Day22 浏览器上检查你的React - React developer Tool
天呀,没库存今天又晚下班没什麽时间,只剩8天了,不可以开天窗害我们组挑战失败啊!
中途穿插来介绍一个可以提高开发React专案效率的浏览器扩充工具 - React developer Tool
在React专案上由多个元件组成,有时候资料传递有问题影响画面,但console并不会跳错,这样要从哪里开始侦错?
不用在每个元件里写满console了,React developer Tool可以看到 React 的元件结构,甚至可以直接编辑,我们可以直接在chrome上查看元件的props、state等等详细资讯。
目前Chrome和firefox有支援React developer Tools扩充
chrome:线上应用程序商店下载
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
firefox:firefox browser下载
https://addons.mozilla.org/zh-TW/firefox/addon/react-devtools/
运行yarn start启动我们的专案
浏览器上工具的icon颜色代表目前专案启动运行的环境
-
灰色:根本没有用React

-
红色:Development 开发模式

-
蓝色:Production 正式生产模式

-
黑白:React版低於15

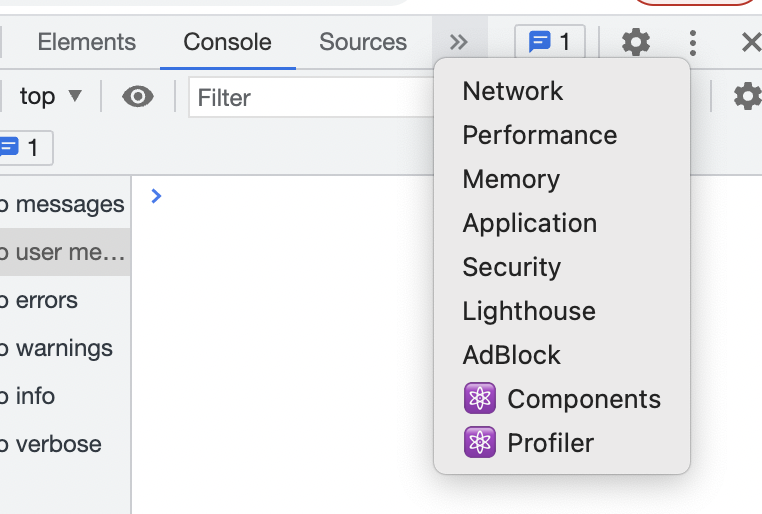
小图示出现颜色後,浏览器的开发者工具上会多出Components和Profiler两个选项

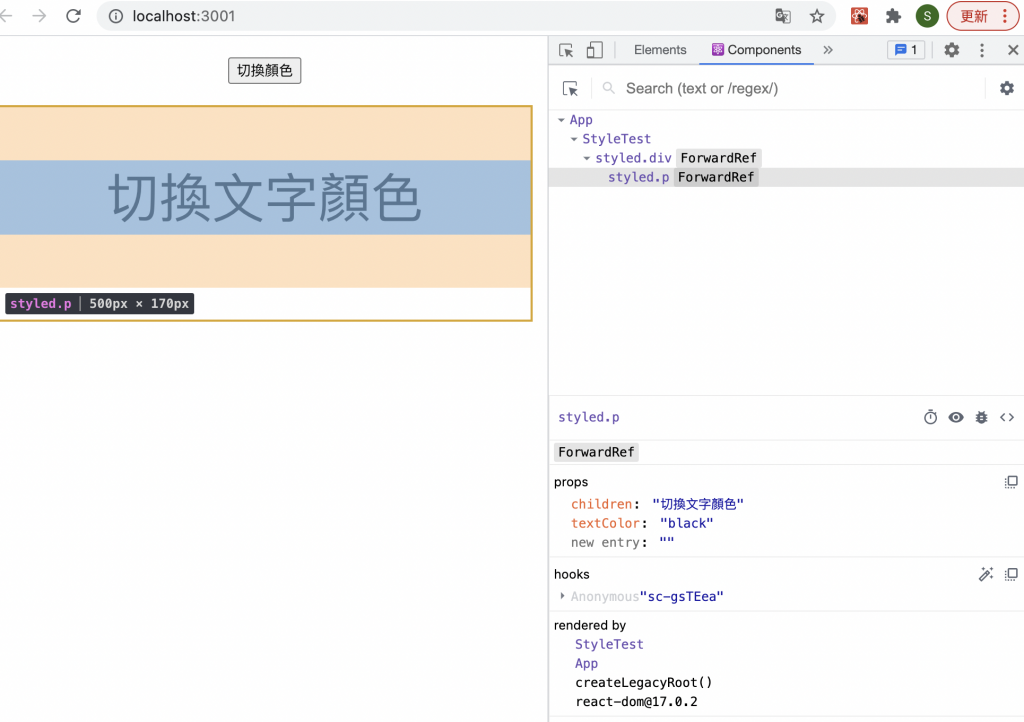
Components
很清楚地把元件的层级关系用阶层呈现在画面上,
点击元件後,会清楚列出元件的特性和资料。

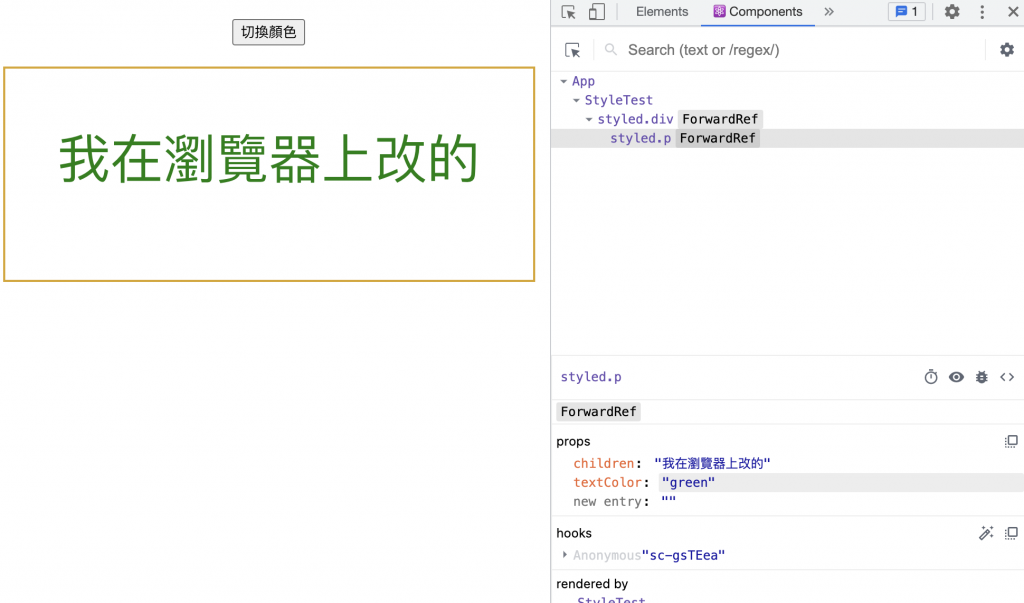
可以直接更改资料的值,不用改code就能看资料变更後的画面效果。

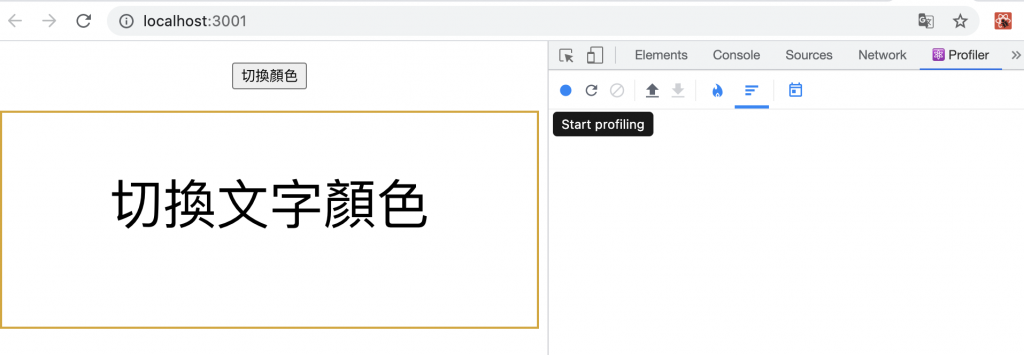
Profiler
利用react 官方中有Profiler API ,告诉我们每个元件渲染的时间的耗能,当专案运行有不顺畅的地方,可以靠观察渲染时间找出效能的问题所在。
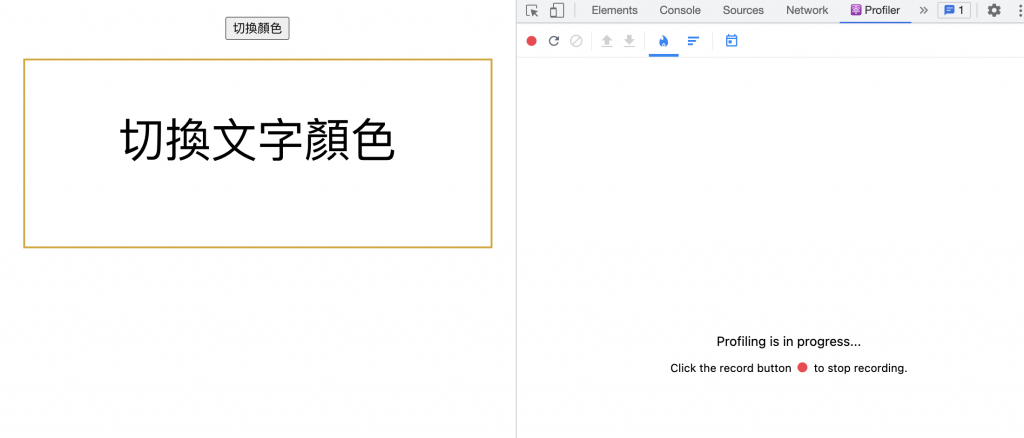
按蓝色录制开始观察计算渲染时间

圆点为红色时为录制关持中,会不停的纪录使用浏览的过程中元件的渲染时间。
(这期间我点了好几下切换颜色的按钮)

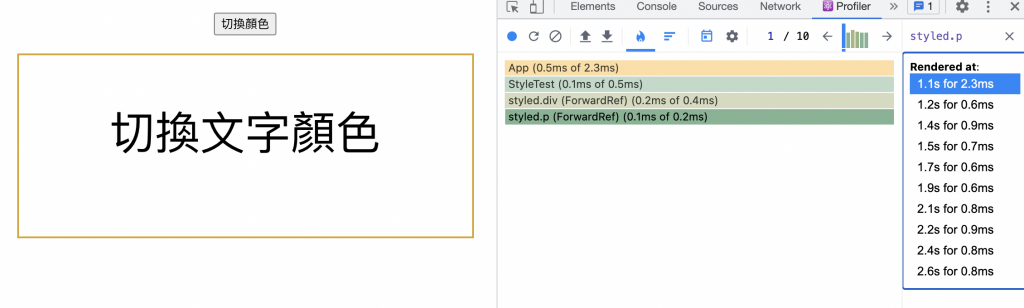
按红点停止录制观察元件的渲染,刚刚录制的元件渲染时间便会一一列出。

简单介绍到这边,快安装来帮助自己能更快速的侦测React开发中的错误吧!
<<: [2021铁人赛 Day22] picoCTF 2019 Game 游玩介绍
>>: 自动化 End-End 测试 Nightwatch.js 与 BrowserStack
资讯治理(Data Governance)
数据管理员(Data Steward) 数据管理员是组织中的一个角色,负责利用组织的数据治理流程来...
#10 - Clients & Servers(前导篇)
这篇是我们要进入 Clients & Servers 端的前导,主要是讲解一下到时候会用到的...
我最喜欢的五个认证
PMP 专案管理是组织中最基本的活动之一。作为计画(program)和投资组合(portfolio...
第一次的爬虫
老实说我就是一菜鸟小白,学习程序设计也不过一年多吧,而且也不是特别拿手,就是希望能透由这次的自主学习...
【JavaScript】几个语法糖
【前言】 本系列为个人前端学习之路的学习笔记,在过往的学习过程中累积了很多笔记,如今想藉着IT邦帮忙...