Day40 ( 电子元件 ) 旋钮控制 LED 亮度
旋钮控制 LED 亮度
教学原文参考:旋钮控制 LED 亮度
这篇文章会介绍如何使用旋钮 ( 可变电组旋钮 ),搭配「类比信号读取」、「数值对应」、「灯光亮度」等积木,实作旋转旋钮调整 LED 亮度的功能。
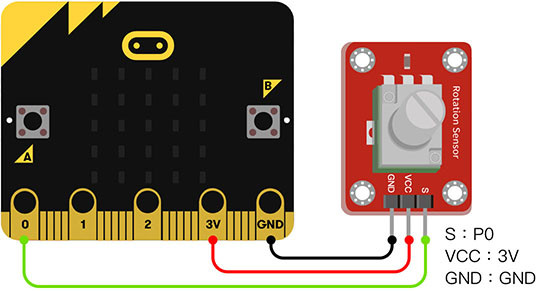
micro:bit 连接旋钮 ( 可变电组旋钮 )
按照下图,使用「鳄鱼夹」或「面包板 + 杜邦线」,将 micro:bit 连接旋钮。

积木程序原理
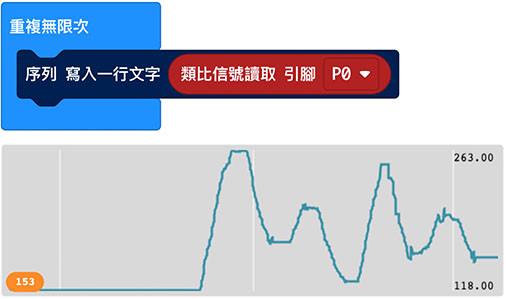
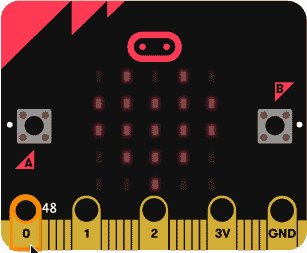
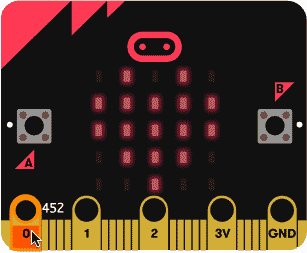
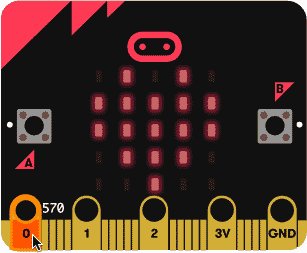
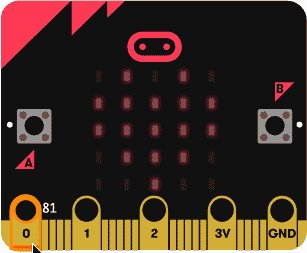
首先使用重复无限次积木,搭配「序列写入」,观察旋转旋钮的类比讯号变化,观察时将旋钮「左右旋转到底」,纪录最小值与最大值 ( 通常是 0~1023 )。
序列写入教学参考:序列写入

确定能读取旋钮讯号後,开始实作调整亮度的程序:
- 新增「当启动时」积木,在启动时显示一个爱心图案。
- 放入「灯光亮度」积木。
- 灯光亮度数值为「类比信号」对应「0~1023」至「0~255」( 因为讯号数值为 0~1023,亮度数值为 0~255,所以需要使用数值对应积木进行转换 )。

完成後,启动 micro:bit,开始旋转旋钮,就可以看到爱心图案从亮到暗,或从暗到亮的光线变化。

范例解答
范例解答:旋钮控制 LED 亮度
延伸练习
如果已经熟悉了旋钮控制 LED 亮度的原理,还可以尝试更多好玩的作法:
- 将亮度改成图案的闪烁,控制闪烁的速度 ( 解答 )
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
<<: 【在 iOS 开发路上的大小事-Day28】透过 Firebase 来管理资料 (Cloud Firestore 篇) Part2
>>: 【从零开始的Swift开发心路历程-Day28】认识GCD多执行绪Part1
React Hooks - useContext
当我们要将父元素的资料传递到子元件的时候会使用 props,但假设有很多个 component,曾曾...
你的 MVVM 不是你的 MVVM
相信各位也看了 N 个介绍 MVVM 的文章了吧,不知道你们有没有觉得大家所描述的 MVVM 是不是...
Day 5 - 使用JWT Token帮Laravel 8.0做Authentication
Introduce 为了API的安全性,本次跟各位介绍透过JWT Token来帮API做身分验证,简...
D19 - 用 Swift 和公开资讯,打造投资理财的 Apps { 移动平均线(MA线)实作.2 }
MAUtility 既然已经完成,那就可以在 ChartsAdapter 中处理 [StockKLi...
D12: 工程师太师了: 第6.5话
工程师太师了: 第6.5话 杂记: 串列链结是一种资料结构,可用来存取一连串有顺序的资料,读取较慢,...