开发过程必备除错基本知识 - 内部模组与架构
本篇介绍开发过程中,除错的必要知识,让你之後我在介绍除错方法时会更容易了解。
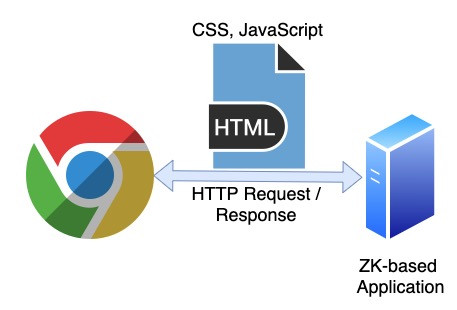
从 zul 到 HTML 页面
当浏览器访问一个 zul 时,是由 ZK 框架中 DHtmlLayoutServlet 来处理这个要求,它会剖析 zul 内容,新建 UI元件对应的 Java 物件,并产生 HTML 以及所需要的 css, javascript 都回传给浏览器,本质上浏览器仍然是收到标准的网页内容,不需要什麽特别的 plugin。

功能模组
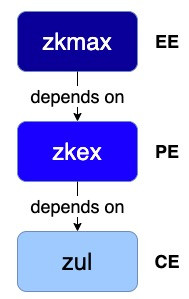
ZK 将整体功能与元件分成三个版本,由精简到复杂分别是:
- CE (Compact Edition)
免费。建议个人、非营利小专案使用。 - PE (Professional Edition)
付费。功能介於 CE与 EE 之间。 - EE (Enterprise Edition)
付费。完整功能,建议大型专案或团队使用。
必备的 dependency
对应的 Maven dependency 如下:

根据你使用的版本,只要在 pom.xml 中指定包含最高版本的 dependency 即可,例如若指定包含 zkmax (EE),则 PE, CE 的 jar 都会自动被引入。
例如:
<dependency>
<groupId>org.zkoss.zk</groupId>
<artifactId>zkmax</artifactId>
<version>${zk.version}</version>
</dependency>
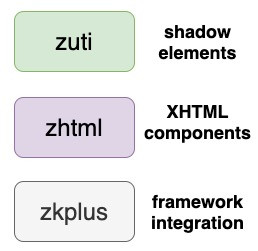
选用的 dependency
以下3 个模组是根据你的需要来决定是否引入:

其他 Addon
还有其他附加元件是基於 ZK 框架之上建构的,功能比较专门:
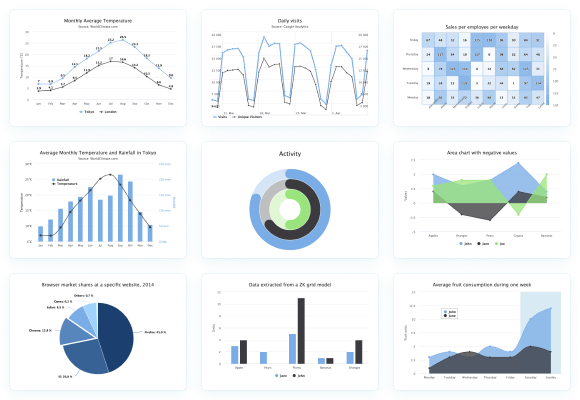
ZK Charts

整合 Highcharts 的图表元件,支援非常多种类的图表。
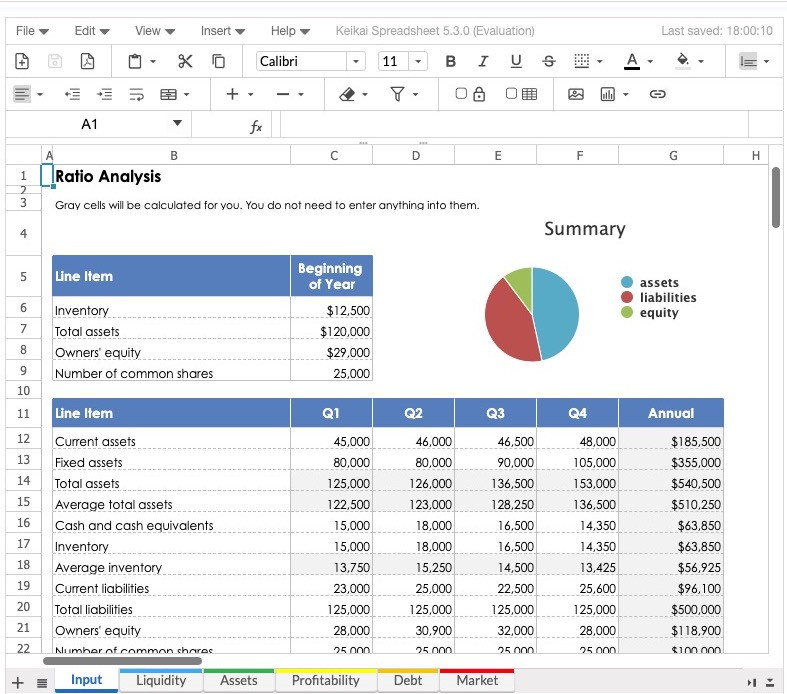
Keikai Spreadsheet

让你可以在浏览器上编辑Excel 档案档内容,并让你用 Java 操作各种试算表功能,如输入储存格、复制 sheet,可将 Excel 档转变成一个网页应用程序。
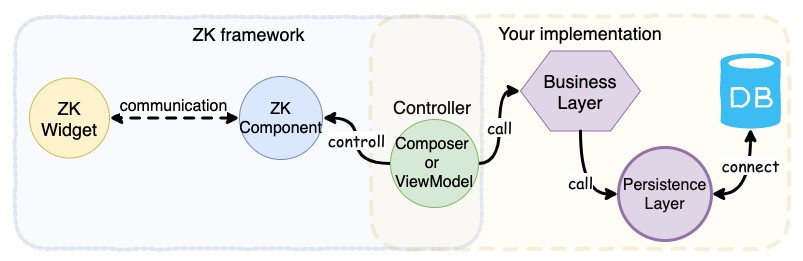
ZK 在你的应用程序中的架构关系
ZK 框架对自身的定位很清楚,只扮演 View 跟 Controller 的角色,由 controller 呼叫用来执行业务逻辑的服务层类别。因此如果你是从别的框架转换到 ZK,只要改写 controller 这一层。即便哪一天不再使用ZK,也只需要拿掉 View/Controller 这部分,不影响其它的实作。

从 zul 到元件
当浏览器访问一个 zul 时,是由 DHtmlLayoutServlet 来处理这个要求,在剖析完 zul 档内容後,它会分3 个阶段处理:
- 创建阶段 (creation phase)
根据 zul 的内容创建对应的 UI 元件以及设定其属性,如果你在属性中填入 EL 表达式,会在这阶段被解析并取值。 - 事件处理阶段 (event phase)
创建过程如果有事件发生,例如 onCreate 事件,就会在这阶段呼叫其对应的事件倾听器。 - 绘制阶段 (rendering phase)
处理之前两个阶段产生对浏览器端 js widget 的命令,并送回给浏览器
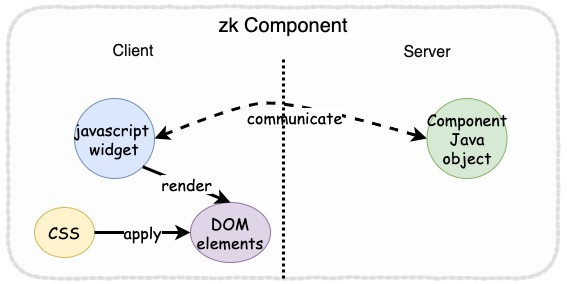
当一个元件被产生时,其实会有两个实体同时产生,一个是在服务器端的 Java 物件,一个是在浏览器端的 JavaScript Widget,两者是同生共死的,彼此互相沟通互动来达成各种功能。 JavaScript widget 也采用类似 Java 的 package 命名方式将 widget 分类。
zul.wnd.Window (JavaScript) ←——————→ org.zkoss.zul.Window (Java)

- 当你呼叫 Java 物件的 setter 来控制元件时,内部会产生对 JavaScript widget 控制的命令到 HTTP 回应中。这些回应由浏览器的 ZK js widget 读取後会更新画面,例如增加 DOM element 或是隐藏等等
- JavaScript widget 负责将元件所需要的 DOM elements 绘制在 HTML 页面上、接受使用者互动所产生的事件,发出 AJAX 请求通知 Java 物件
- 元件的外观是由预先定义好的一组 css 档决定,所有 ZK 内建的 css class 都有前缀
z-如z-textbox
>>: DAY 22 制作 Nav Bar - Hamburger
Burnup/Down Chart
Burnup Chart 燃起图 / Burndown Chart 是燃尽图分别是用来表示工作量的工...
刷题後的归纳与淬链 - 常见的解题技巧「模板」
为什麽要刷题? 在经历过了二十天左右的刷题练习经验,我们从不同的题目中尝试了各种有趣的程序题目。 ...
解决xampp中mysql的admin介面打不开
下载後照着课程里的步骤开启了XAMPP 哀呀 结果开不起来@@ 错误讯息也一堆英文 GOOGLE到最...
使用技术
简述 电脑可以重复做的 就把它整理成程序 今年铁人赛想要来整理一下自己做一些基础的 DevOps 的...
Day25-JDK可视化监控工具:visualVM(一)
前言 介绍完了jconsole工具,接着要来介绍的是visualVM 下载 下载位置:VisualV...