[Day22] 挖出心理话的提问技巧
在推动团队开发系统的改善过程中,曾经遇到一个难题:
要如何将合作的流畅度、资讯的透明度以及团队成员的感受,这些质化的指标,进行量化?
为什麽量化很重要?试想两个情境:
- 向上级主管报告团队状况时,用「不错」「还好」是不精确的沟通,无法引发深度对话
- 当主管询问团队成员,对改革的看法,得到「不错」「还好」这样的答案,无法找出接下来的调整方向
因此,我定义量化的主要目的为「沟通」与「挖掘」。这类感受性质的调查,通常会透过访谈来搜集资讯,而取得量化指标的关键就在於提问技巧了。
在心理学书籍「6个问题,竟能说服各种人」中介绍了一个对话框架,透过巧妙设计的 6 个提问,可以有效的引发对话方的内在动力,做出改变。我认为这也是本对主管而言很棒的参考书籍,尤其是用在团队成员的引导上。其中的 2 个提问结构是这样的:
- 你有多想改变?以 1 到 10 的分数来表达程度, 1 代表「一点也不想」,10 代表「百分之百想」。
- 你怎麽没选择更低的分数?
虽然我的目的不是试图改变团队成员,但上述的两个提问方式,我发现很适合运用在量化的调查。我将其变型如下:
- 我们在这一段时间,针对团队的「XX」实践方式进行了改变,以 1 到 10 的分数评分,你认为「改变前」与「改变後」的分数,各为几分?(此时务必请对方给一个数字,不必思考过多,凭直觉给就好)
- 你怎麽没选择更低的分数,或是你觉得还要调整哪些地方,才能给更高的分数?
其中的「XX」,可以根据需求,定义适当的主题范围。例如,在改善的初期,问题如果是针对「Scrum」进行修正,这个主题明显过大,也许改成针对「Refinement」或是「估点」两个比较小范围的主题进行调查更为合适。
举两个实际的操作案例:
案例 1
我想知道某个团队成员对於我导入的「123 估点法」的看法,是否真的有解决原本被抛弃的「扑克估点法」带来的问题。在一对一访谈的开始,我得到的回应如下:
「我觉得还不错,虽然跟别人教的不太一样,但有总比没有好。」
这个回答,明显的是保守,且没有深挖下去的破口。於是我套用题组,得到的回应变成:
「嗯,改变前,因为我们抛弃扑克估点法了,所以我觉得原本只有2分;改变後,我可以给到7分。」
「7分,听起来比及格好一点了,但为什麽无法给出更高分呢?」我问道。
「因为我们的燃点记录,会反应一些数值,比如说估少了或估多了的点数,可是我们应该怎麽看待这些数值,还没有概念。」
「另外, Bug 有时候很难估一个点数出来,毕竟好不好解,要等研究了才知道。」
从原本品不出味道的质化回应,变成有相对数字的量化,我已经得知改变是有帮助的。而团队成员也可以明确指出可以改善的方向。引发新的讨论。
案例 2
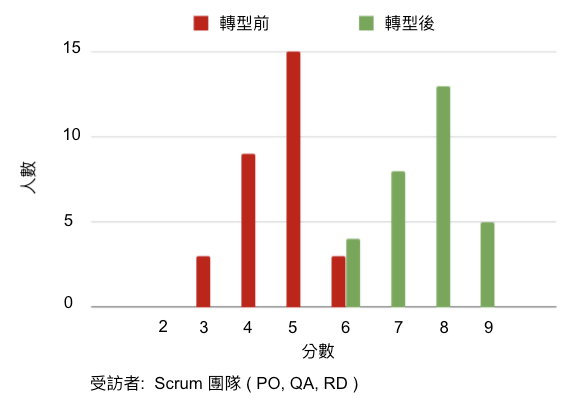
在 Day 8 中,我提到过利用这个方法,进行过大范围的主题调查:「整体开发流程」进行修正前、後的评分,统计结果如下。

团队成员的分数反馈约略可以看出是常态分布,调整前後的分数分布明显的向右方移动,可以说明团队对改良版的开发流程有正向的感受。此时关注的重点在挖掘评分偏低族群,对开发流程的看法。例如我搜集到的一些建设性建议:
「我们设计的 Scrum 工具可以再提升。」
「在 Sprint 中大家累积出来的点数燃烬数据,解释性可以再多一些。」
「大家对 Scrum 的理解好像还不是很够,Scrum Master 可以不时的和大家分享一些东西。」
「远端工作时进行 Refinement 会议的品质不佳,会议节奏不容易掌握。」
「在 Retro 会议上,还不太敢畅所欲言。」
这些建议,就是 Scrum Master 与团队主管可以继续努力的方向。
今天分享的提问技巧,其实也是企业教练建议使用的方式。有效的提问,也是主管必备能力之一,希望对大家有帮助。
>>: [Day23]solidity合约内容讲解part.1
DAY 9:Worker Pool Pattern,就。很。Pool。
什麽是 Worker Pool Pattern? 设定好 pool 的 goroutine 数量,预...
DAY03 - 到github放置play
今天来讲如何把专案放到github任人观赏 身为一个前端工程师 不管到哪间公司面试大多都需要作品集 ...
App 里的广告运用的格式跟广告商,不同平台的收益差别
今天分享我们 App 里的广告运用的情况 广告格式 目前我们用的广告格式有 banner 横幅广告 ...
【在厨房想30天的演算法】Day 16 演算法 : 排序 sort III 希尔、摇晃、基数
Aloha!又是我少女人妻 Uerica ~ 我每天看到时间快接近午夜 12 点,都能感受到灰姑娘的...
[Part 6 ] Vue.js 的精随-元件生命周期 (续)
前言 Hooks 都是一个一个 function,在生命周期中有些时刻发生了,就会去执行对应的 Ho...