Docker云端:WebDAV+NextCloud完整云端储存环境
隔了几天忙一下...(最近真的忙爆,谁叫我是鸟事处理大师呢...? (自我膨胀?)
![]()
第三十一篇!! 也是此系列的尾声~ ![]()
今天要在Nextcloud下活用WebDAV,完善云端储存环境!
WebDAV+NextCloud
虽然新版NextCloud已内建WebDAV环境,但也要视不同状况做使用
-
使用契机
当有大档案(如iso,img等)放在家里的Server时,能更安全的利用WebDAV的特性真实挂载网路硬碟
并且试试WebDAV Client的版控能力
-
开始使用
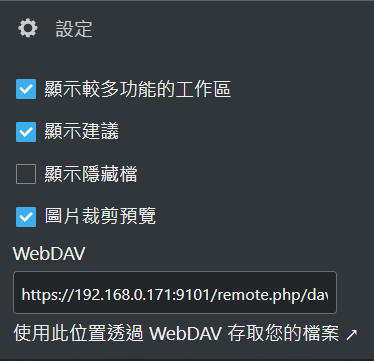
登入Nextcloud进入"档案"页面,点选左下角的"设定"
然後在档案总管或OS内建的Connect Server输入网址即可登入使用

- 状况1:使用shell介面挂载
但如果是较冷门的Linux发行版或像Ubuntu Server只有shell怎麽办?
就需安装WebDAV客户端(client)
sudo apt-get install davfs2
创建挂载点
sudo mkdir /mnt/nextcloud
挂载指令
#网址自行修改
sudo mount -t davfs -o noexec https://192.168.0.171:9101/remote.php/dav/files/xxx/ /mnt/dav/
不要用了记得卸载区~
sudo umount /mnt/dav
- 状况2:编辑到一半网路断线
在此情况下有可能可实现断点续传,但在多媒体编辑时可能造成档案未对齐损毁
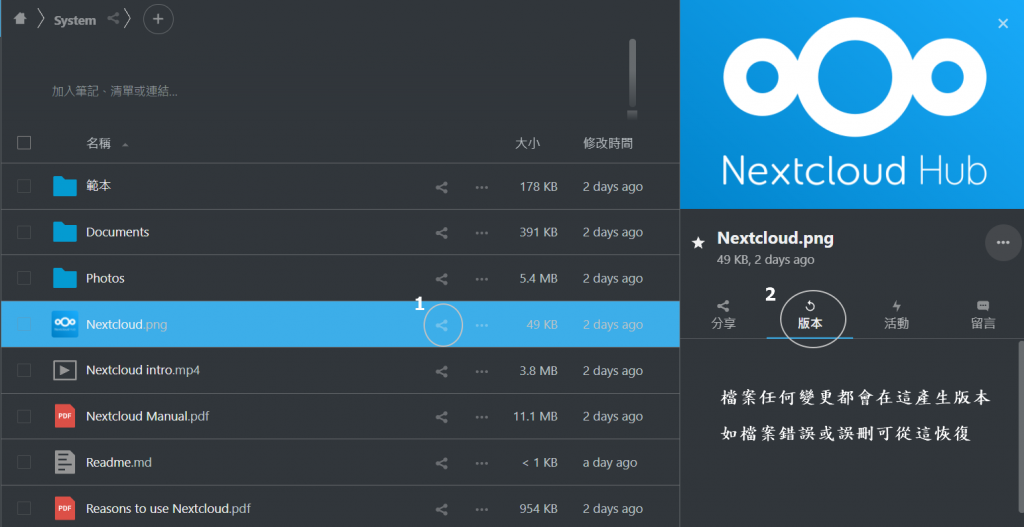
此时利用Nextcloud版控恢复:

感谢各位,完赛拉!![]()
[ 卡卡 DAY 10 ] - React native 如何让样式更简洁 之 margin, padding 回到 css 写法
还记得之前有提到在 Day 5 有提到 React Native 的 margin / paddi...
企划实现(3)
企划发想过程 第一步 寻找需求 在一个企划的发想初期最先要做的事是找到市场,当你找到了市场才能继续做...
[前端暴龙机,Vue2.x 进化 Vue3 ] Day15.组件介绍
当我们有时候某个功能的重复运用性较高,但每次都还要再写一个一模一样的功能,是不是很麻烦呢? 那麽这时...
Day27 sh介绍
...
【Day11】- 递回Recursion
递回(Recursion)的概念是将一个大的问题,分割成许多小问题去解决。而从程序设计角度来看,函式...