,全域注册和区域注册。
这边再来更详细的解释注册组件的概念吧!!
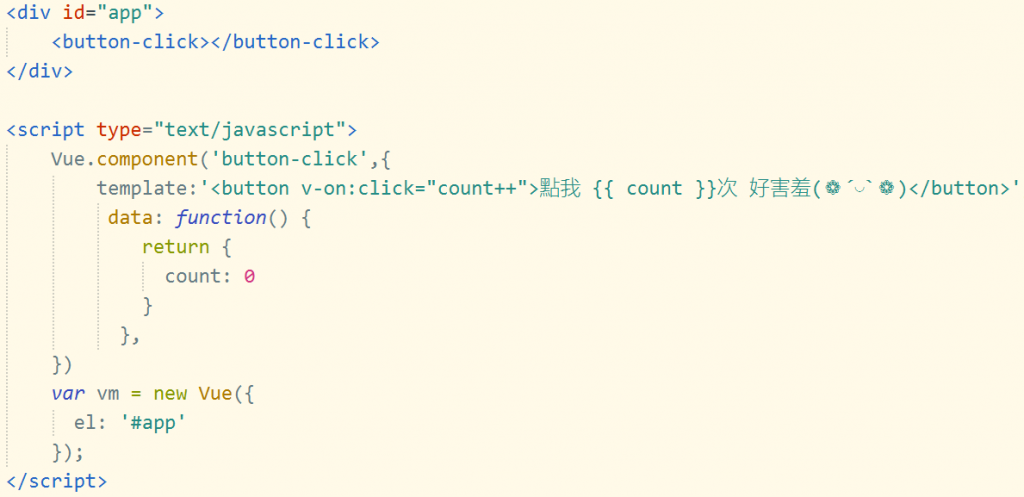
建立组件是使用Vue.component注册组件,需要使用template或是render函数设定目标模板,就像下面这样:

在这个例子中,button-click是组件名称,这个组件的模板是定义在template中的<button>,,<button>有设定一个click事件,当这个按钮被点击时,count就会加一,计算被点击的次数。
另外,想必大家一定看出来这是一个全域注册,所以只要在new Vue挂载的Dom元素中使用刚刚注册的组件—button-click,就可以在HTML上使用组件到特定目标上。
来看看结果长怎样~

组件的重复使用
在同个 Vue 实体中,我们可以同时使用多个相同的组件,像下面这样:

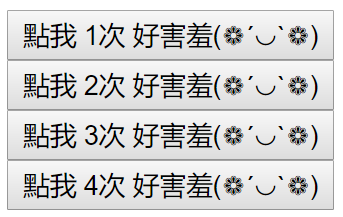
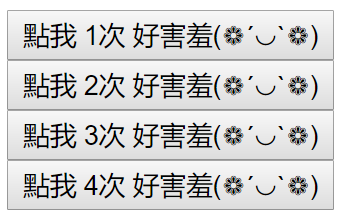
这样我们就会有4个按钮出现在画面上,而他们每个都是独立的实体属性,所以按下按钮增加的次数就只有那个组件本身,并不会影响到其他的组件。
来看看显示结果!!

结语
那些按钮是不是长的超可爱!!就和看这篇的各位一样~
<<: Day 26 - 将 Yacht 後台储存资料提取後,送至前台渲染 OverView 版面内容区块 - 前台 Content Page 制作 - ASP.NET Web Forms C#
【领域展开 07 式】 Bluehost 与 WordPress 之间的操作秘笈
设定,绑定,就很 Pro 暨昨天在主机选择已经选择 Bluehost并购买好jadechang.bl...
Day18 Helm
今天我们要先来介绍一下 Helm,由於 Open-Match 是基於微服务建立的分散式架构,在部署上...
初探MVC架构
MVC是什麽 MVC是一种软件架构,着重在关注点分离,此架构分成三类 M : Model : 专注於...
[Deploy to Render] 什麽是 Render
什麽是 Render? 身为一个网路软件开发者,程序写完测完本机跑完後,下一个问题就是要部署在哪里了...
DAY 30 Django 简易入门教学(七)-Admin管理介面
後台管理系统Admin admin 是 Django 预设的资料库内容管理介面。在开始之前,我们必须...