视觉化KBARS(1)
昨天完成ticks资料的视觉化之後,
我们下一个目标是k线图的实现,
具体会用到下面的工具,
一样是使用highcharts来完成,
如果觉得风格不喜欢,
网路上还有很多javascript的套件可以使用。
https://www.highcharts.com/demo/stock/candlestick-and-volume
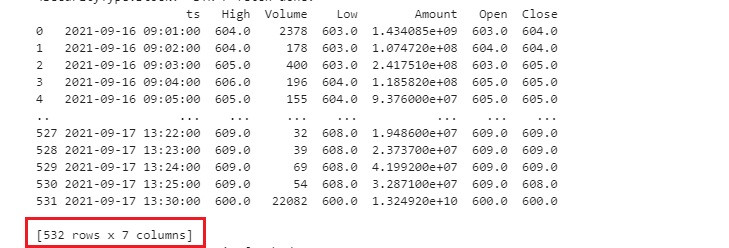
kbars api可以取得一段时间内的1分k资料,
而如果想要做成日K图,
必须要做资料的处理,
循环取得每日的开盘价、收盘价、最高价、最低价,
就能转换成日K,
而如果要做成月K等等,
也是同样的方法。

<<: [从0到1] C#小乳牛 练成基础程序逻辑 Day 23 - foreach 遍历 阵列 清单 var
>>: 【PHP Telegram Bot】Day29 - 社群按赞机器人(1):让频道出现按赞按钮
30天学习笔记 -day 26-Motion Editor(上篇)
Motion Editor是自 Android Studio 4.0 版本开始为MotionLayo...
30天学会Python语言: Day 27-时间管理大师
电脑中的计时方式 电脑的时钟会记录目前从 1970/1/1 00:00:00 过了几秒,再透过这个秒...
[2021铁人赛 Day10] General Skills 07
引言 昨天学到: tab 键自动补完 unzip ,这个昨天没有仔细讲,但基本使用相当简单,遇到 ...
Day25-好用的网页服务器-nginx(一)
前言 系列文也来到尾声了,终於要进入最後一个观念:Nginx 了,有了前面 K8s 的观念其实就可...
课堂笔记 - 深度学习 Deep Learning (14)
了解计算的公式後要来学习如何校正logistic regression: Error Measure...