Day15vue.js网站登出
延续昨日
我们今天先把 登出的功能给搞定 不然每次都要清除session不然就是要重开==
由於我们登出的功能也是要另外处理
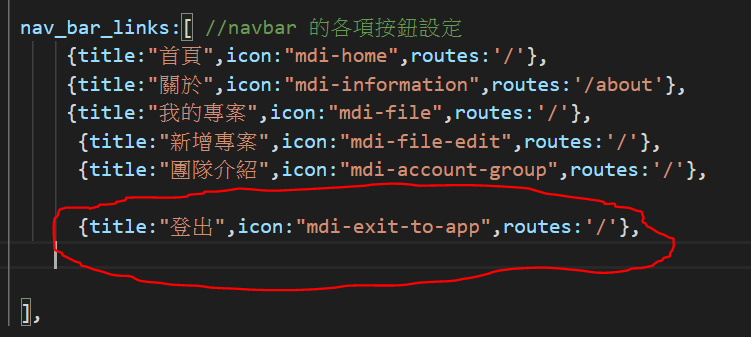
所以先把登出按钮从data里面拉出来

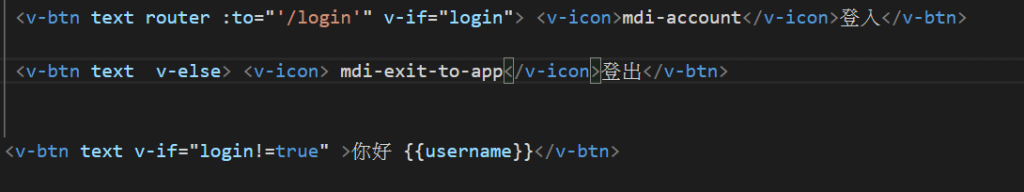
然後程序码如下
登入的v-if意思是 login这个bool为true 才会显示出来
反之登出的v-else就是login这个bool为false才会显示出来
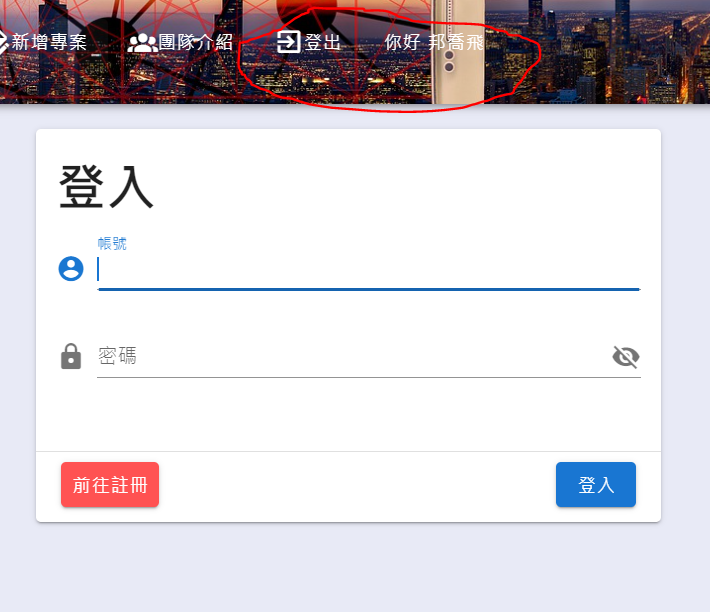
这麽一来就可以达成 登入的时候 才会显示登出
没有登入的时候 只会显示登入不会显示登出
顺便把和登入者问好的内容也放进v=if所以现在登入才会看到网页跟你问好
再来就是把logout function加入
methods:{
logout(){
alert("登出成功")
sessionStorage.clear();
this.$router.push({name:'Login'})
},
},
这样一来就可以清除session然後push到登入页面
但我虽然成功清除掉session可是网页却没有重新判断

参考了这篇文章(https://pjchender.blogspot.com/2017/05/vue-vue-reactivity.html)
改了蛮久的但是似乎没有效果
最後决定使用一个最笨的方式处理
methods:{
logout(){
sessionStorage.clear();
alert("登出成功")
this.$router.push({name:'Login'})
window.location.reload()
},
},
我发现重新整理之後 就会重新渲染了
但是重新整理不是一个很优秀的方法
但俗话说的好先求有再求好至少这个功能能成功实现
之後再来看看有没有更好的方法能更解决这个问题

今天研究了好久明天就从获得帐户资料以及修改帐户资料开始好了!
我们明天见!
>>: [13th][Day17] tamplete range
Gulp npm install 中的 --save 与 --save-dev 差异 DAY94
npm install --save (产品用) npm install --save-dev (开...
结语: AI平台的六个ING
终於~~ 今天是第三十天,很开心跟大家分享AI平台的Labeling、Training、Tracki...
[想试试看JavaScript ] 阵列一些操作阵列好用的方法 some() every()
判断或回传布林值 今天介绍的阵列方法,不会回传新阵列 而是会判断或回传布林值得方法 some() s...
快速了解 Tailwind CSS 的 JIT 模式
线上范例:JIT 线上范例 - Tailwind Play 因为 Tailwind CSS 的设计...
夜间模式真的对眼睛比较好吗? 详细整理(中)
上篇讨论了 蓝光 与 睡眠影响,这篇接着讨论其他争论点 3.眼睛疲劳 这个世代,数位使用普及化与时间...