[ Day 25 ] 实作一个 React.js 网站 1/5

今天来到这次铁人赛的最後一个章节:实作一个 React.js 的网站。这个网站会结合前面几天所介绍过的 React.js 基础来实作,所以在撰写的同时也会一起复习过去学习的概念和功能,希望透过这个实作网站的章节让大家更清楚自己这几天所学可以如何应用在实际的开发中。
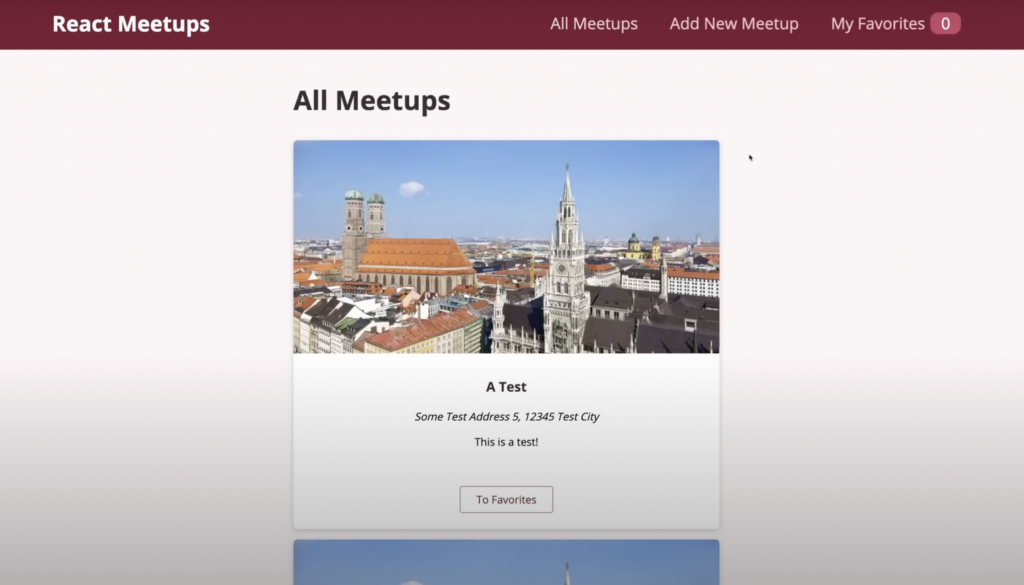
这次的实作是采用 Academind 的 React Crash Course for Beginners 2021 影片中的范例,会实作出一个 Meetups 的网站,你可以在网站新增 Meetups 或是将其他的 Meetups 加入我的最爱当中。实作的结果会如下图所示:

那废话不多说,马上开始罗~
专案建置和套件基本设定
-
开启终端机并移动到要建立专案的位置或资料夹内输入
npx create-react-app 你的专案名称,这次实作的专案名称我取为meetup-react-sample。

-
移动到刚刚创建的
meetup-react-sample资料夹内,并输入npm install react-router-dom将 React Router 加入到我们的专案中。

-
接着输入
npm start开启专案meetup-react-sample。

-
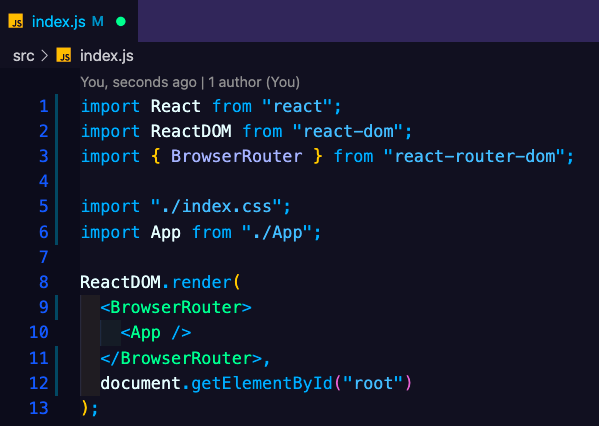
打开
src资料夹中的index.js输入import { BrowserRouter } from "react-router-dom";,将react-router-dom的套件引入到档案中後,在撰写ReactDOM.render()其中的 Router 设定。

-
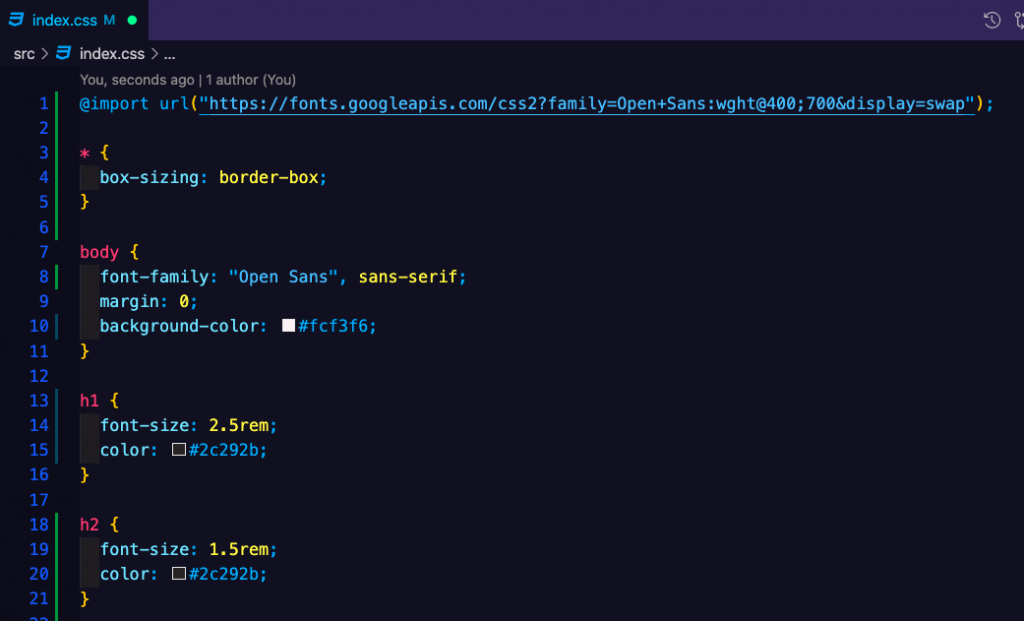
在
index.css的档案中新增以下的样式内容和设定。

-
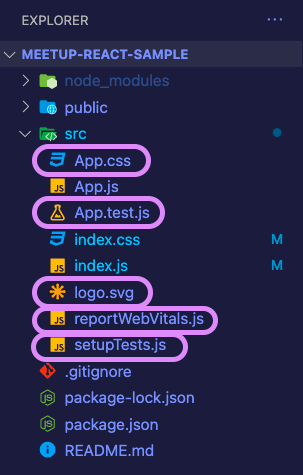
将
react-app中预设的不必要档案一并移除(图中所圈选的档案都要移除)。

-
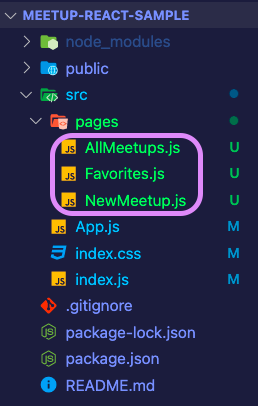
在
src资料夹内新增一个资料夹名称为pages,并在该资料夹内新增三个档案AllMeetup.js、Favorites.js和NewMeetup.js。(pages资料夹内放的就是每一个不同页面的 JavaScript 档案)

-
在上述的三个档案中都新增 Function Component 。



-
在
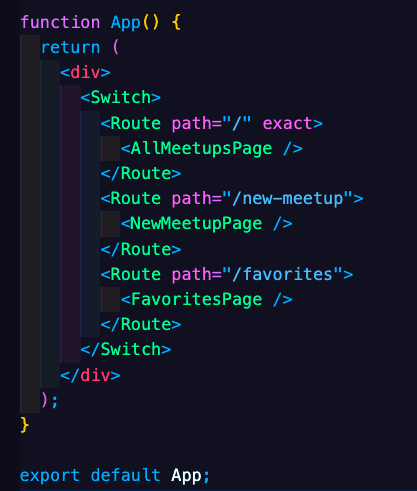
App.js档案中汇入刚才建立的三个pages并引用Route和Switch这两个react-router-dom的方法。

-
在 Function Component 的 App 当中使用 Router 的方法设定专案的路由,并在
<AllMeetupsPage />外层所包覆的路由加上exact属性。

今天先让大家把专案的基本设定和套件都下载设定好,明天开始就要实作逻辑的部份了~
备注:附上今天实作部分的 GitHub Repository 连结
另外,今天也应用到了 [ Day 03 ] 建立一个 React.js 专案 和 [ Day 20 ] 路由管理 - React Router 1/2 中学过的基础概念,如果有看不懂的设定或内容的话可以传送门去复习一下喔~
有任何问题都非常欢迎提出和指教!
我们下篇见ʘ‿ʘ
>>: Day-25 PyTorch 的 CNN Model
该如何证明资料曾经存在?
第一次发言, 请各路大神关照. 公司需要定期作资料库备份, 备份用的电脑OS为Win 7及Win 1...
(Hard) 30. Substring with Concatenation of All Words
You are given a string s and an array of strings w...
离开是为了面对更好的自己
嗨各位大大好,我是 Robin~ 今天要来挑战一个我以前不敢写的主题, 就是职涯方面的文章。 今天会...
开个六给他,让他赢庄家一百块 - 根据五档报价之期货买卖
原本想要实作根据五档挂买卖下单,发现 snapshots 没有五档买卖价格 假如我今天就是想挂某一档...
Day 16 编辑器 — VSCode
俗话说工欲善其事,必先利其器。当我们在进行程序编译时,总会选择自己最舒服的程序编辑器,今天来介绍一下...