Day22-大量图片的页面(下)_利用hover搞点漂亮的
承昨天的继续
接着就进入美化的部分
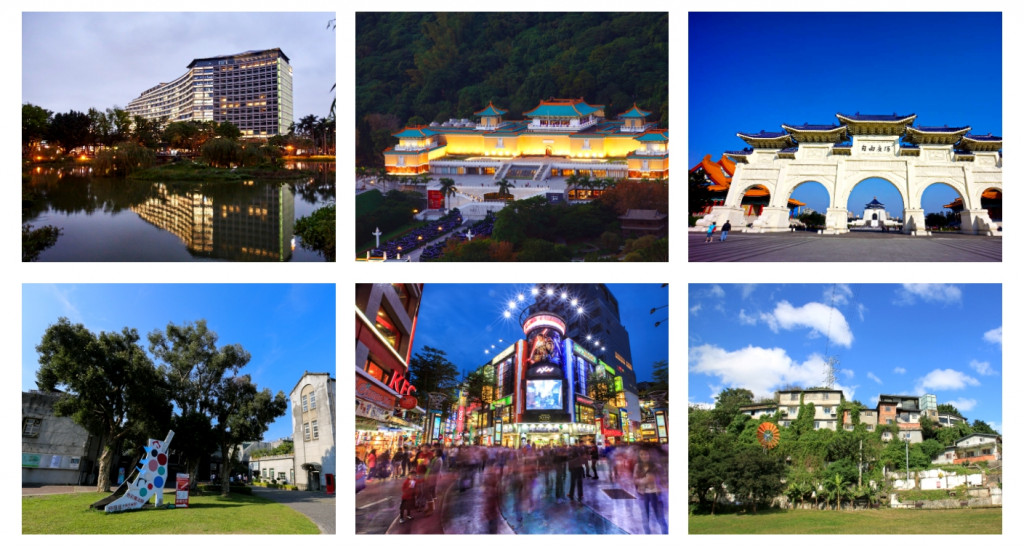
首先最重要的是要让图片符合我们的框框大小
先将包裹所有内容的.attraction_hover的高度宽度都拉满
然後因为我的图片比较宽,所以我这边是设置高度要拉满,然後把图片挪到框框的中间
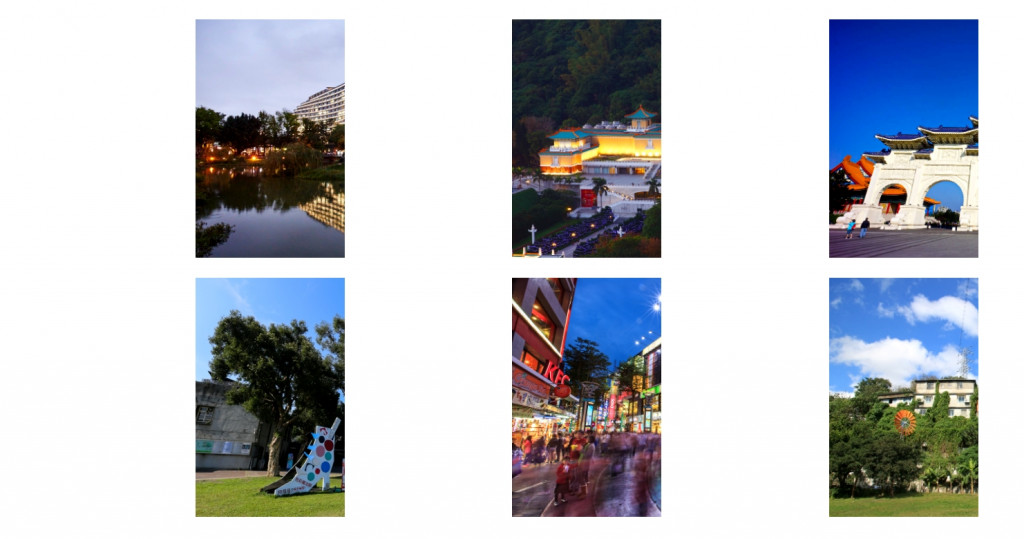
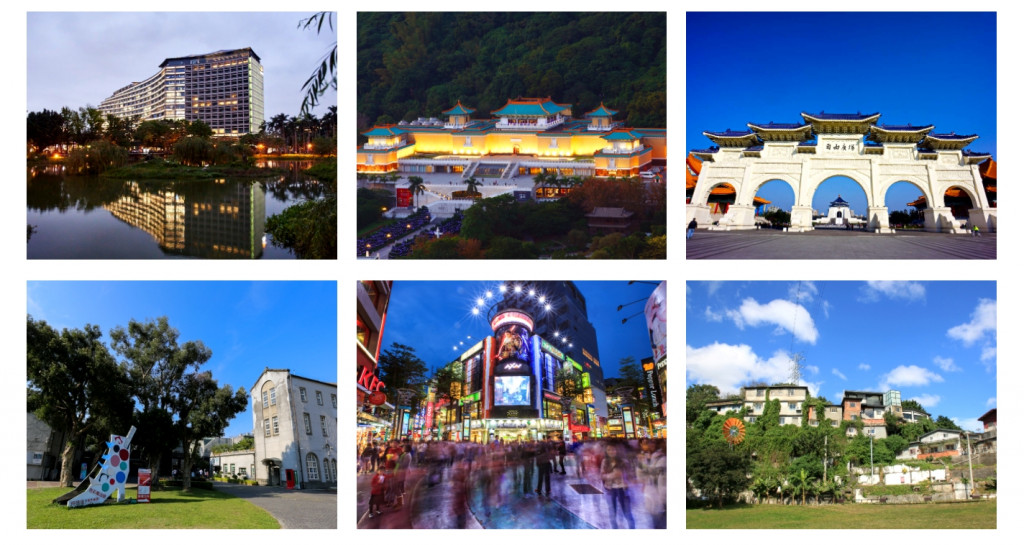
这边是利用位置left设置成50%,但这会让图片从正中间开始排,所以要利用神奇的translate魔法,扣50%回来,他就会置中了
.attraction_hover {
width: 100%;
height: 100%;
}
.attraction_hover img {
height: 100%;
filter: contrast(110%);
left: 50%;
transform: translateX(-50%);
}
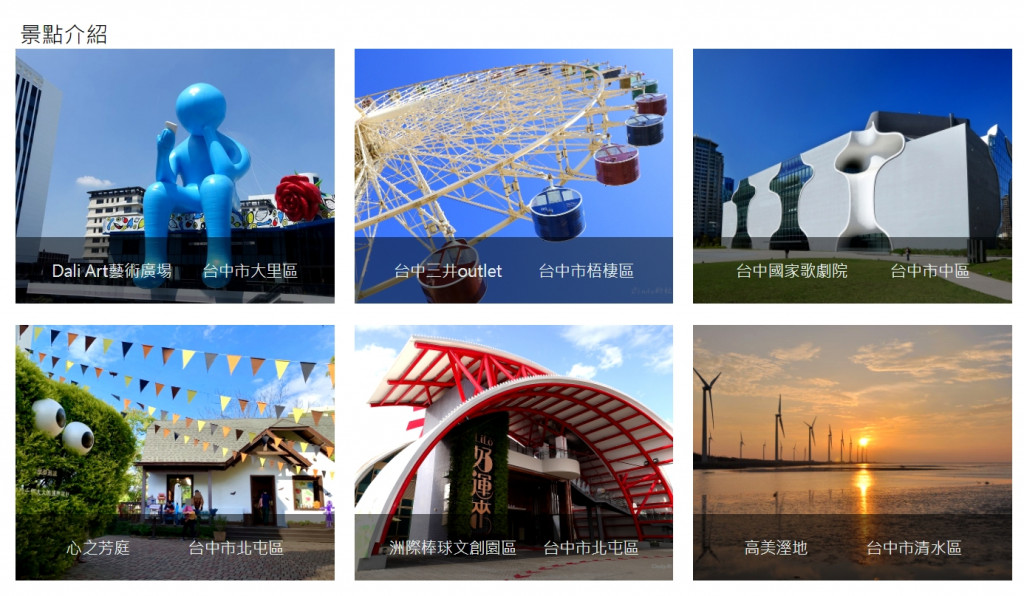
设置left前

设置left後

设置translate後

图片放好後来设hover时的变化
先设显现的字
我是放在.intbox_mask的部分
因为要在图片上面,所以position要设置absolute,然後把长宽拉满,top设置0让他跟图片完全贴合
内文div的部分一样用魔法让他置中
.intbox_mask {
position: absolute;
width: 100%;
height: 100%;
background: rgba(8, 8, 8, 0.6);
color: rgba(247, 255, 252, 0.9);
font-size: 1.1vw;
text-align: center;
top: 0;
line-height: 2.2vw;
}
.intbox_mask_text {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}

设好之後把.intbox_mask的opacity设置成0先隐藏起来
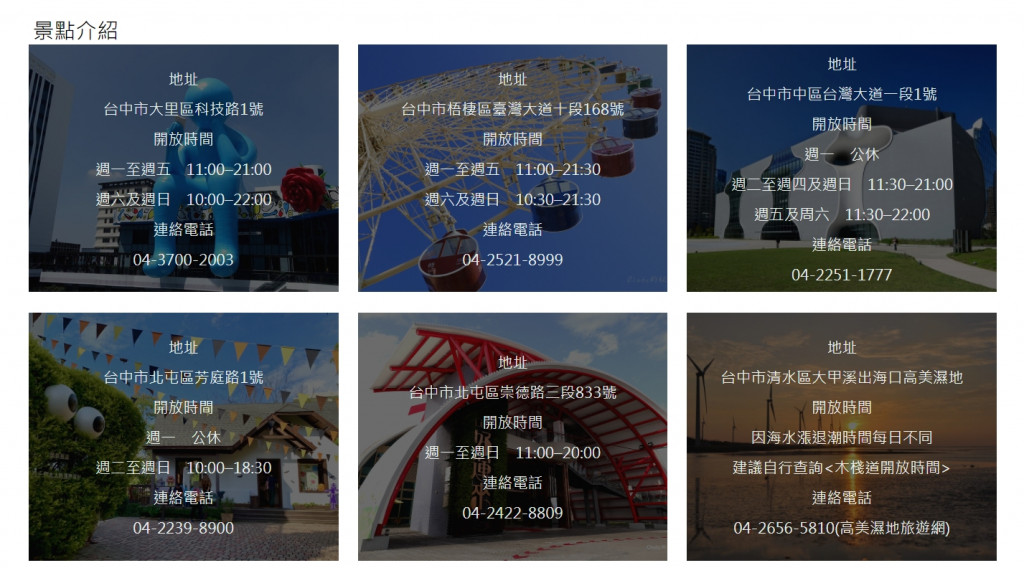
接着来写图片的标题
图片标题是一开始hover前就会看到的那个部分
一样要覆盖在图片上,所以设置position: absolute;
但这次我们需要让他与下方对齐,所以这次设定bottom: 0;
内容的标题跟地区我是分了两个div让他们分别置左置右,这边利用到flex来帮忙排版,让他们两个排在同一行又能分开开
.attraction_text {
position: absolute;
width: 100%;
height: 4.7vw;
bottom: 0;
color: rgba(247, 255, 252, 0.9);
background-color: rgba(0, 0, 0, 0.5);
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 1.5vw;
font-size: 1.3vw;
}

这边会发现,我明明设置了justify-content: space-between; 让两个div中间隔开,但他们却没有顶到边框
因为我一开始设置了margin: auto; 给所有的class,所以这边我得另外帮两个div设置margin: 0;
.intbox_title,.intbox_address {
margin: 0;
}
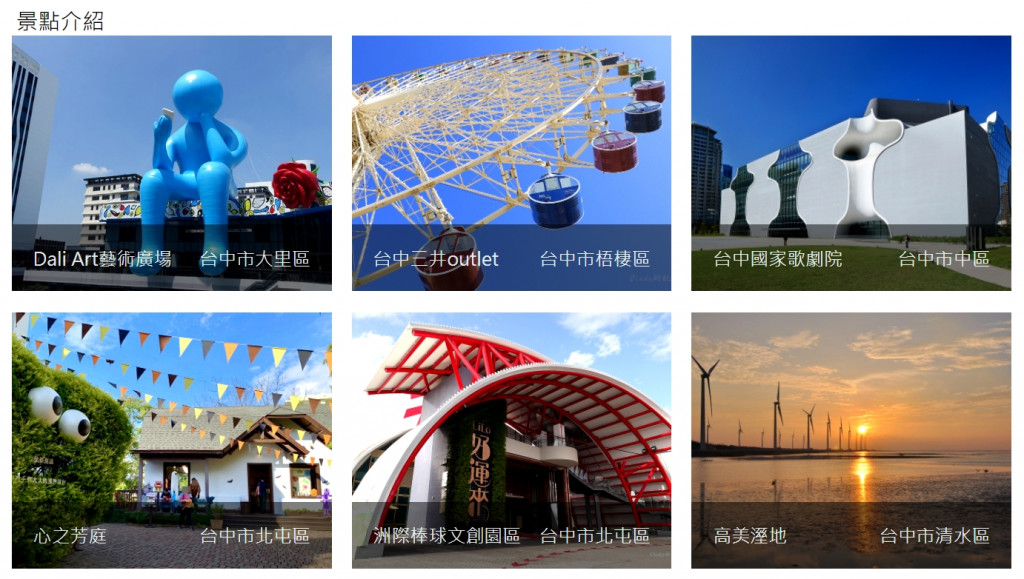
大致的样式就都完成了

接着来做hover时的动画
.intbox_mask要显现,opacity要变回1
.attraction_text往下藏起来,bottom设置成负数
.attraction_hover:hover>.intbox_mask {
opacity: 1;
}
.attraction_hover:hover>.attraction_text {
bottom: -10vw;
}
设好後hover就会有变化了

但变化有点太快了,不是很唯美,所以我们要设置变化的速度
利用transition转场来设置秒数跟速度曲线
就能看的到变化啦

这样hover的转场小动画便完成了
<<: [Lesson22] Kotlin - Null检查机制
>>: Day-22 更加灵活的神经网路,我们可以做哪些变化
Day 9 情报收集 - Information Gathering (netmask)
今天要介绍netmask,是可以让我们自由转换各种不同表示类型的网路地址以及子网遮罩,在划分子网路的...
Day 27 - ROS 树莓派光达履带小车实作 (1)
终於进入小车实作啦~~~~上个连假笔者本来就要来写的,结果拖到这个连假才有空来玩车车XD 首先介绍笔...
下载nodejs
学习nodejs的第一步..就是先去官网下载nodejs https://nodejs.org/en...
Dungeon Mizarka 022
Doc modification 今天又花了不少时间更新文件,主要是加入魔法的设定。为了要了解哪些魔...
Day16 CSS Specificity 样式拍卖会
权重的概念让我联想到拍卖会,HTML元素的样式就像是拍卖会上被竞标的商品,而选择器们就像是竞标的买...