Android Studio初学笔记-Day23-Banner
Banner
现在因为网路发达加上疫情,网购变得很稀松平常,而在这些购物网站中一定会出现广告的部分,今天要介绍的Banner就是一个能简单放置广告图的其中一种方法,可以说是广告栏的入门款。
- 在使用Banner之前需要先引用几个套件
implementation 'com.youth.banner:banner:1.4.9'
implementation "com.github.bumptech.glide:glide:3.7.0"
这两个套件分别是banner和之後在banner中轮播的功能
- 接着就可以使用banner了
布局程序码
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="120dp"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="-70dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
先把banner写进介面里,取好id方便等一下使用,接着去MainActivity.java中设定banner的功能,首先写一个继承ImageLoader的class,并覆写函式displayImage,如下。
public class GlideImageLoader extends ImageLoader {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
Glide.with(context).load(path).into(imageView);
}
}
这样就设定好轮播的功能了,这也是上面引用套件说会运用到的方法,这里提供的Glide也只是其中一种轮播的方法,还有许多其他的方法,有兴趣可以再深入了解。以下是加入图片及启动banner的程序码。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayList<String> images = new ArrayList<>();
ArrayList<String> title = new ArrayList<>();
Banner banner = (Banner) findViewById(R.id.banner);
images.add("https://www.asus.com/tw/events/eventES/epic/1185.jpg");
images.add("https://www.i-spotmedia.com/Blog/wp-content/uploads/2018/06/youtube-ads-
part1-cover-0706-1024x518.png");
images.add("https://encrypted-tbn0.gstatic.com/images?
q=tbn:ANd9GcQvV_0xWbMC1jBpcBukePRC34c9mklb_dDJuw&usqp=CAU");
images.add("https://imjaylin.com/wp-content/uploads/2020/08/
Instagram%E5%BB%A3%E5%91%8A%E6%8A%95%E6%94%BE%E6%AD%A5%E9%A9%9F-740x389.jpg");
title.add("天天向上");
title.add("日行一善");
title.add("每日任务");
title.add("好好学习");
//设置图片轮播的拨放器
banner.setImageLoader(new GlideImageLoader());
//设置图片得集合
banner.setImages(images);
//设置标题集合(当banner样式有显示title时)
banner.setBannerTitles(title);
//设置banner的样式,此样式可以包含title
banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE_INSIDE);
//设置下方点的位置
//banner.setIndicatorGravity(BannerConfig.CENTER);
//设置自动轮播,默认为true
banner.isAutoPlay(true);
//设置轮播的时间,单位毫秒
banner.setDelayTime(3000);
//启动banner,放在最後
banner.start();
}
- 可以先建一个ArrayList来储存图片的URL,也就是装图片的容器,以及Title的ArrayList。
最後,最重要的,因为我使用URL会需要用到网路,所以需要到AndroidManifest.xml中增加用网路的权限,如下。
<uses-permission android:name="android.permission.INTERNET" /> //连网
这样的几个设定就能完成一个简单的banner拉。
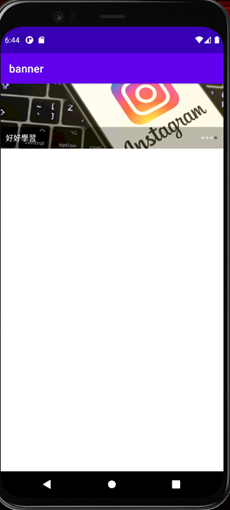
成果

今天Banner就介绍到这边,谢谢大家~!![]()
<<: Day23. 发动魔法卡,融合 - Composite (上)
任务排程
本文目标 学习基本的排程演算法 阅读原始码以理解排程器的实际运作 常见的排程演算法 FCFS (Fi...
[Day30] swift & kotlin 总结!双平台差异
结语 不知不觉~来到最後一天了! 来针对Swift与Kotlin开发上做个总结吧! 开发难度 首先谈...
day6_Windows,Linux, MacOs 的虚拟化方案
什麽是虚拟化? 这里泛指模拟不同 os 与 cpu 架构的模拟器,所以包含小时候常玩的 GBA,GB...
讯息是怎麽进到网际网路的(一)?封包的传递路径:区域网路
我们现在知道,你所传递的讯息,会被包裹起来丢到网路上的节点中转运,直至抵达目的地。那具体会通过怎麽样...
用 Python 畅玩 Line bot - 06:Image Message
现在我们可以来尝试能对收到的 Image message 做怎样的操作,我们可以使用line_bot...