【设计+切版30天实作】|Day23 - Pros区块 - 看似无边框的三栏式卡片,到底要对准哪条栏位?
前面完成了小广告区块,今天来完成「平台好处 - pros」的区块。

数据收集
card标题的样式
- Font-weight:Bold
- Font-size:24px
- Text-color:$Primary

card内文的样式
- Font-weight:Regular
- Font-size:16px
- Text-color:$Text

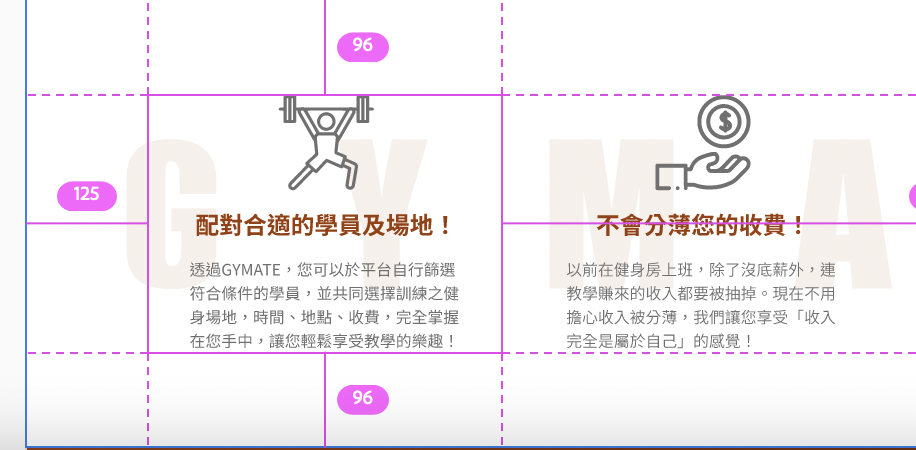
card的margin
- margin-y:96px
- margin-left:125(代表在container里面)

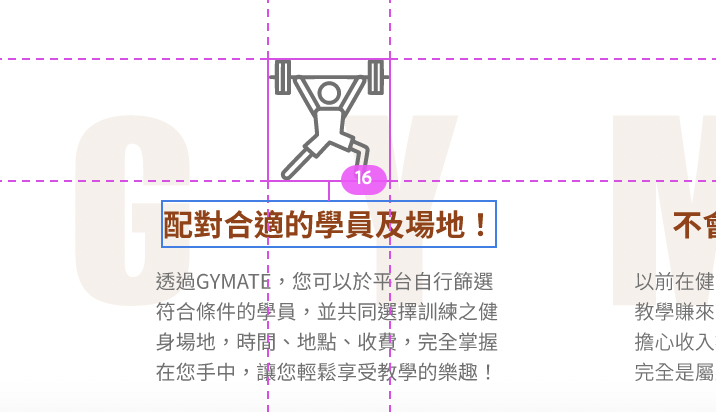
card img的margin-bottom:16px

card标题的margin-bottom:16px

整体分析
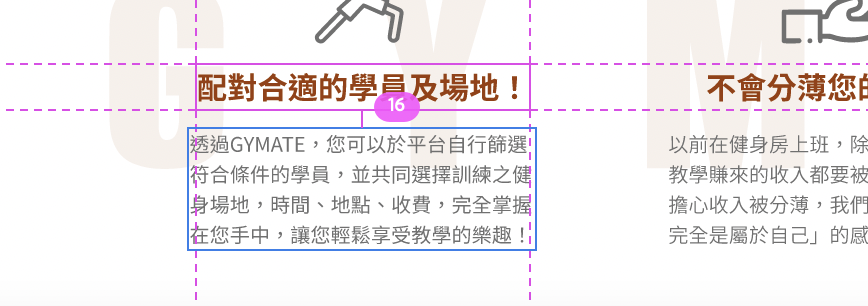
在设计的时候,由於要在12栏里做3个卡片,所以理所当然的,每个卡片则是占据4栏。而设计时,通常会先用一个border框好框架,待卡片里所有东西都排好位置後,再把border隐藏掉。因此在切版时,每个卡片就会占4栏(col-4)唷!
(如下图,会有一个border来辅助设计 :D)

步骤
先开一个新区块
- 开啓
<section>,命名为pros - 在
section的class同时加入mt-10 - 在後方插入背景img
<section class="pros" style="background-image: url(style/PHOTO/bg_pros.png);">
</section>
新增
_pros.scss的客制scss,用於设定背景图

-
在style的资料夹里新增
_pros.scss,并去新增客制化的css由於中间内容区块是水平排列的,所以这边要记得下
flex喔!.pros{ background-size: cover; background-repeat: no-repeat; padding: 96px 125px; display: flex; } -
去
all.scss,importpros,不然会读不到喔!

新增pros的卡片
-
回到
html,新增一个container、row及col -
每一个卡片各占
col-4 -
由於col-4里面的东西是置中,因此要加入置中的设定 →
justift-content-centeralign-items-center -
在
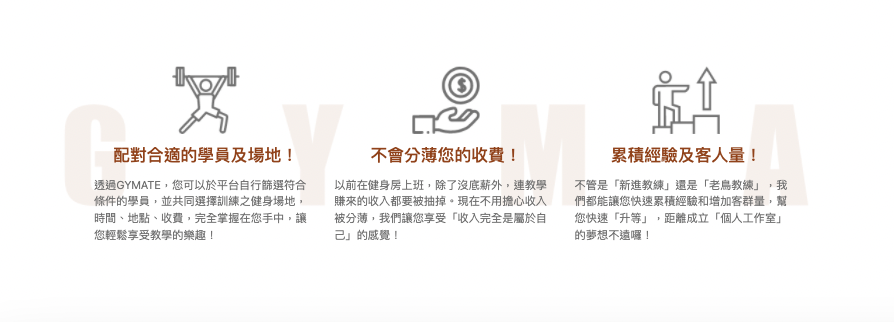
col里面新增pros里的内容物:img、标题、内容<div class="container"> <div class="row"> <div class="col-4 d-flex flex-column justift-content-center align-items-center"> <img class="mb-5" src="style/PHOTO/img_pros_weightlifter.png" alt=""> <h4 class="text-primary mb-5">配对合适的学员及场地!</h4> <p>透过GYMATE,您可以於平台自行筛选符合条件的学员,并共同选择训练之健身场地,时间、地点、收费,完全掌握在您手中,让您轻松享受教学的乐趣!</p> </div> </div> </div>
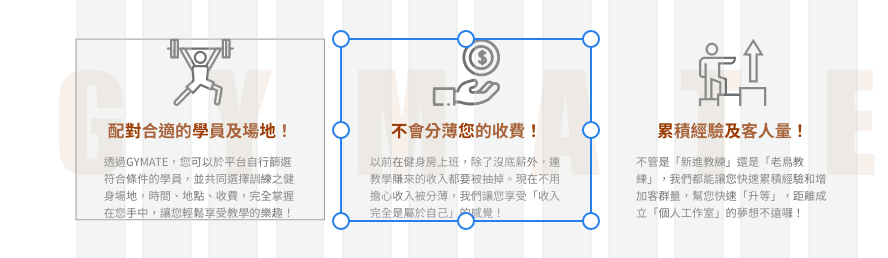
把另外两个卡片也一同新增就完成了 ?

登登登登,Pros的区块就完成啦!明天继续来做下一个区块吧 (๑´ㅂ`๑)

<<: Day21【Dev】物件类型:mutable 与 Immutable
>>: Day 22. slate × Operation × transform
离职倒数24天:说出内心烦恼、学到新知识、得到新的角度,三个愿望一次满足
最近看了很多好书,看完的共通感想是,为什麽以前没人推荐我看这些?如果早点看,不知道可以少走多少弯路。...
【後转前要多久】# Day03 HTML - BODY内的东西
早期网页大多都只有HTML骨架, 多数都是白底黑字、没有美美的编排,文字特效blink一闪一闪的,...
【领域展开 30 式】 完赛习得 30 式,去年与今年的比较回顾
感谢老天又让我有机会参加铁人赛,虽然今年一样面临了新的工作环境,但还是保有挑战与坚持的心态,BTW ...
Javascript档案中使用Django template 变数
在template中我们可以定义javascript变数为djagno变数,如下: <scri...
Alpine Linux Porting (1.9999)
如上篇所说,这篇开始需要开始来理解OpenRC的流程。 然而即便这样,我还是希望用比较just en...