D19 - 用 Swift 和公开资讯,打造投资理财的 Apps { 移动平均线(MA线)实作.2 }
MAUtility 既然已经完成,那就可以在 ChartsAdapter 中处理 [StockKLine] 时候呼叫即可。
private func get5MALineData(stockSticks: [StockKLine]) -> LineChartData {
var lineDataEntry = [ChartDataEntry]()
let maPoints = maUtiltiy.get5MAPoints(from: stockSticks)
for point in maPoints {
let dataEntry = ChartDataEntry(x: point.x, y: point.y)
lineDataEntry.append(dataEntry)
}
// maPoints 得到了
let maDataSet = LineChartDataSet(entries: lineDataEntry, label: "5 MA")
maDataSet.setColor(.systemBlue)
maDataSet.lineWidth = 1
maDataSet.drawCirclesEnabled = false
maDataSet.drawValuesEnabled = false
maDataSet.axisDependency = .left
maDataSet.highlightEnabled = true
let maData = LineChartData(dataSet: maDataSet)
return maData
}
整个 ChartsAdapter 中,处理 CombinedChart 的部分如下
// MARK: - Combine Charts 相关 func
extension ChartsAdapter {
private var maUtiltiy: MovingAverageUtility {
return MovingAverageUtility()
}
func getCombineChartView() -> UIView {
let view = CombinedChartView()
setupCombinedChartView(view)
return view
}
func updateWithMALine(stockSticks: [StockKLine], combinedView: UIView) {
if let combinedView = combinedView as? CombinedChartView {
let maData = get5MALineData(stockSticks: stockSticks)
let candleData = getCandleData(stockSticks: stockSticks)
let combinedData = CombinedChartData()
combinedData.lineData = maData
combinedData.candleData = candleData
combinedView.data = combinedData
// 这边有优化空间,请读者自行优化
let candleDataEntry = convert(stockStick: stockSticks)
let dataSet = convert(dataEntry: candleDataEntry)
updateMaxMin(combinedView, dataSet: dataSet)
let indexDateLabels = getIndexDateLabels(from: stockSticks)
updateXAxis(combinedView, indexDateLabels: indexDateLabels)
}
}
private func get5MALineData(stockSticks: [StockKLine]) -> LineChartData {
var lineDataEntry = [ChartDataEntry]()
let maPoints = maUtiltiy.get5MAPoints(from: stockSticks)
for point in maPoints {
let dataEntry = ChartDataEntry(x: point.x, y: point.y)
lineDataEntry.append(dataEntry)
}
// maPoints 得到了
let maDataSet = LineChartDataSet(entries: lineDataEntry, label: "5 MA")
maDataSet.setColor(.systemBlue)
maDataSet.lineWidth = 1
maDataSet.drawCirclesEnabled = false
maDataSet.drawValuesEnabled = false
maDataSet.axisDependency = .left
maDataSet.highlightEnabled = true
let maData = LineChartData(dataSet: maDataSet)
return maData
}
private func getCandleData(stockSticks: [StockKLine]) -> CandleChartData {
let candleDataEntry = convert(stockStick: stockSticks)
let candleDataSet = convert(dataEntry: candleDataEntry)
let candleData = convert(dataSet: candleDataSet)
return candleData
}
private func setupCombinedChartView(_ chartView: CombinedChartView) {
chartView.dragEnabled = false
chartView.setScaleEnabled(true)
chartView.maxVisibleCount = 1000
chartView.pinchZoomEnabled = true
chartView.legend.horizontalAlignment = .right
chartView.legend.verticalAlignment = .top
chartView.legend.orientation = .vertical
chartView.legend.drawInside = false
chartView.legend.font = UIFont.systemFont(ofSize: 10)
chartView.leftAxis.labelFont = UIFont.systemFont(ofSize: 10)
chartView.leftAxis.spaceTop = 0.3
chartView.leftAxis.spaceBottom = 0.3
chartView.leftAxis.axisMinimum = 0
chartView.rightAxis.enabled = false
chartView.xAxis.labelPosition = .bottom
chartView.xAxis.labelFont = UIFont.systemFont(ofSize: 10)
chartView.xAxis.labelCount = 10
}
}
那这时候 VC 只要换掉原来 CandleChartView 的那一行呼叫即可
在 KLineViewController 中,换掉 chartView 即可
private lazy var chartView: UIView = {
let view = chartsAdapter.getCombineChartView()
return view
}()
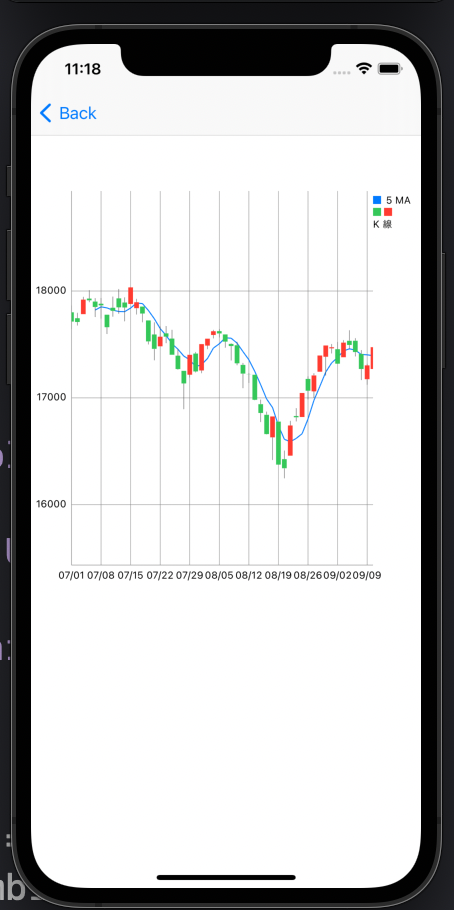
完成後 VC 画面看起来像这样

台股申购日历
IT铁人赛Demo App
下方是这次 D1 ~ D12 的完成品,可以下载来试
App Store - 台股申购日历

<<: 从零开始的8-bit迷宫探险【Level 21】进击的主角!暴风雨来呐,你坐啊!
>>: 【Day 14】Explorer 你怎麽没感觉 - Ring3 Rootkit 隐藏档案
3 种常用的 Google Maps 嵌入方式
在网页内嵌入地图的需求时常会用到,以下三种是最常见的方法: Google Maps Embed AP...
过了一年,我更能享受其中了 谢谢你们
想想距离去年参加铁人也过了一年了,记得当时我才刚到职大概满半年吧,到现在也一年半了,我发生了哪些变化...
Day16颜色(CSS)
Color 今天来介绍如何选择CSS的颜色 常用的方法种共有三种方式 我会将重点简述一下哦 RGB ...
欸! 我觉得自动化测试的架构应该长这样,测试应该这样写。
最近目前我的公司要做新的专案, 所以藉此需要一个新的专案来做自动化测试, 所以开始在思考一个好的自动...
Day24. 发动魔法卡,融合 - Composite (中)
昨天了解了 Composite 是什麽後,一如我们本来的安排,今天要来介绍的是 Composites...